How to Make a Looping Animation, Part 1
Part 1, a detailed explanation of Looping animations.


Teacher Leah Han is here with a new ProtoPie Tip! This is part one of two which covers basic Looping Animations. For the second part, we will talk about Infinite Paging Scroll.

Let's start with the easiest one!
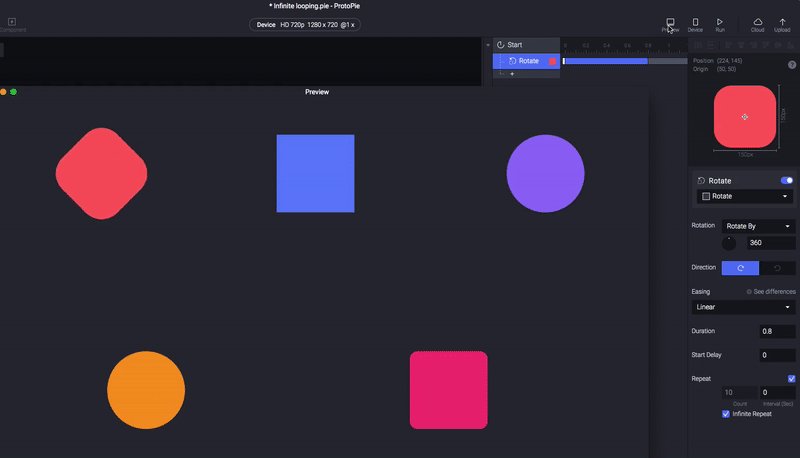
Rotate Looping
We will try to keep a layer rotating, let’s see how.
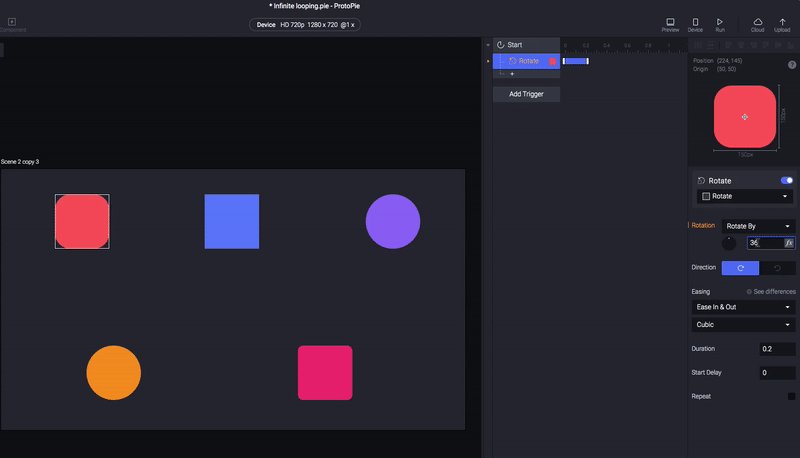
- Add a ‘Start’ trigger and a ‘Rotate’ response to the layer to make it start rotating automatically.
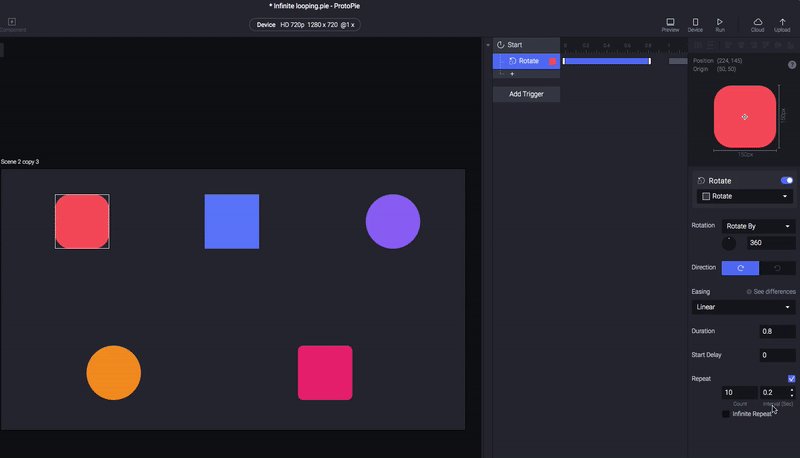
- Then input 360 as the rotation degree, so it will make a full circle clockwise.
