14 Interactive Prototypes Reimagining Everyday Interfaces
Prototypes made by the winners of the ProtoPie 5.0 Playoff


In July, we held the design contest “ProtoPie 5.0 Playoff” on Dribbble, in which contestants had to create a new interaction design that improves an everyday interface. In just two weeks, we received nearly 150 works from different countries and regions around the world.
The creativity of the contestants made the judges feel overwhelmed, and the prototypes all had their own characteristics. Multiple judges went over all the submitted prototypes and finally selected the best 14 submissions with much difficulty.
Below, you can find the best 14 prototypes for you to see and try yourself.
🏆 Grand Prize Winner
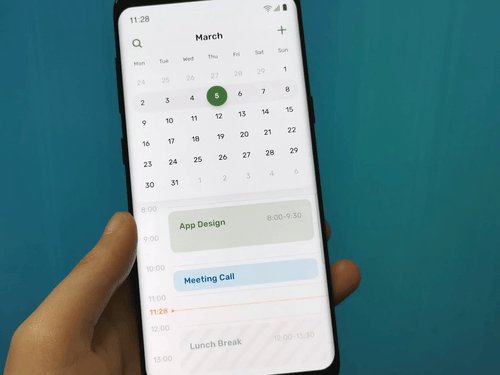
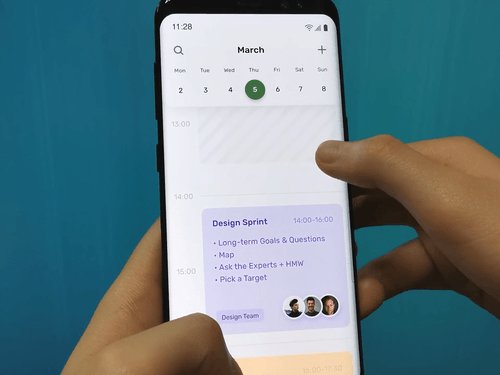
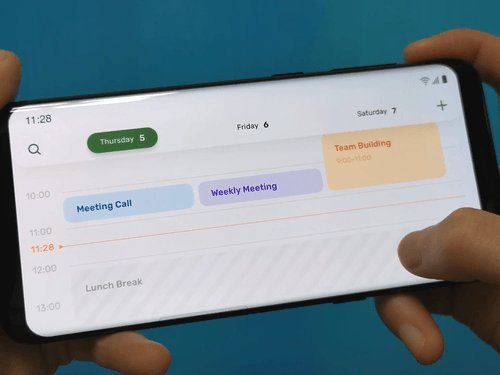
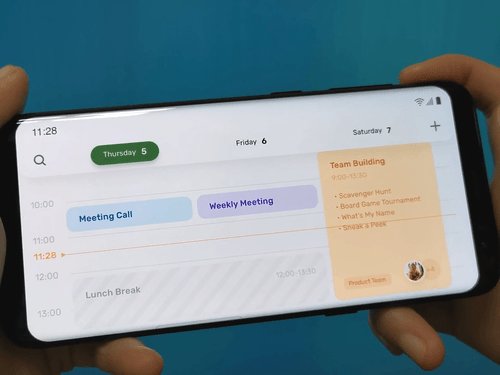
Calendar Animation by Khonok Lee

Khonok Lee from China redesigned a calendar app, expanding the display scope of the schedule by pinching users can check the details of the schedule without clicking directly on it. You can also change the time by dragging the schedule range directly with your finger. The interaction is very simple and intuitive. (Pie link) (Dribbble submission)
🏆 3 Runner-Ups
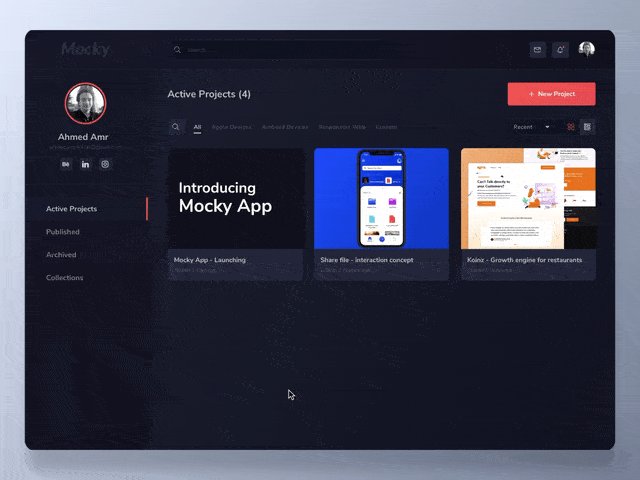
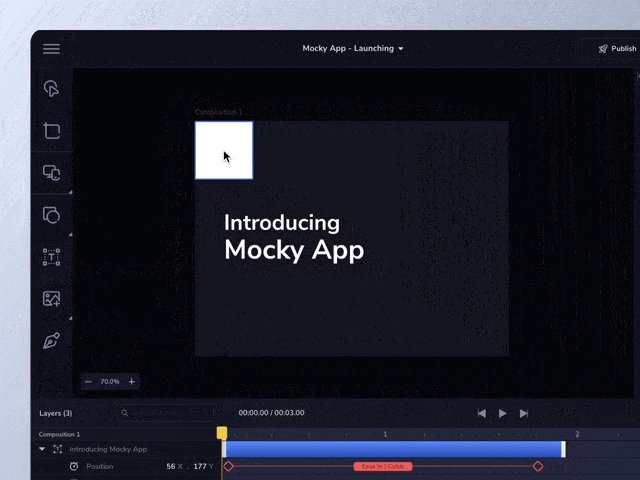
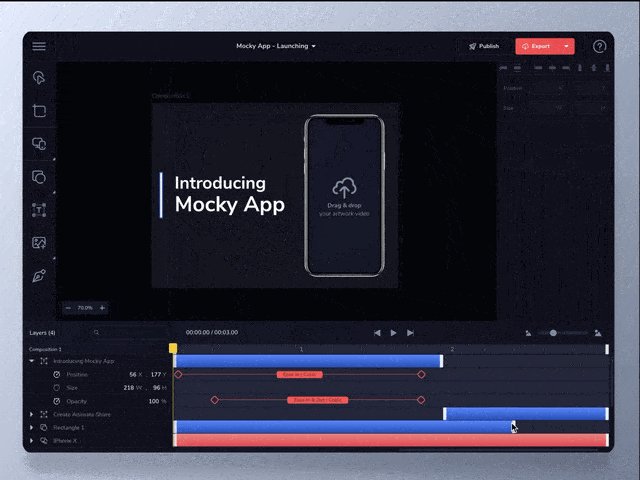
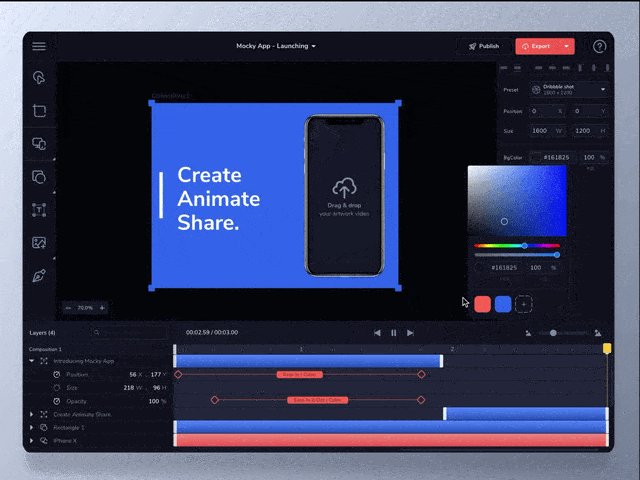
Mocky App by Ahmed Amr

