How to Shift-Left with High Fidelity Prototyping
In this editorial, learn how ProtoPie’s high-fidelity prototyping solution can make your product development much faster and more efficient.

.jpg)
High-Fidelity Prototyping Joins the Shift-Left Strategy
The Shift-Left approach is well-known in software development. Pushing critical stages like validation, testing, and feedback earlier in the process to ensure you catch issues before they escalate. It has become a classic add-on to Agile Development in general. But why should this tried and tested method be limited to the development stage? We at ProtoPie believe that Shift-Left is just as important, if not even more so, when it comes to the early UX stages of the product development cycle.
In this blog, we’ll explore how ProtoPie is empowering companies in early high-fidelity prototyping and why this is crucial for faster, more efficient product development.
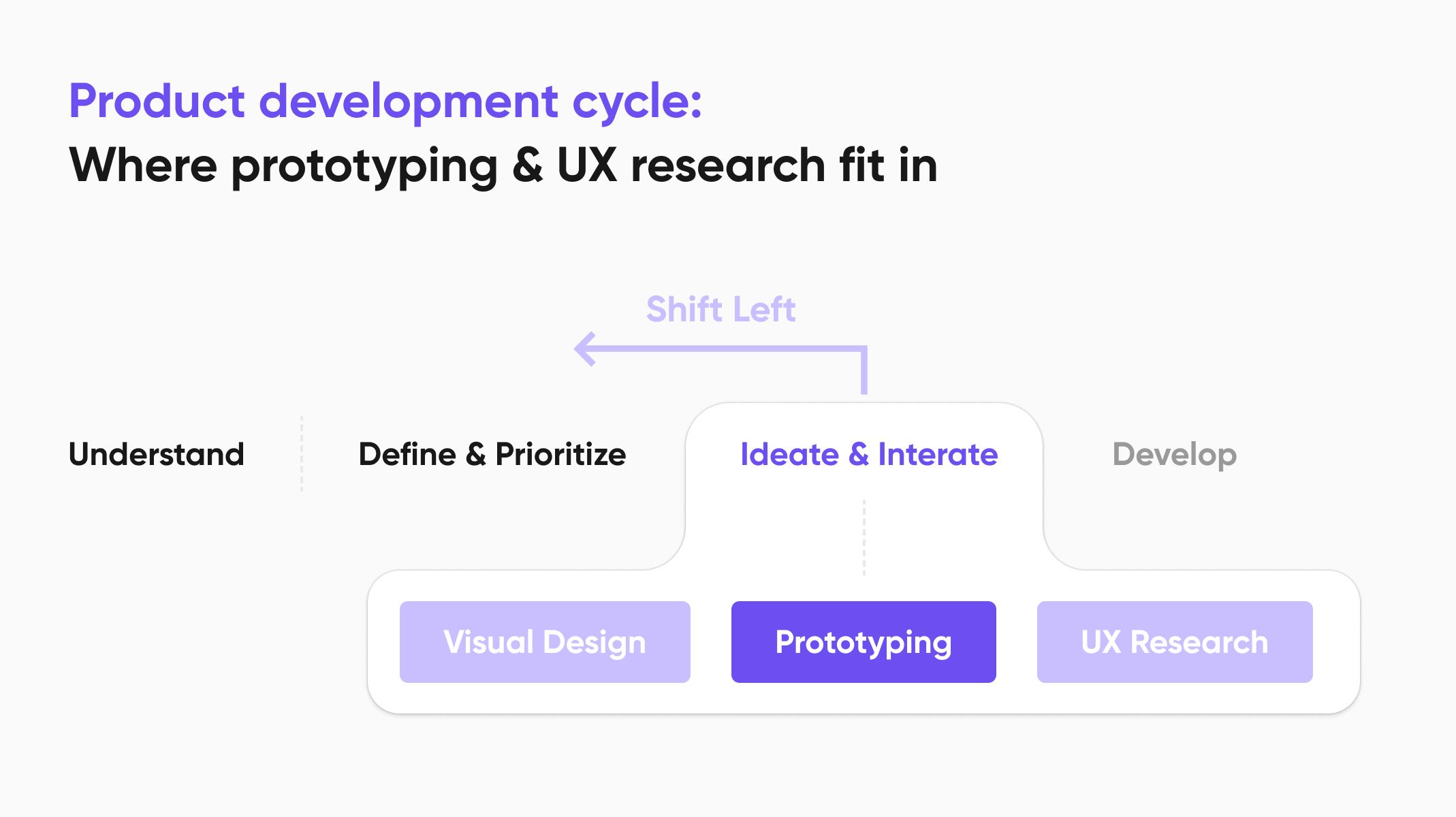
What exactly is the Shift-Left Strategy?
The Shift-Left strategy in software development brings key activities like testing, validation, and feedback earlier in the product development cycle, reducing the risk of late-stage issues and costly fixes. By extension, UX prototyping plays a crucial role by helping teams identify potential problems and gather feedback before full-scale development begins. Prototypes give designers and developers an interactive way to test ideas quickly, ensuring that issues are addressed early, saving time and money down the line.
How High-Fidelity Prototyping Tools Power the Shift-Left Approach
Prototyping is the cornerstone of the Shift-Left strategy because it provides rapid, iterative testing and validation. Tools like ProtoPie play a critical role at every stage of the Shift-Left strategy. Let’s break down how prototyping fits into each phase:
1. Early Concept Validation
At the ideation stage, ProtoPie allows you to gather immediate feedback from stakeholders and users. By testing your concepts early, you can identify usability issues, design flaws, or user concerns before committing to a full product build. This rapid experimentation ensures that teams can quickly assess ideas without committing significant resources.
2. Faster Iterations
As designs evolve, high-fidelity prototypes enable continuous real-world user testing, allowing for rapid changes based on hands-on feedback before any code is written. Companies like Meta have successfully used ProtoPie Studio to create high-fidelity prototypes at the early stages of their product development cycle. This allowed them to continuously validate and iterate on their often complex interactions.
3. Seamless Multi-Device & System Integration