- To make it don’t stop and keep rotating, check the ‘Repeat’ option at the bottom of the property panel.
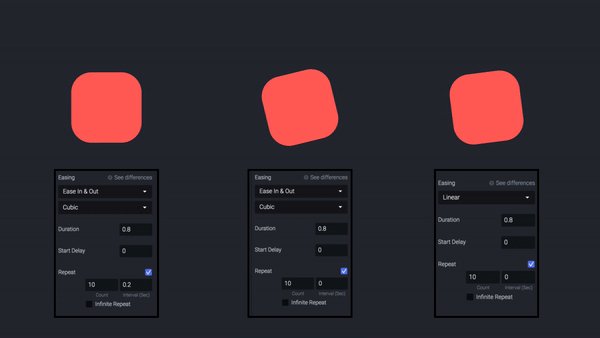
- The last step is setting the “Easing’ curving and change the interval duration of each repeat.
In this example, I set it up with Linear curving without interval.

Amazing, right? But wait, there is more!
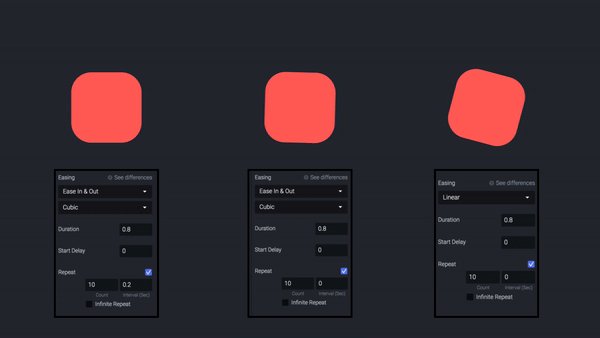
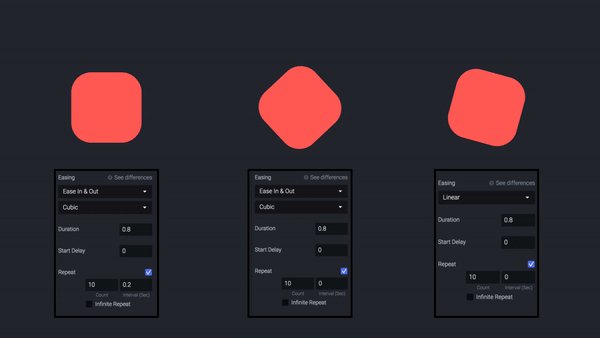
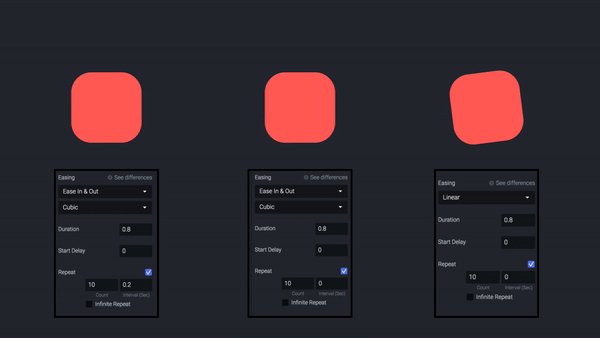
As you can see below, based on your settings, the rotate looping animation will give you different emotions.

Which one do you think is the best? There is no right answer, and it totally depends on your preferences. Remember to make a rotate looping, you just need to add one ‘Rotate’ response.
Let’s go with our next looping!