The creator used ProtoPie to make a web application prototype tool that allows designers to animate their designs in a mockup. (Pie Link) (Dribbble submission)
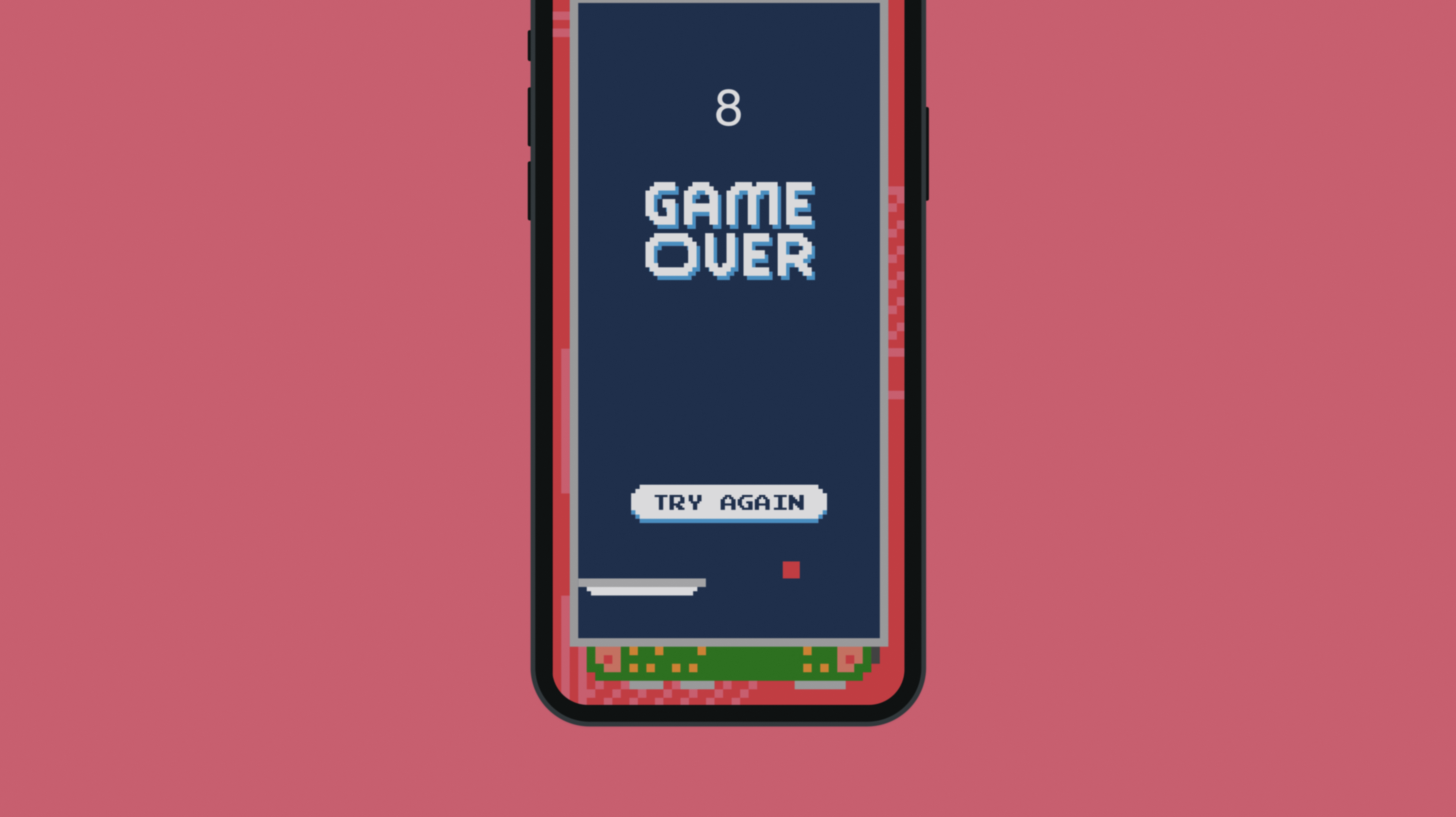
Signal Pong by Edmund Boey

