Creating the Car of the Future With ProtoPie
How ELEXIR and Centigrade use ProtoPie to push the boundaries of automotive innovation.


Here at ProtoPie, we love checking in with our customers. Not only do we gain valuable feedback that helps us improve our own solutions, but we also get to hear directly from some of the most innovative, forward-thinking UX designers (or agencies) in the world.
Like Centigrade, one of the leading UX design agencies in Germany, based in Saarbrücken.
Centigrade has a pretty amazing roster of clients—but one in particular stands out. Centigrade recently teamed up with ELEXIR, an innovative car startup, to prototype and engineer an advanced automotive software stack and showcar.
We spoke with Marius Hubertus, senior visual designer at Centigrade, to learn more about how he used ProtoPie and its real-time data functionality to achieve ELEXIR’s innovative vision.
Centigrade in a nutshell
Personally, I come from a fairly multi-disciplinary background, having worked in visual design, 3D, and motion design. I’m currently a senior visual designer at Centigrade, a German UX agency that serves startups, established medium-sized businesses, and global enterprises across a wide range of business areas.

We’ve got a pretty multidisciplinary team here at Centigrade that includes computer scientists, designers, game developers, user researchers and psychologists. This helps us deliver unique user experiences that leverage the latest technological innovations, design best practices, and psychological insights. We try to blend together the best approaches in each of these fields. Bluntly spoken, our mission is to create jaw-dropping user experiences throughout the whole digital product life cycle.
What ELEXIR was looking for

Earlier this year, ELEXIR—a startup of self-confessed “car geeks”—came to us with a vision. They wanted to create a sustainable car that could be completely personalizable, allowing each user to configure it according to their precise individual requirements or preferences.
They’d already created the underlying software architecture and realtime OS that would allow users to do this. Interestingly, they used an open-source approach, meaning anybody can contribute to its system. Customers can literally add, modify, or replace hardware elements themselves, while automatically benefitting from any further software improvements that the ELEXIR team makes.
As soon as I heard their idea, I was hooked. They’d already established their software architecture and had complete control over all of the car’s hardware aspects. However, they needed to create a new human-machine interface (HMI) from scratch. They could only convince stakeholders that they had built something valuable by creating a visual representation of their innovative software and hardware.
Why Centigrade chose to use ProtoPie

Given the project’s emphasis on hardware integration and personalization, we knew that we needed an advanced design software—one that went far beyond the limits of static screens. We basically wanted to create a highly sophisticated, highly dynamic prototype, one that would give users a good impression of our ideas, allow us to iterate quickly, and come up with a solution in an extremely short timeframe.
Having worked with ProtoPie before, we knew this was without doubt the best tool for the job.
We needed real-time data connection across multiple hardware devices and screens as we wanted the user interactions on the HMI panel to have real physical effects right inside the showcar—this was exactly what ProtoPie offered. Plus, we were also on an incredibly tight deadline. We wanted to move quickly as individuals but still be able to collaborate seamlessly. With ProtoPie, me and my teammates could all get to work separately (for instance, by creating components) before putting everything together at the final stage.
It was the perfect blend. We could let me and the other Centigrade UX designers to focus on achieving our specific deliverables, safe in the knowledge that everything would fit together nicely at the end.
Centigrade’s design approach
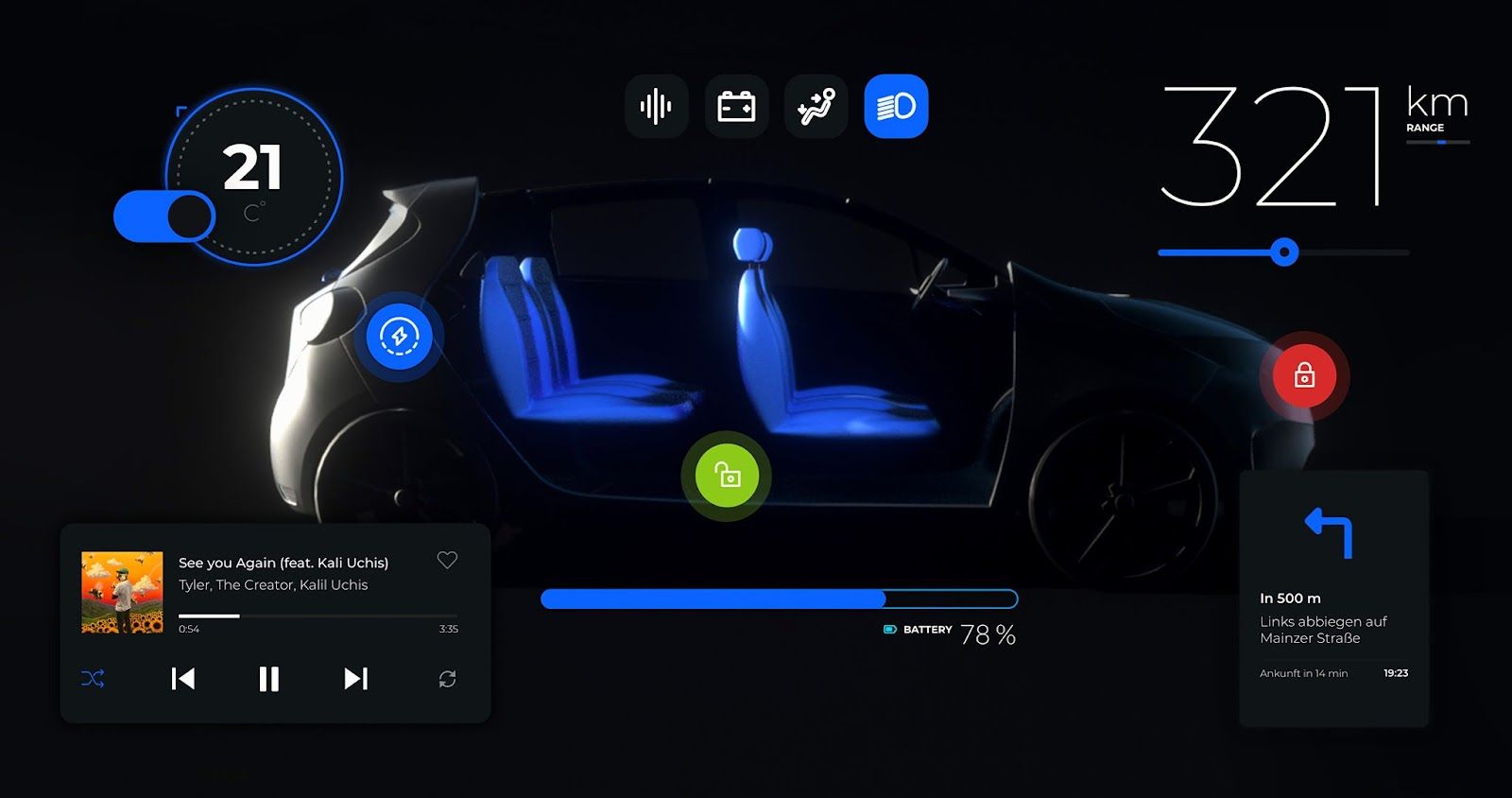
We didn’t want to reinvent the wheel (apologies for the cheesy pun!) or to overwhelm the user. We therefore used familiar interaction mechanisms and only displayed the necessary information for each use case, which gave our prototype a lean, minimalistic feel. However, that’s not to say that it was simple or basic in a hedonistic sense—we used 3D visualizations for user guidance and increased joy of use, for example.
We were also really excited about using visual representations of real-life objects to help users control a wide range of functions. If they wanted to change their seat position, they could do so on-screen, but they’d feel the seat actually move underneath them. How cool is that?
Getting down to work
There was a bit of a balancing act here. When thinking about modern car companies, you automatically think about scale and mass production. But despite this, we tried to stay as lean as possible during the design process.
We followed a continuous, incremental approach when introducing new components to our library. By making them extensible and reusable, we knew they could be adapted to a wide range of use cases. We therefore took the atomic approach, building small components which would then eventually be nested inside bigger organisms, however, without producing any visual design cracks.