Move Looping
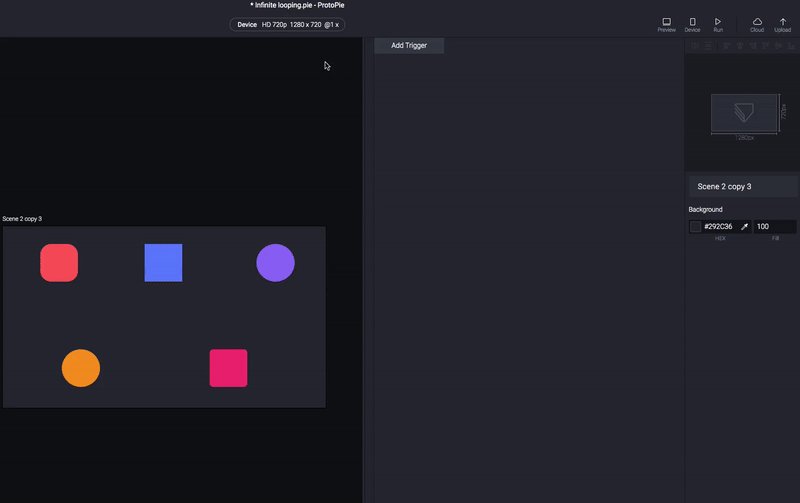
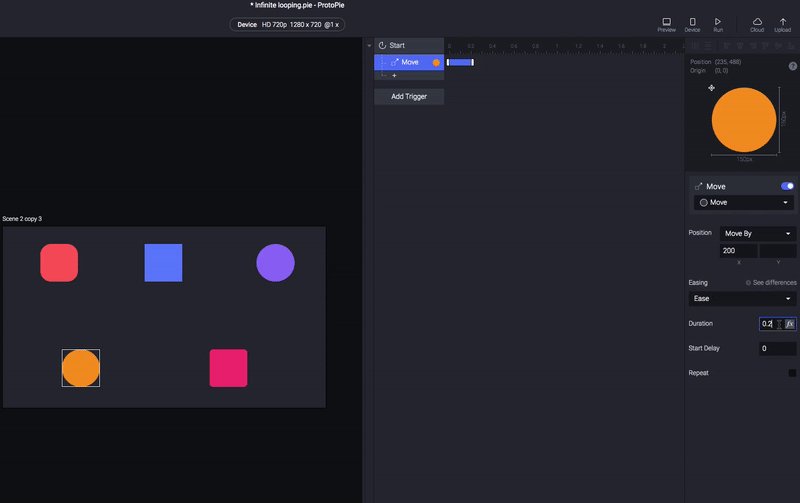
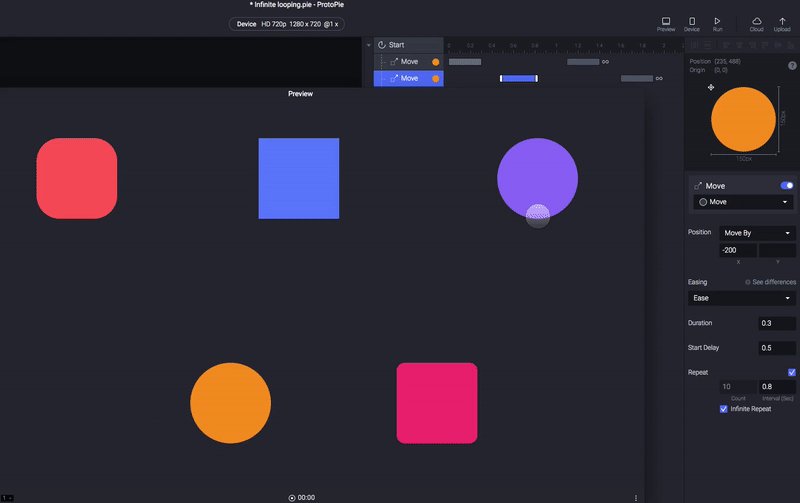
- Same as rotate, add a ‘Start’ trigger and a ‘Move’ response first.