Game UI designers can also use ProtoPie to make game prototypes to improve the user’s experience. You can try it yourself (Pie Link) (Dribbble submission)
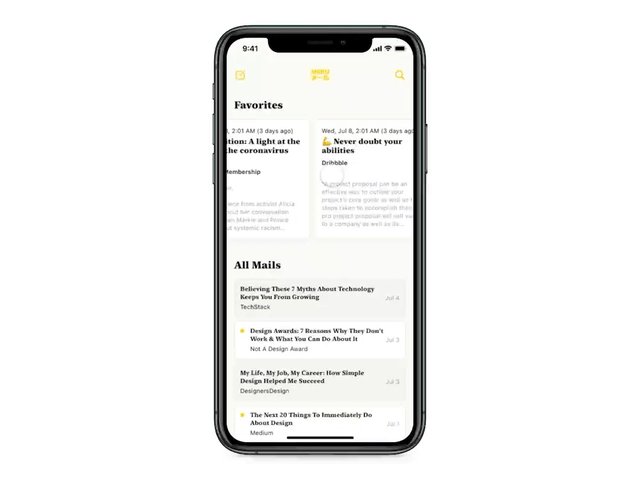
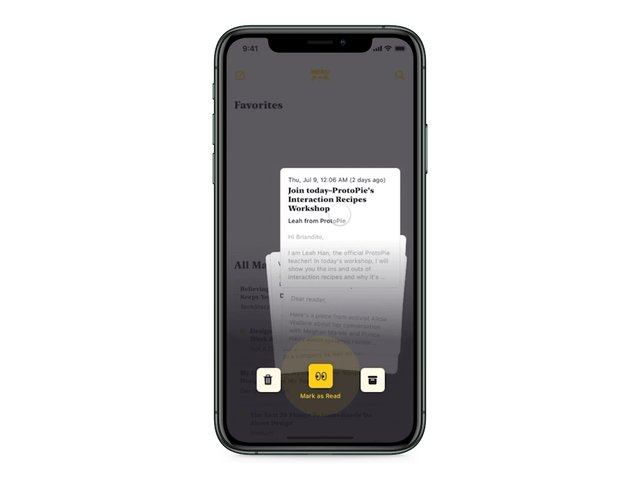
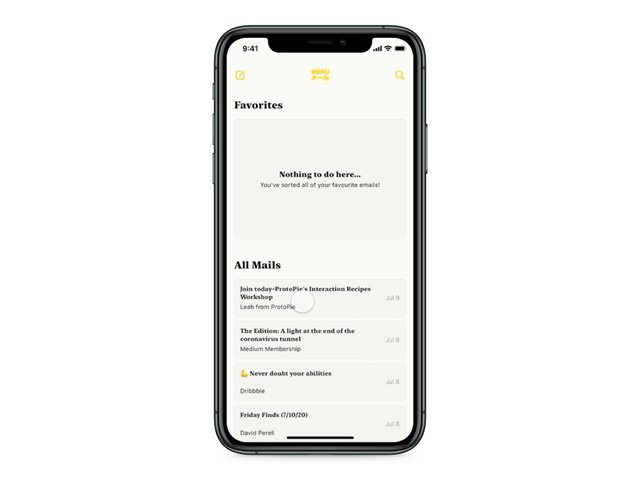
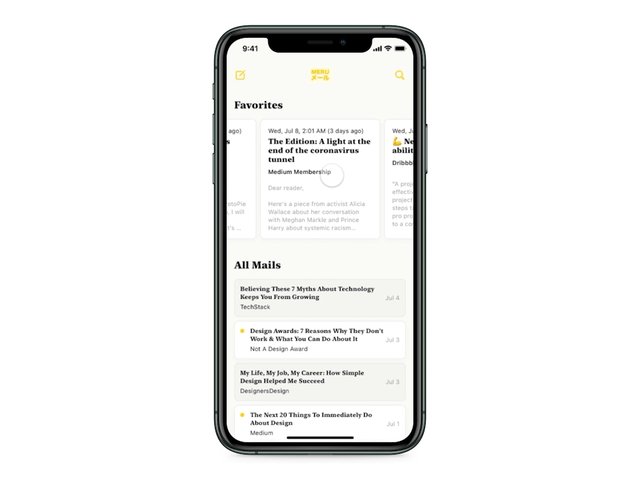
Email App Interaction by Briandito Priambodo

