4 Reasons Why Product Designers at Picsart Use ProtoPie
Why ProtoPie is the best high-fidelity prototyping tool for UX and product designers.


Let's debunk a myth: creating a prototype does not slow down the product design process. This may be true for low-fidelity or high-fidelity prototyping but not for rapid high-fidelity prototyping tools.
ProtoPie is a code-free, rapid, high-fidelity prototyping tool that eliminates errors and accelerates the product design process. It enhances communication between designers and stakeholders while fostering creativity.
In our live stream, "Prototyping: the Driver Behind Innovation," we spoke with two of Picsart's product designers, Lilit Mkrtchyan and Roupen Babian. They explained why they chose ProtoPie to meet their requirements. You can watch the video below or continue reading to discover 4 reasons why Picsart designers use ProtoPie in their design process.
Overview
- Reason 1. ProtoPie simplifies user testing
- Reason 2. ProtoPie’s components boost efficiency
- Reason 3. ProtoPie makes developer handoff easy
- Reason 4. ProtoPie has a user-friendly learning curve
Reason 1. ProtoPie simplifies user testing
Picsart is a Florida-based all-in-one creative platform that offers video, photo, and design tools and enables users to share their work on social media.
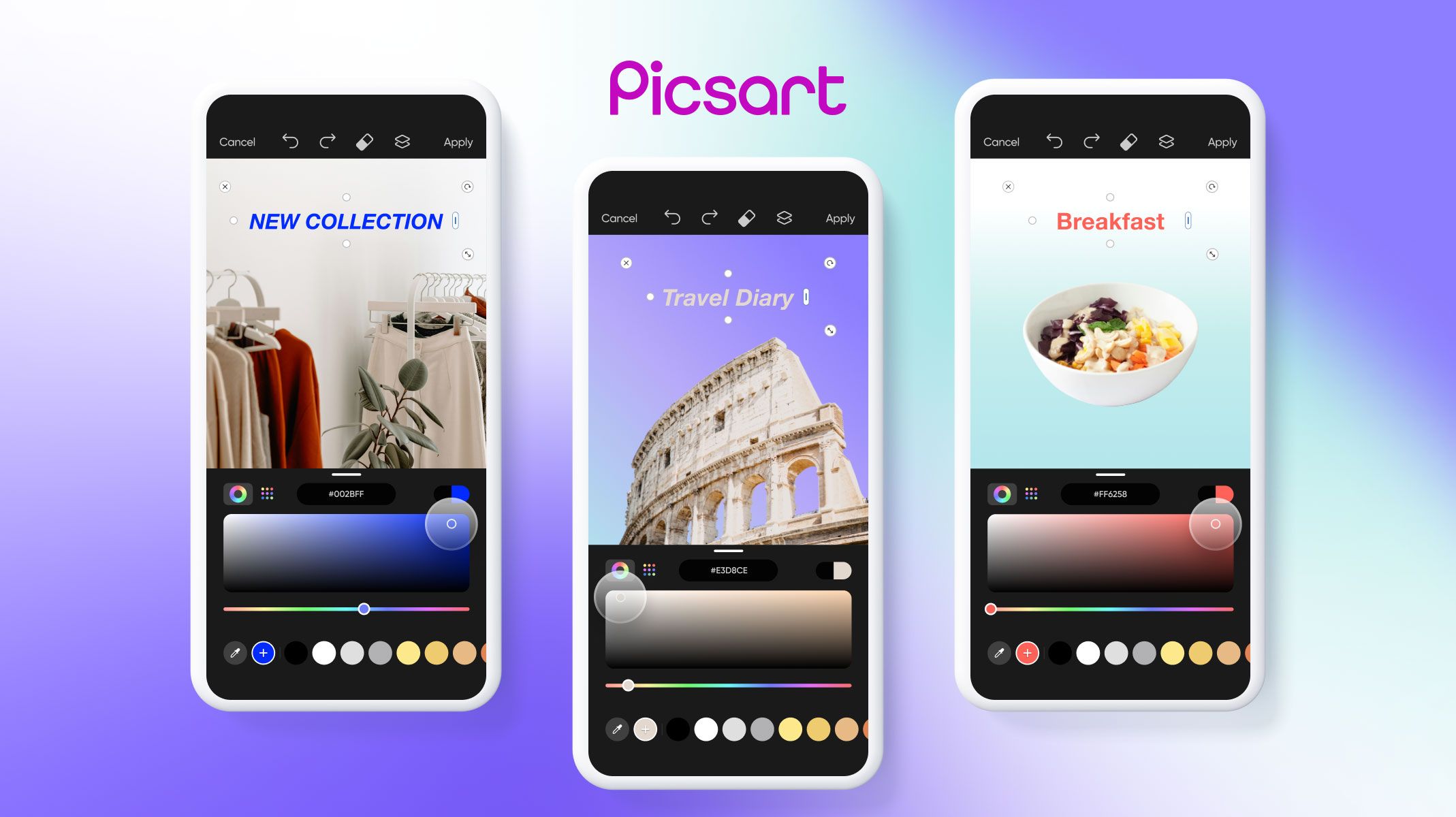
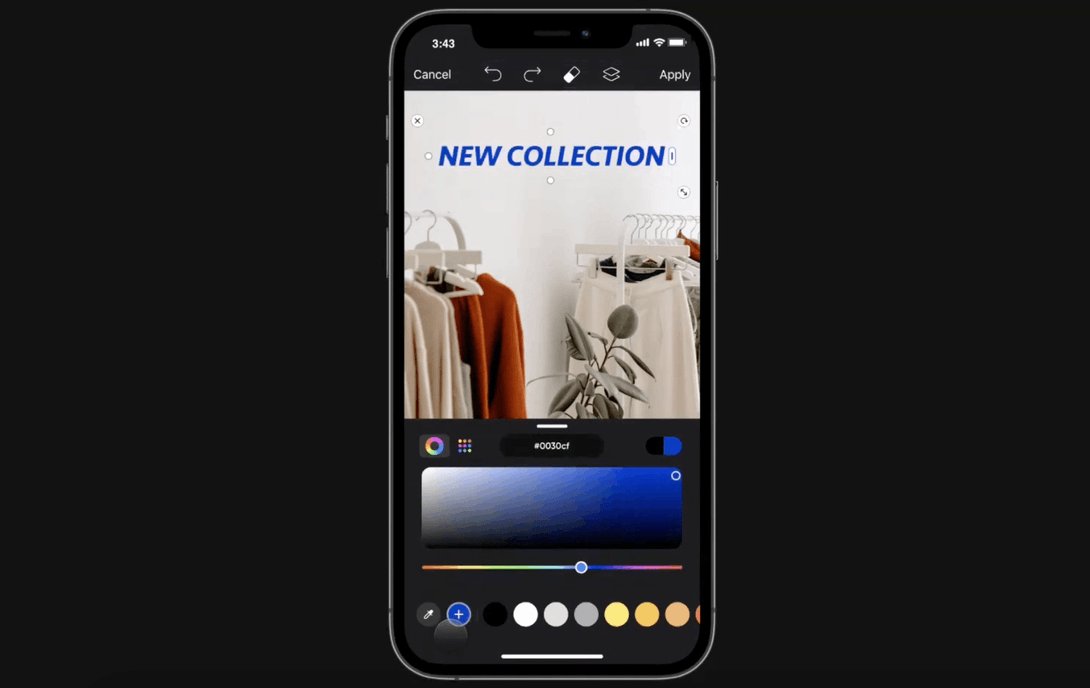
Their design team needed to test a new feature, which they had designed as a basic prototype with other prototyping tools—an interactive color wheel that showed the entire color spectrum and allowed the user to choose a color based on hue and shade.

The team used other tools to work on several basic prototypes. However, there was a problem—they needed to conduct user testing and wanted to provide the user with the same experience as if they had been using the real product.
They could have built a fully developed prototype to test it, but that would have taken too much time. Other prototyping tools were considered, but they needed to be expanded in scope.
So, they turned to ProtoPie.
“ProtoPie’s flexibility and visibility enabled smooth interactions and complex flows that looked and felt like real experiences,” said Roupen. “It gives you such detailed control of interactions and the links between components.”
They were able to import the simple designs they had made on Figma into ProtoPie and make more complex adjustments using ProtoPie.