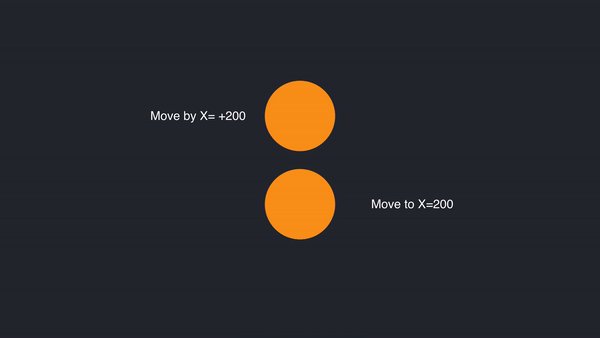
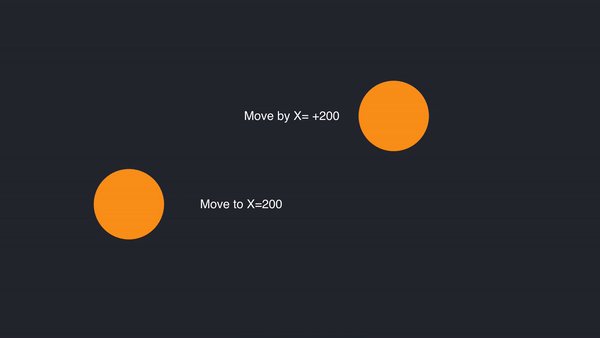
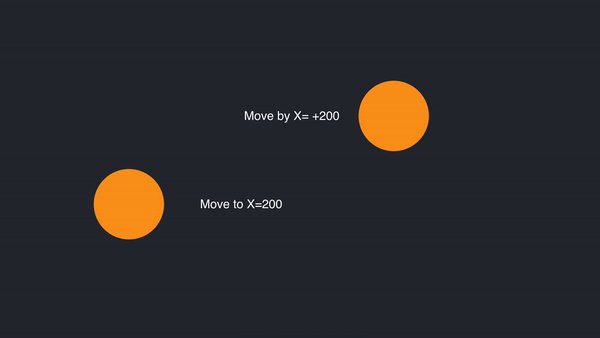
- Then, decide how far the layer should move before come back. You can choose ‘move to’, which means you want the layer to move to an exact position (x=200). Also, you can choose ‘move by’, which means you don’t need to know where is the layer’s current position, you just need it to move forward to the right side with a distance of 200.

3. Check the ‘Repeat’ option again and set up the ‘Easing’ curving.
(For this example, I used ‘move by’ +200.)

Why it doesn’t come back? Because we haven’t added the ‘move back’ effect. (I know it seems taken for granted, but sometimes we misled by easy things.)
So, there are still a few steps we have to do:
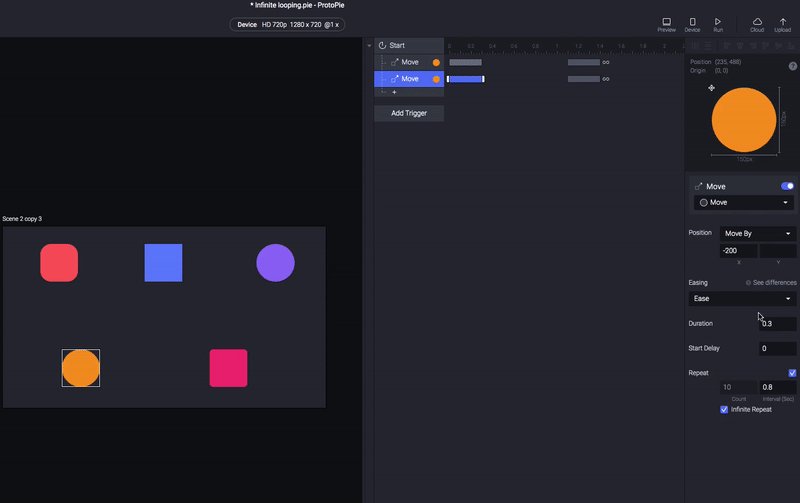
- Add one more ‘Move’ response to the same layer.