The creator distinguishes regular emails from favorite emails, and users can select or read favorite emails in batches selecting multiple emails at the same time. (Pie link) (Dribbble submission)
🏆 10 Finalists
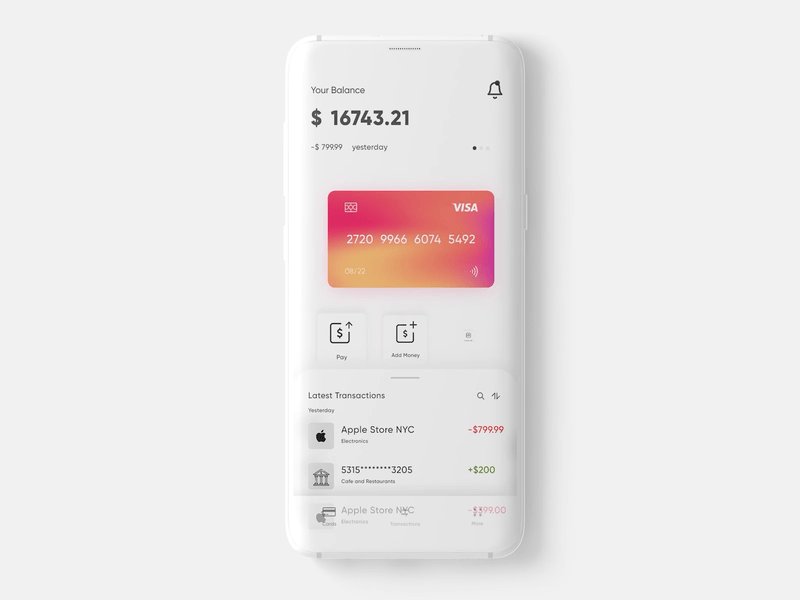
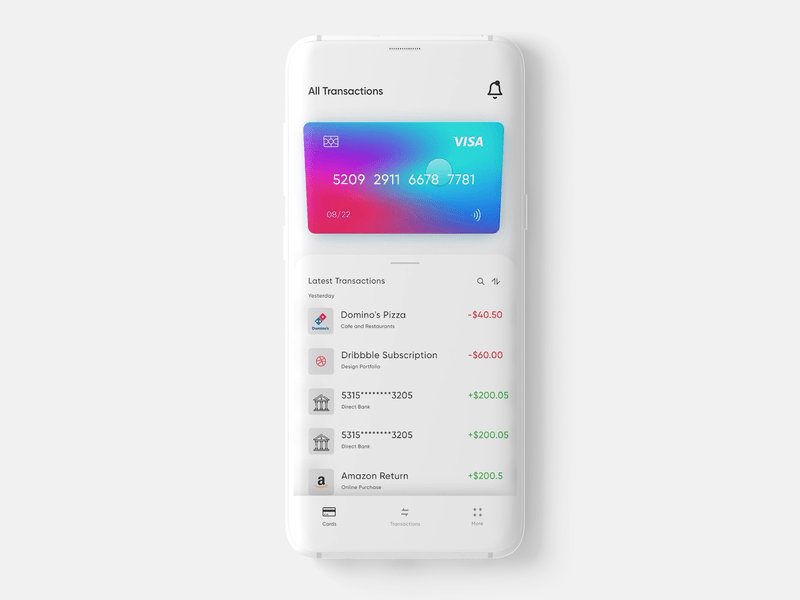
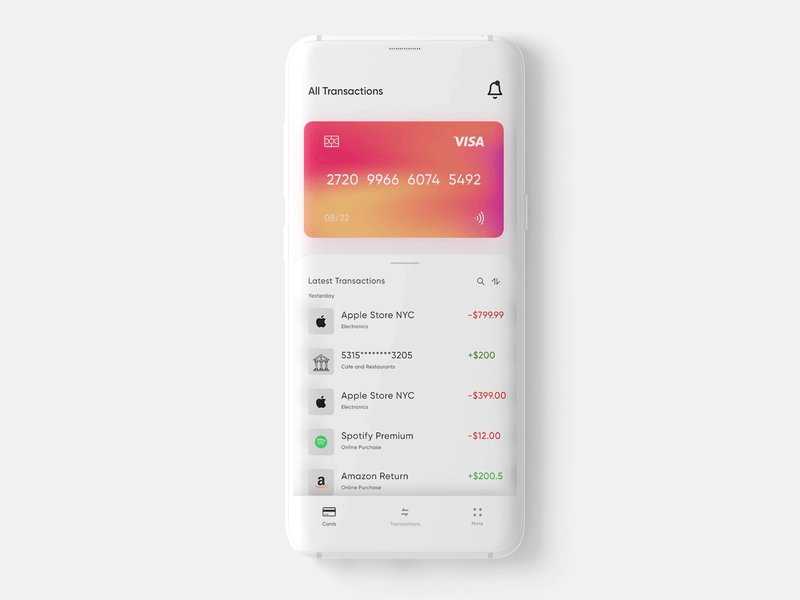
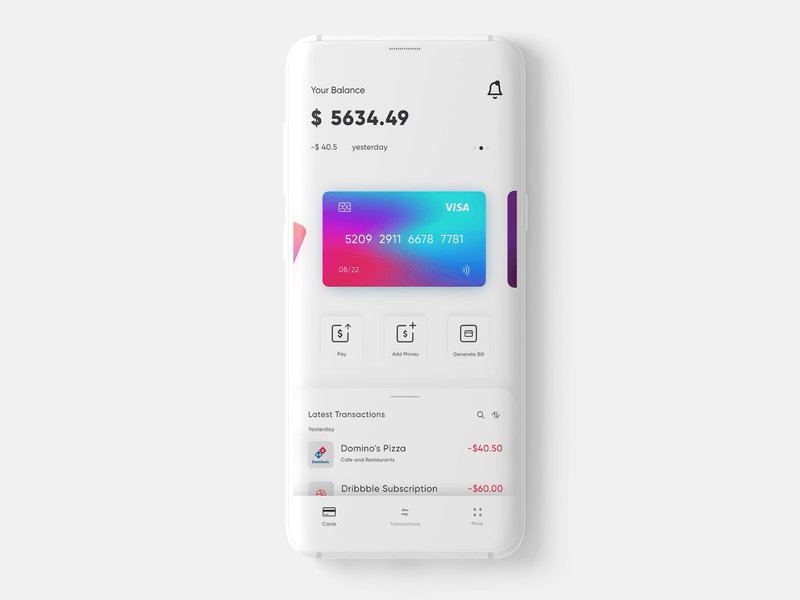
Finance App Visual Interaction 2.0 by Arpit Agrawal