ProtoPie’s application is not limited to a single screen. With ProtoPie Player, users can instantly test and experience their prototypes on any smartphone. ProtoPie Connect takes this to a whole new level by enabling users to connect their prototypes with custom hardware, web embeds, APIs, and more. Customers like Mercedes used ProtoPie Connect to test their UX design using actual steering wheels and in-car infotainment systems.
To learn more about our enterprise feature, ProtoPie Connect, contact our Sales Team!
4. Developer Handoff & Implementation
Once the design is validated, interactive prototypes help reduce ambiguity during the developer handoff. Engineers can see exactly how the design should behave, ensuring a smooth transition from design to development. With ProtoPie, designers and engineers collaborate seamlessly, reducing miscommunication and ensuring the final product matches the vision.

Shift-Left Prototyping in Action: How Meta Uses ProtoPie to Accelerate their Product Development Cycle
Meta, known for its vast scale and complex product offerings, faced the challenge of validating designs with realistic, high-fidelity prototypes early in the product development cycle. Traditional static mockups and simple prototypes weren’t enough to simulate the complex interactions and user behaviors Meta needed to test. To address this, Meta turned to ProtoPie, which enabled their teams to create high-fidelity, interactive prototypes that mimicked real-world interactions.
Meta was able to streamline the testing and iteration process by rapidly validating user flows. Using ProtoPie’s various Plug-Ins for solutions like Figma allowed Meta’s teams to seamlessly work across existing platforms without compromising fidelity.
Ultimately, Meta was able to implement the Shift-Left strategy effectively. By testing prototypes with real users earlier in the cycle and making data-driven decisions before development began, Meta greatly accelerated its product cycle while maintaining high quality and user-centered design.
For a deeper look into Meta’s journey with ProtoPie, check out this case study.
The Future of Prototyping and the Shift-Left Strategy
As high-fidelity prototyping becomes the industry standard, more companies will leverage tools like ProtoPie to validate designs early, mitigate risks, and accelerate innovation. ProtoPie is already at the forefront, empowering teams to adopt the Shift-Left strategy while maintaining high-quality user experiences.
The rapid growth of ProtoPie’s user community highlights the power of early testing, proving that early-stage high-fidelity prototypes lead to faster, more cost-effective product development. The earlier you test, the better your product becomes. ProtoPie helps you turn ideas into user-tested solutions with confidence.
Click here to contact us or book a demo with our prototyping expert to learn how ProtoPie can enhance your Shift-Left strategy, and start prototyping today.



.jpg)