To ensure maintainability, we used multiple files for each of the software’s different parts and output devices. Each of these files was linked up to an overarching global library that contained all of these components. Instead of spending days on designing static screen designs, we defined a visual design system language together with ELEXIR, set up a couple of basic components to test it out, and moved directly into working in ProtoPie.
From this point onwards, our workflow was divided into three main phases of development:
- Visual design
- Connection with real-time data by using the OBD port
- Integrating, testing, and iterating on the real product

How ProtoPie helped Centigrade create ELEXIR’s vision
Prototyping has always been a crucial part of my workflow. It helps me to visualize, test, and iterate ideas quickly without wasting too much time. It acts as a safety net, allowing me to verify whether my ideas will actually work before we begin the implementation process.
Throughout the years, I have tested and used a wide range of tools, often resulting in frustration due to technical limitations or a lack of functionality. But ProtoPie was different. Its advanced component features allow me to go beyond merely transitioning between static screens. Literally anything can be animated.
ProtoPie gives me a level of flexibility that I’ve yet to experience with any other tool. I can build UI components in isolation but store them in a dedicated component library, a single source of truth, which allows me to communicate between each of my different components.
Last but not least, being able to test everything directly on the final product (using the real showcar hardware) was an absolute game-changer for us.
Marius’s top tips for making the most out of ProtoPie
We wanted to showcase a 3D representation of the car and its components for the navigation system, as well as for the settings. Using videos or static images wouldn’t have been sufficient—we needed a lot more flexibility to achieve what we were looking for.
While there’s currently no way to integrate 3D data into ProtoPie, I did a little research and found out how to do this using the tool’s existing variables and functions (thanks, Khonok Lee!). ProtoPie’s got such a strong community of great designers that if you ever run into a problem, you’ll nearly always find a solution somewhere out there on the internet.
It’s also worth pointing out that things can get pretty messy pretty quickly in ProtoPie when you’ve got a ton of different chains, if-conditions, send/response functions, Lottie integrations, and more. I strongly recommend that designers name all of their layers and split structure designs into components. When working on massive projects like this, you can quickly lose things in the sauce—so it pays dividends to be organized and have everything neatly stored away.
Lastly, I have two tiny performance-related recommendations (but don’t worry, ProtoPie’s performance is usually great!):
- Don’t integrate images in a larger resolution than they will be displayed.
- Try to use scalable vector graphics (SVGs) as much as possible and Lottie files instead of videos.
Aside from these two points, you have nothing else to worry about. We love using ProtoPie here at Centigrade—and we strongly recommend it to all other designers/agencies out there. Also we are massively proud that our UX design has been acknowledged by professional juries, which is why we are nominated for the German UX Design Award 2022.
Explore Solutions for Your Organization
More than 15,000 companies trust ProtoPie to achieve their prototyping goals. Schedule a demo to discover ways ProtoPie can help your teams succeed with our Industry Solutions.