The white background is accompanied by a gorgeous and colorful bank card layout, and the overall interface is simple and clear. When viewing the information on the back of the bank card, the creator also added a dynamic effect of flipping back and forth. (Pie link) (Dribbble submission)
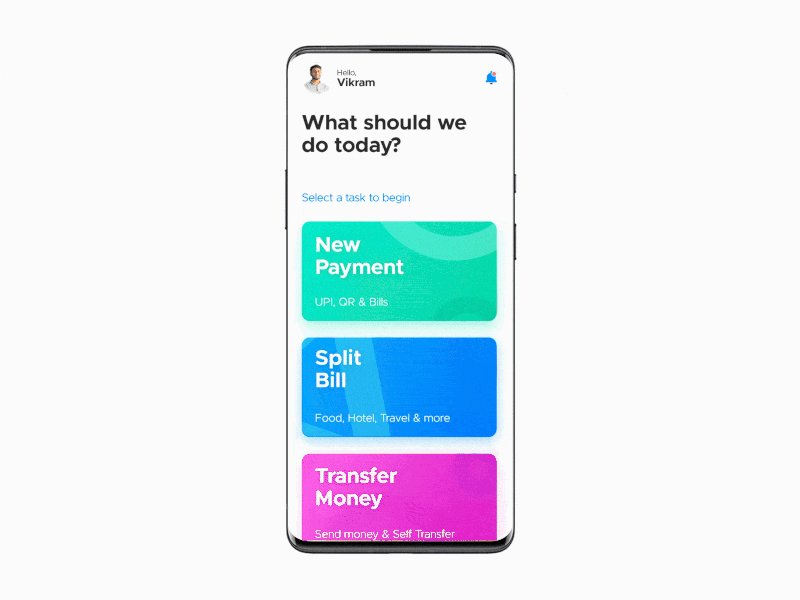
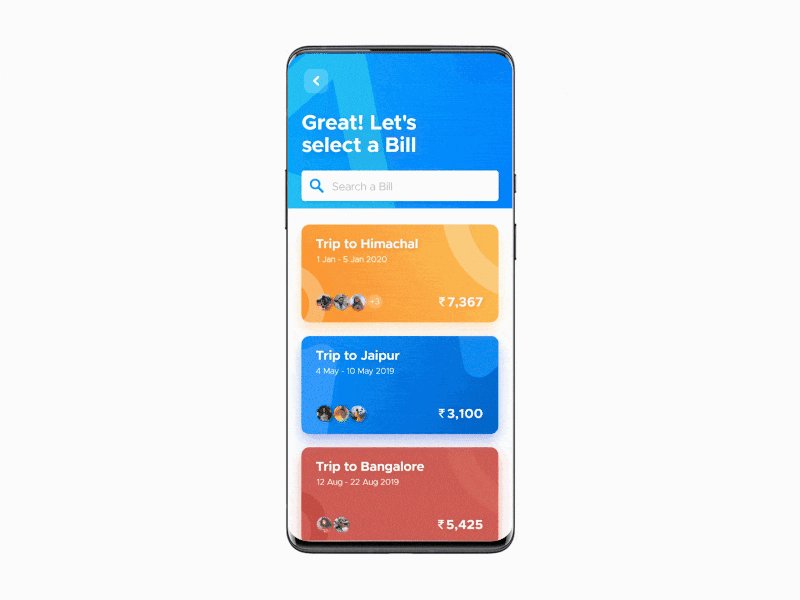
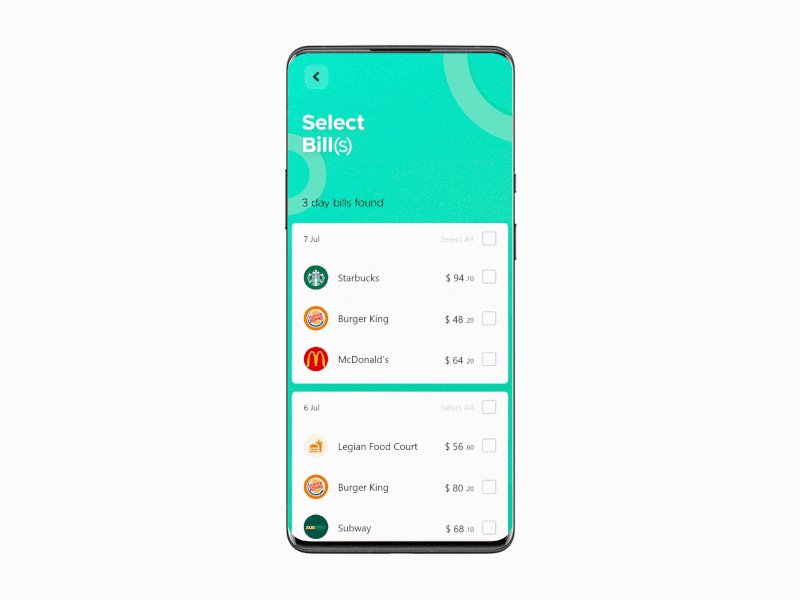
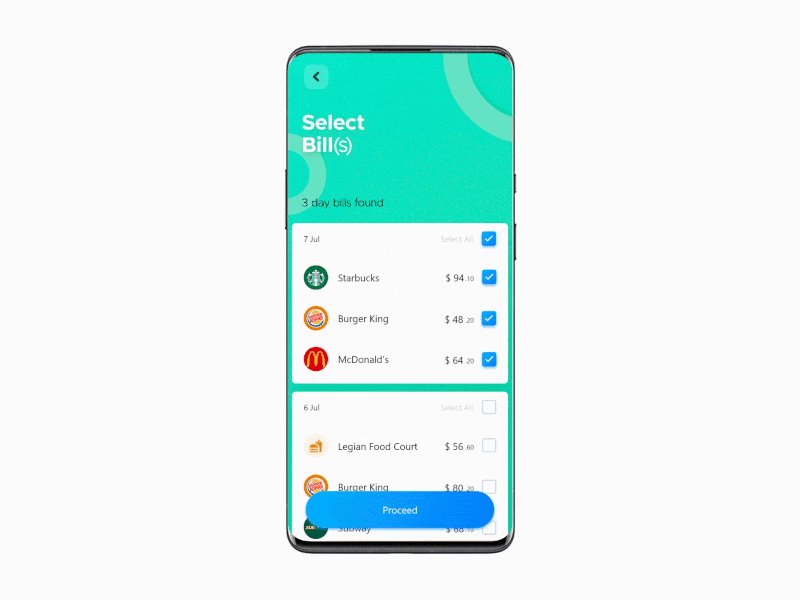
Payment App — Split a Bill Flow by Vikram Singh

After clicking the menu, the screen changes from small to large and then to the next scene, which can catch the user’s attention! Check out the gorgeous animation (Pie link) (Dribbble submission)
THE OFFICE by Junhyuk Jang

This work is a prototype of a card battle game with an office theme. Come and play (Pie Link) (Dribbble submission)
Node Player by Migue Nodos