Reason 2. ProtoPie’s components boost efficiency
“Designers often face limitations in variables with other prototyping tools,” said Roupen. “You have to tell the platform what will happen with every click.”
This wasn’t the case with ProtoPie.
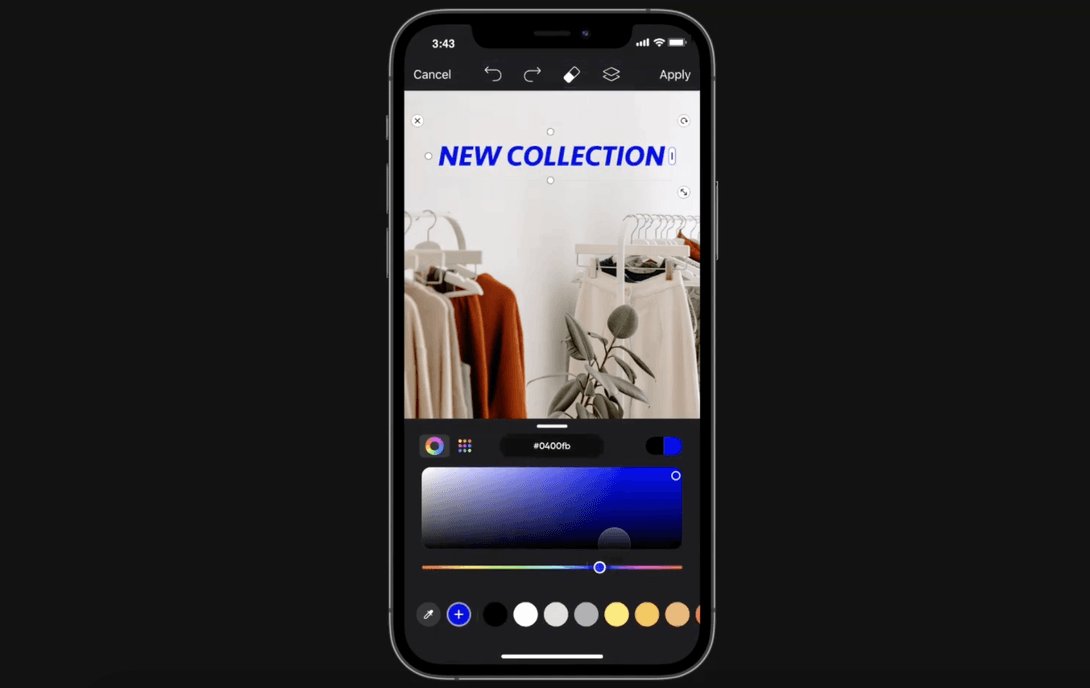
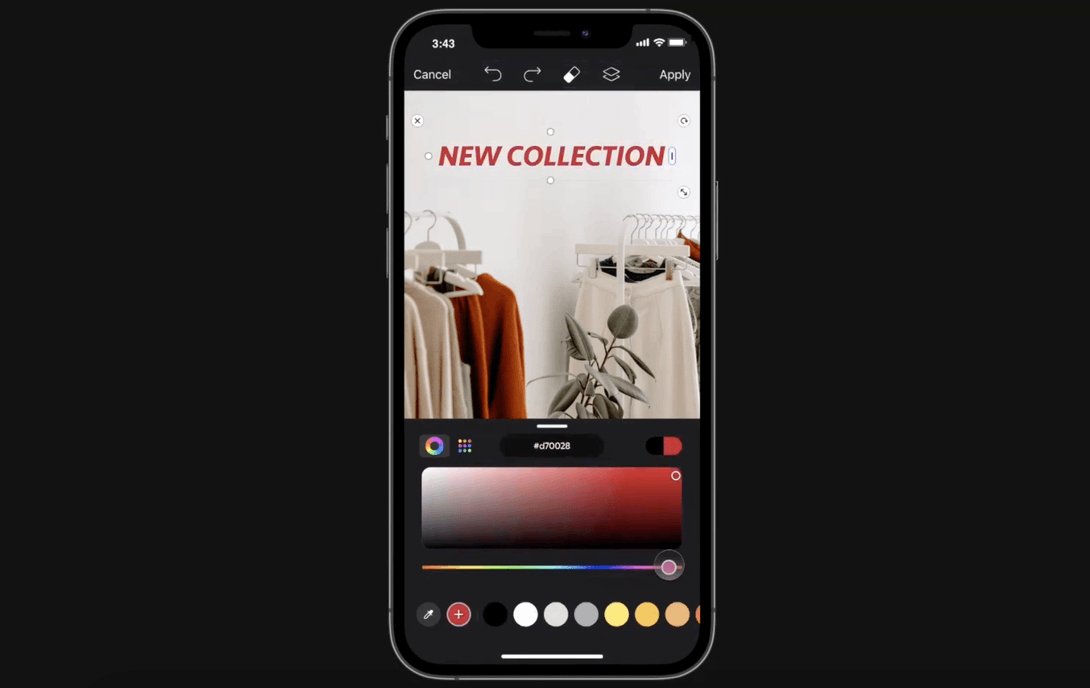
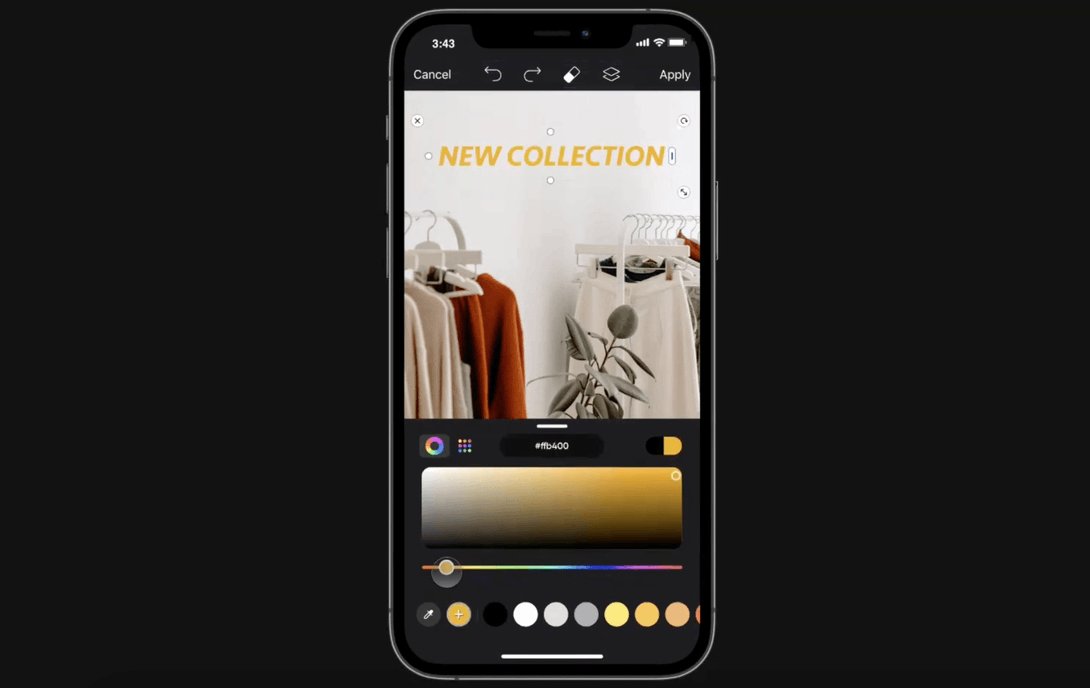
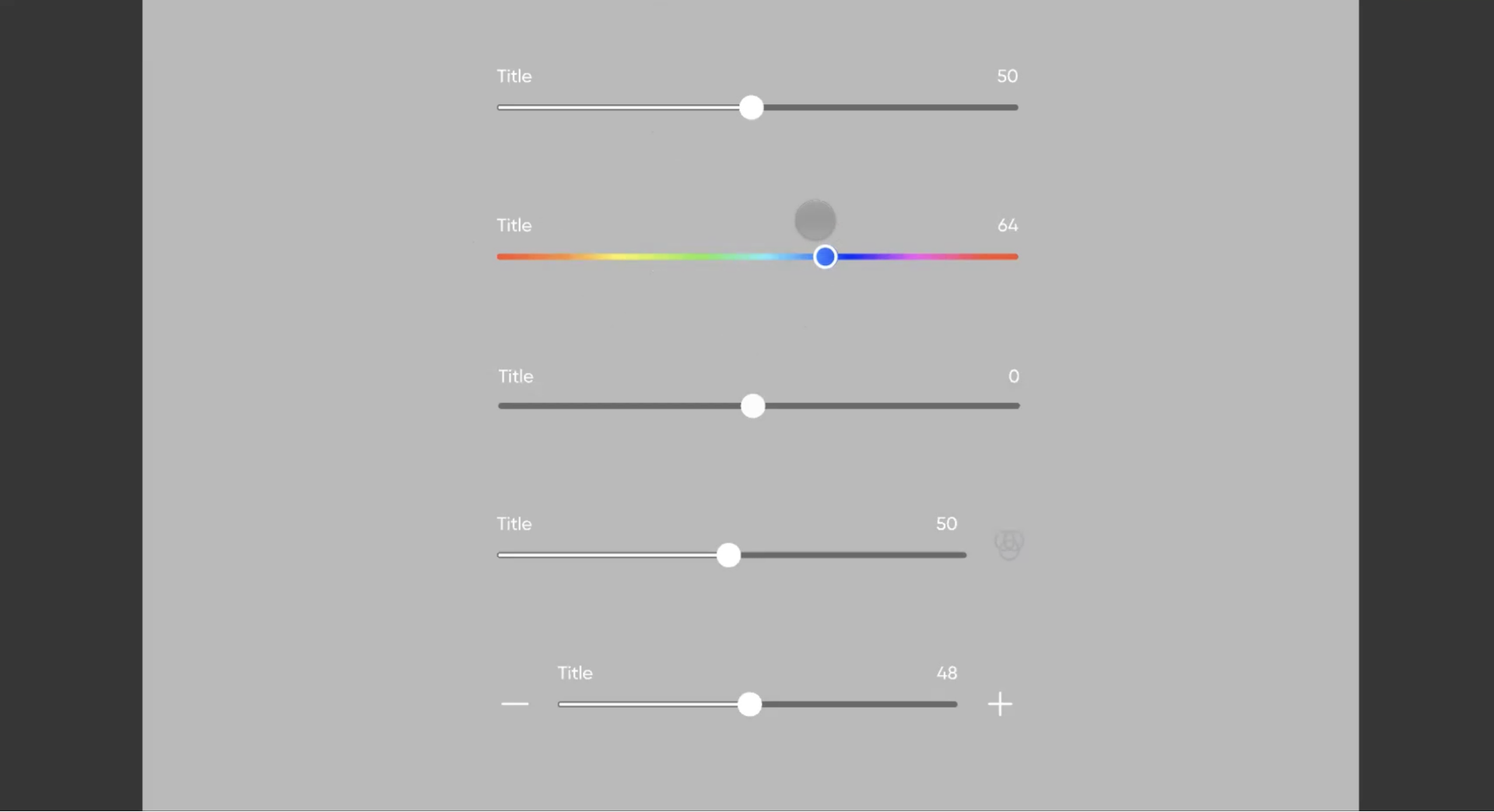
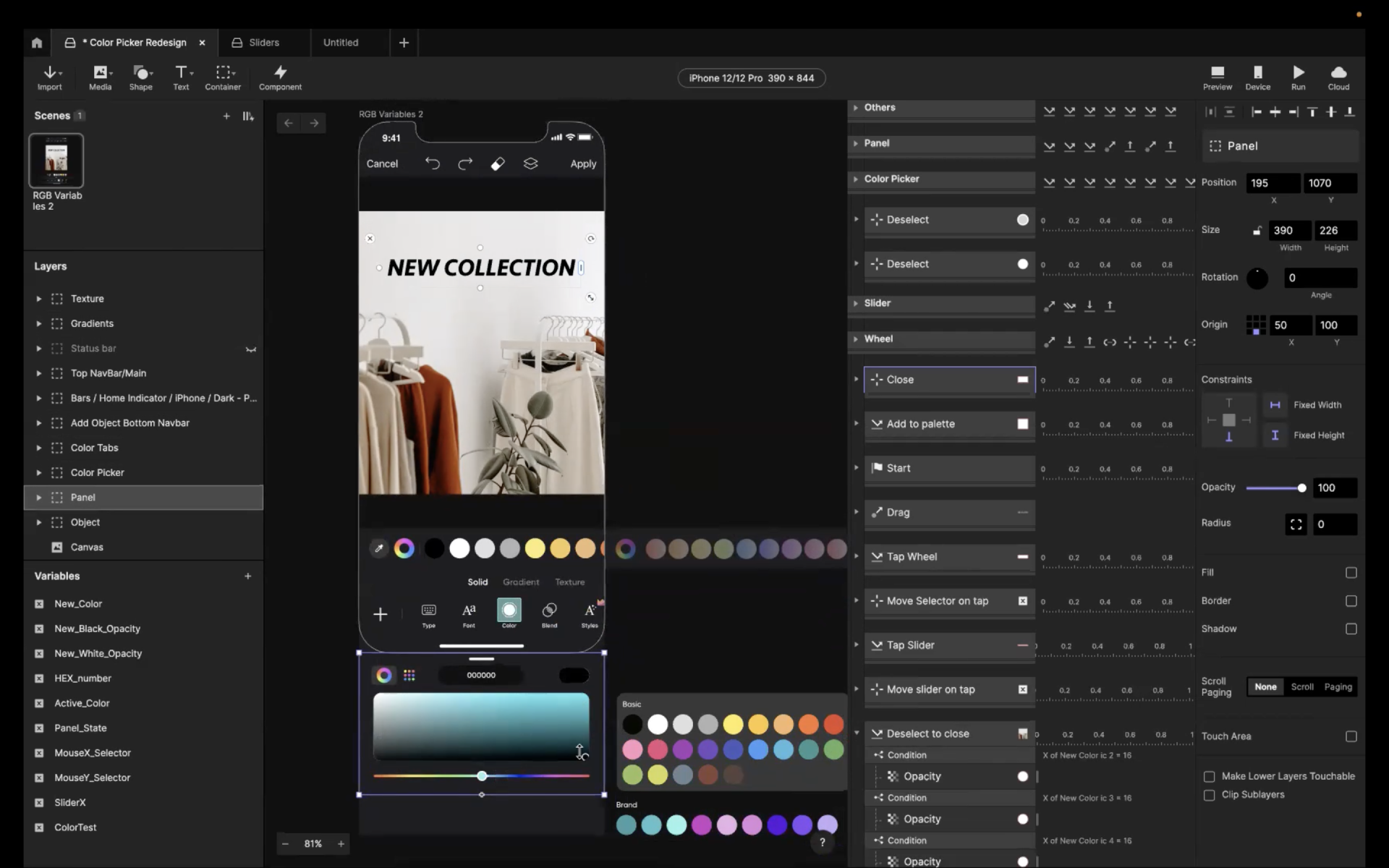
They reused their Picsart color sliders in ProtoPie by dragging the pre-made component onto the ProtoPie