- Set the position as ‘move by’ -200 to make it go back to the left side with a distance of 200.
- Before checking ‘Repeat’, don’t forget to set up ‘Start delay’, because ‘move back’ should happen after the layer has moved to the right side.

For the Radius Looping, Scale Looping, and Opacity Looping. We should also use two responses. One is for changing the state, and another one is for changing the state back to the original one. Just like the Move Looping.
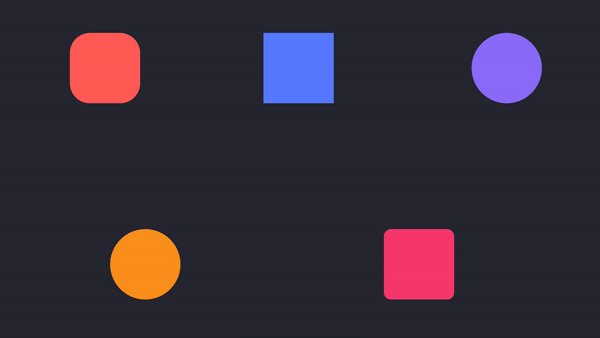
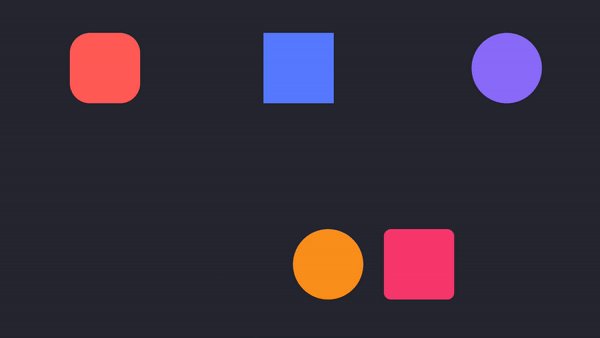
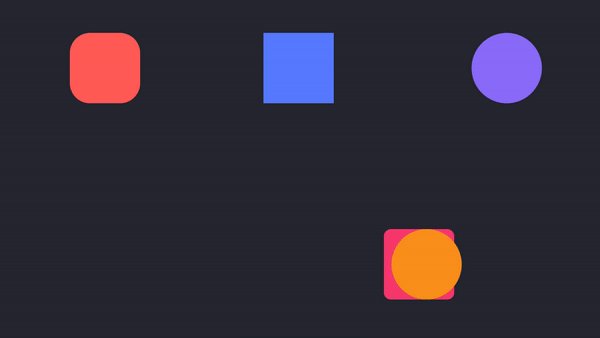
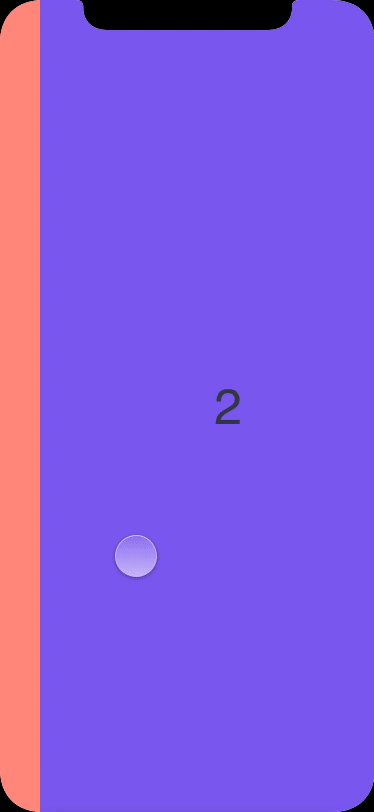
In the next ProtoPieTips and second part of the looping animation, we will learn how to make an infinite paging scroll like the one below.

If there are some other tips that you would like to see us talking about, feel free to let us know by replying.