A minimalist-centric player for iOS devices. It is simple and convenient in terms of the overall UI layout and practicality. (Pie Link) (Dribbble submission)
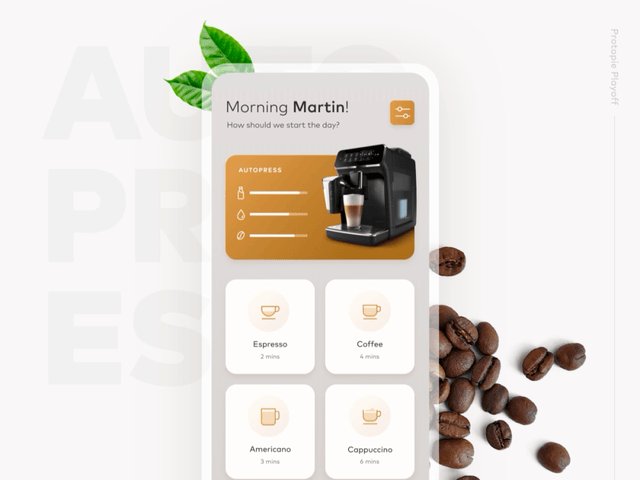
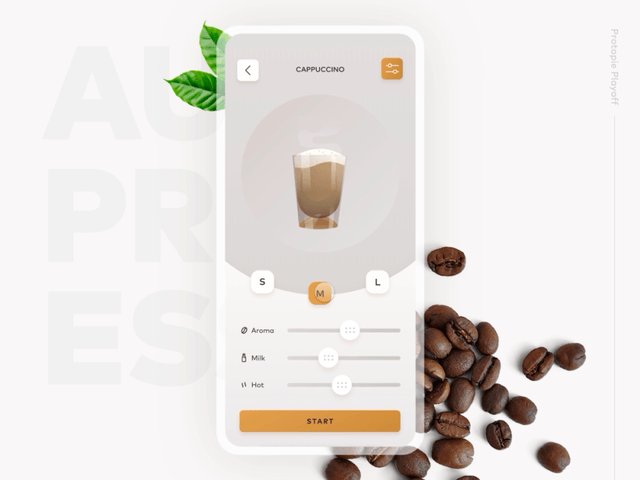
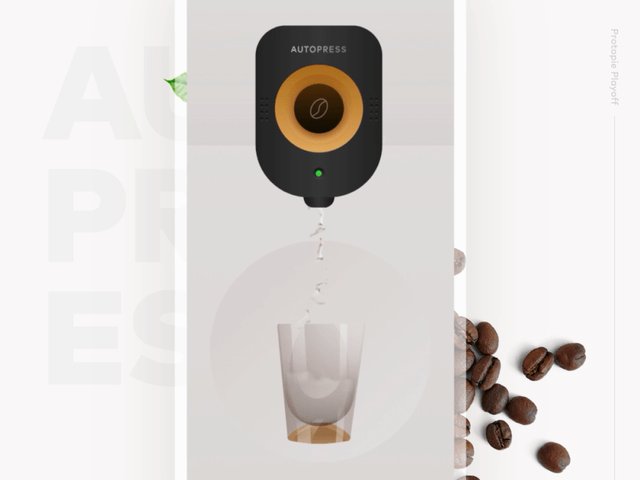
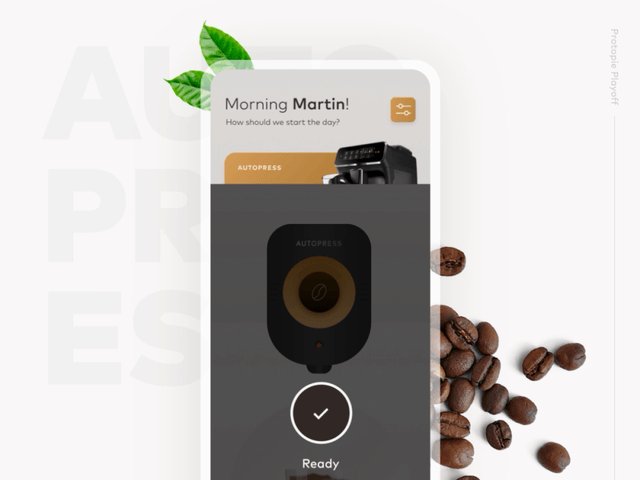
Coffee Machine App Prototype by Kalpesh Prithyani

Smooth animation of coffee flowing into the cup using a video. In addition to pictures and videos, ProtoPie also supports importing Adobe XD and Figma files. (Pie link) (Dribbble submission)
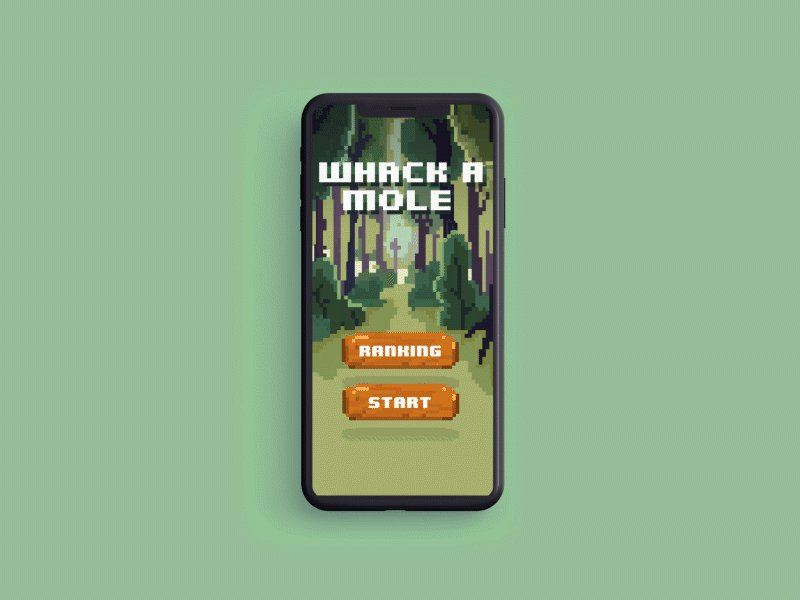
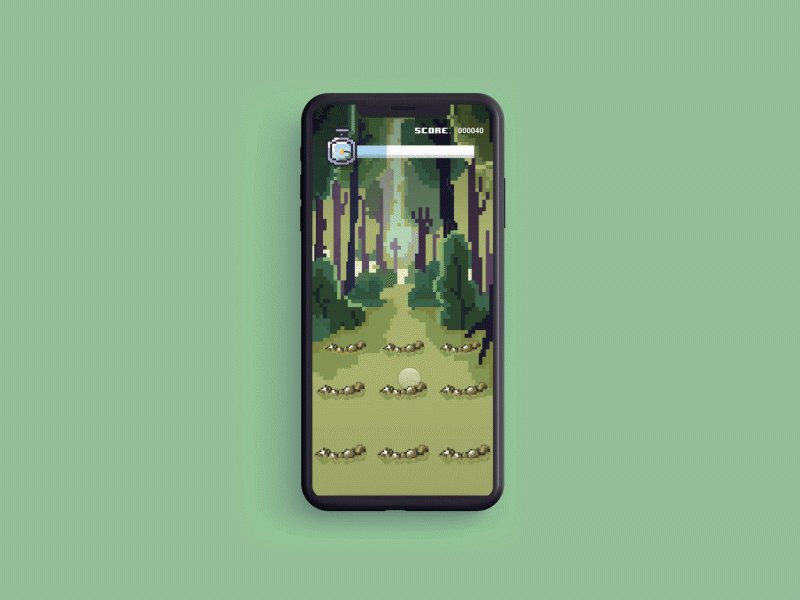
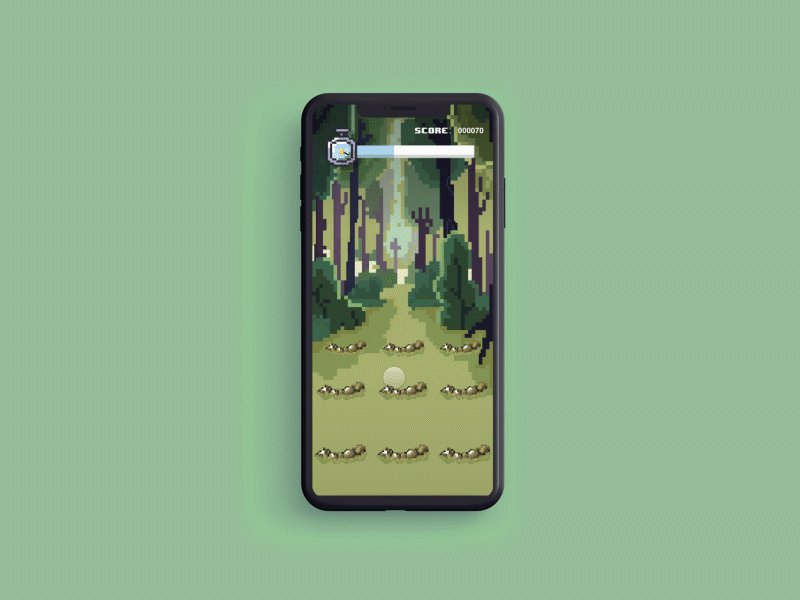
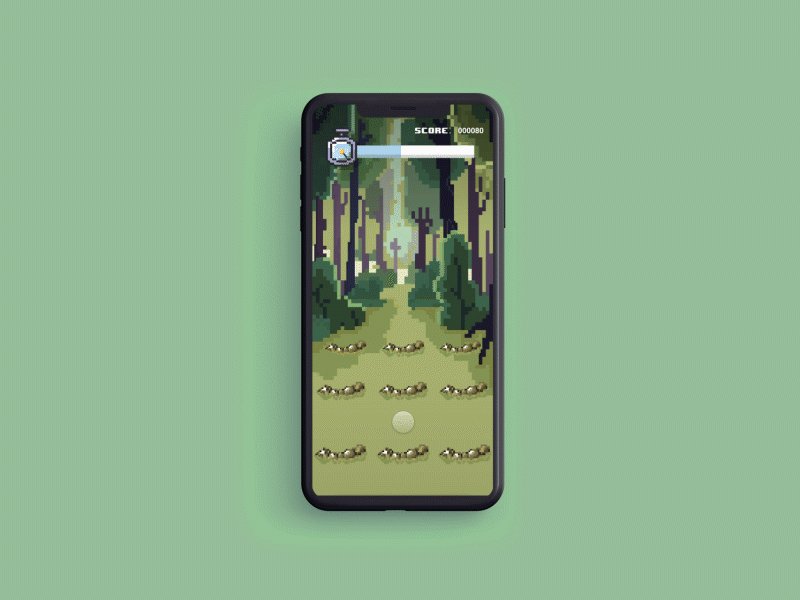
Whack-a-mole by Kang Changmo

Interactive Whack-a-mole game! How many points can you get? (Pie link) (Dribbble submission)
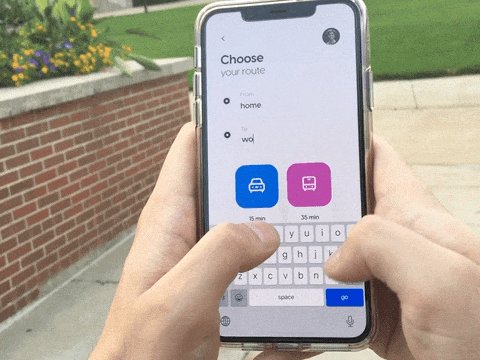
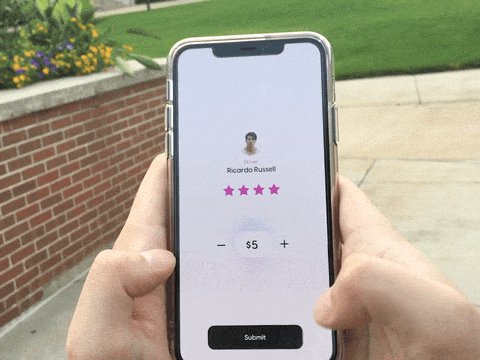
Ride App Showcase by Ariunbold Ankhaa

Interactive ride app where you can use a native keyboard in the device by adding input layers. (Pie Link) (Dribble submission)
FastMath game by Eugeny Entweihen

Learn maths and have fun! A great way to cultivate children’s math abilities. (Pie link) (Dribbble submission)
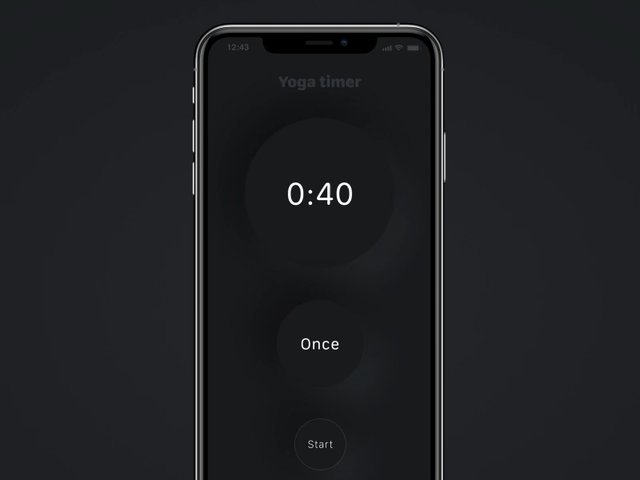
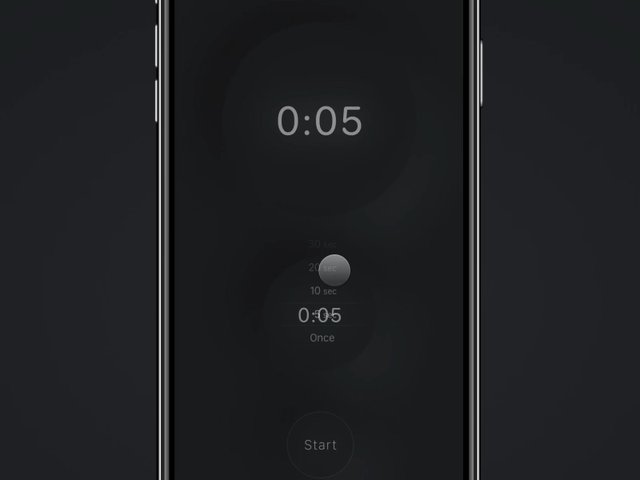
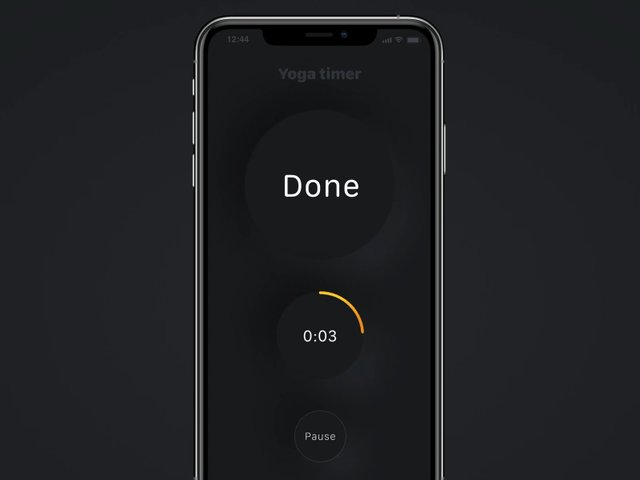
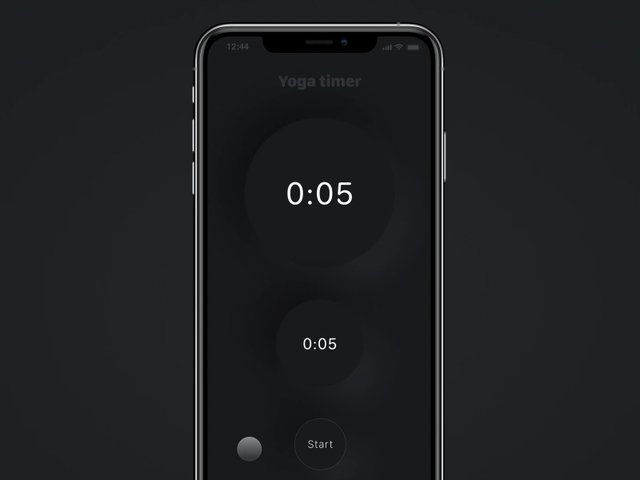
Yoga Timer by Max A. Acres

The dynamic effect of the time progress bar is added to the countdown, which can show the time progress more intuitively. The overall interface is simple and clear, and the functions are also very practical. You can not only set the time but also set the number of repetitions. (Pie link) (Dribbble submission)
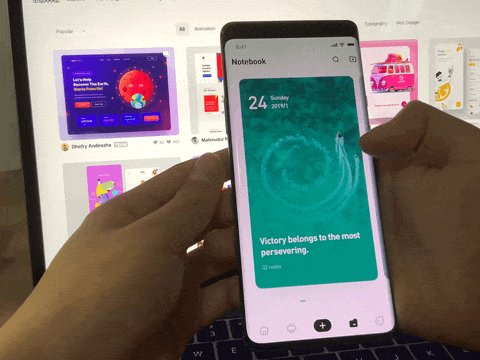
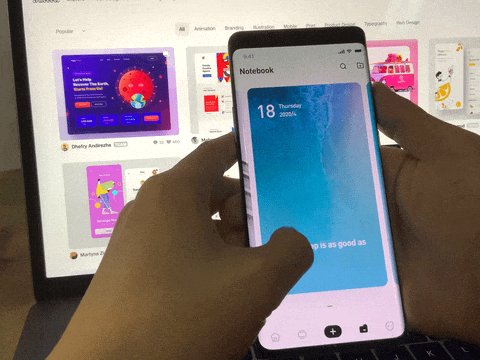
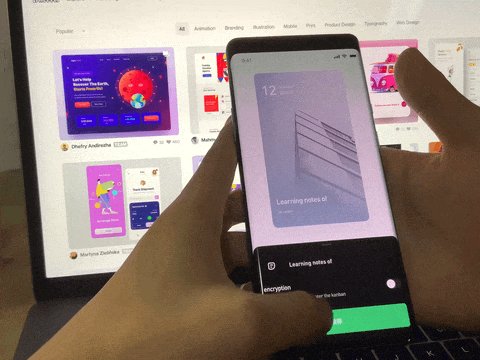
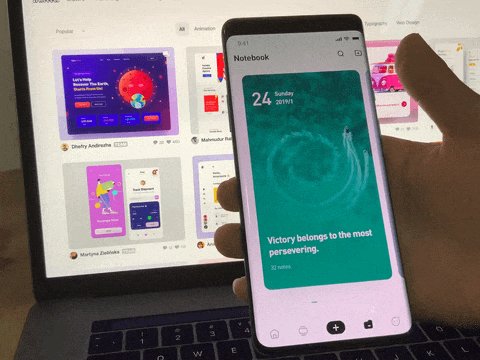
Sparrow Notes App by Jiaxin Z.

In addition to dragging cards to left and right, it is possible to set up a progress bar at the bottom of the screen. See how it was made (Pie link) (Dribbble submission)