screen. The only thing left to do was to link the components together and get started.
.png)
ProtoPie enabled them to link the components together so that the color spectrum changed with the control of the slider. In short, every component on the screen became the component itself.
The designers didn’t have to make a series of intricately detailed commands on the platform, telling it that moving the color slider would create a new color. The interaction on the color slider on the color wheel caused the transfer of color from the background.
“This is almost impossible with any other prototyping tool,” said Roupen.
.png)
Reason 3. ProtoPie makes developer handoff easy
ProtoPie doesn’t just speed up user testing—it turbocharges and simplifies the handoff process between the design team and tech team. ProtoPie’s Handoff feature serves as guidelines for engineers when putting the interactions in the prototype into actual production.
“ProtoPie boosts the communication between designers and stakeholders, developers, and clients,” said Lilit. “You can get constructive feedback when you actually show the prototype.”
High-fidelity prototyping tools are great for enabling product design teams to create prototypes that look and feel like the real thing.
However, as interactions grow in complexity complexity of the handoff increases. Tech teams are faced with second-guessing the thoughts and feelings of UX designers. Designers often find themselves in a never-ending back-and-forth with teams of confused and struggling engineers.
ProtoPie’s developer handoff process is much simpler.
A step-by-step guide to ProtoPie’s Handoff feature
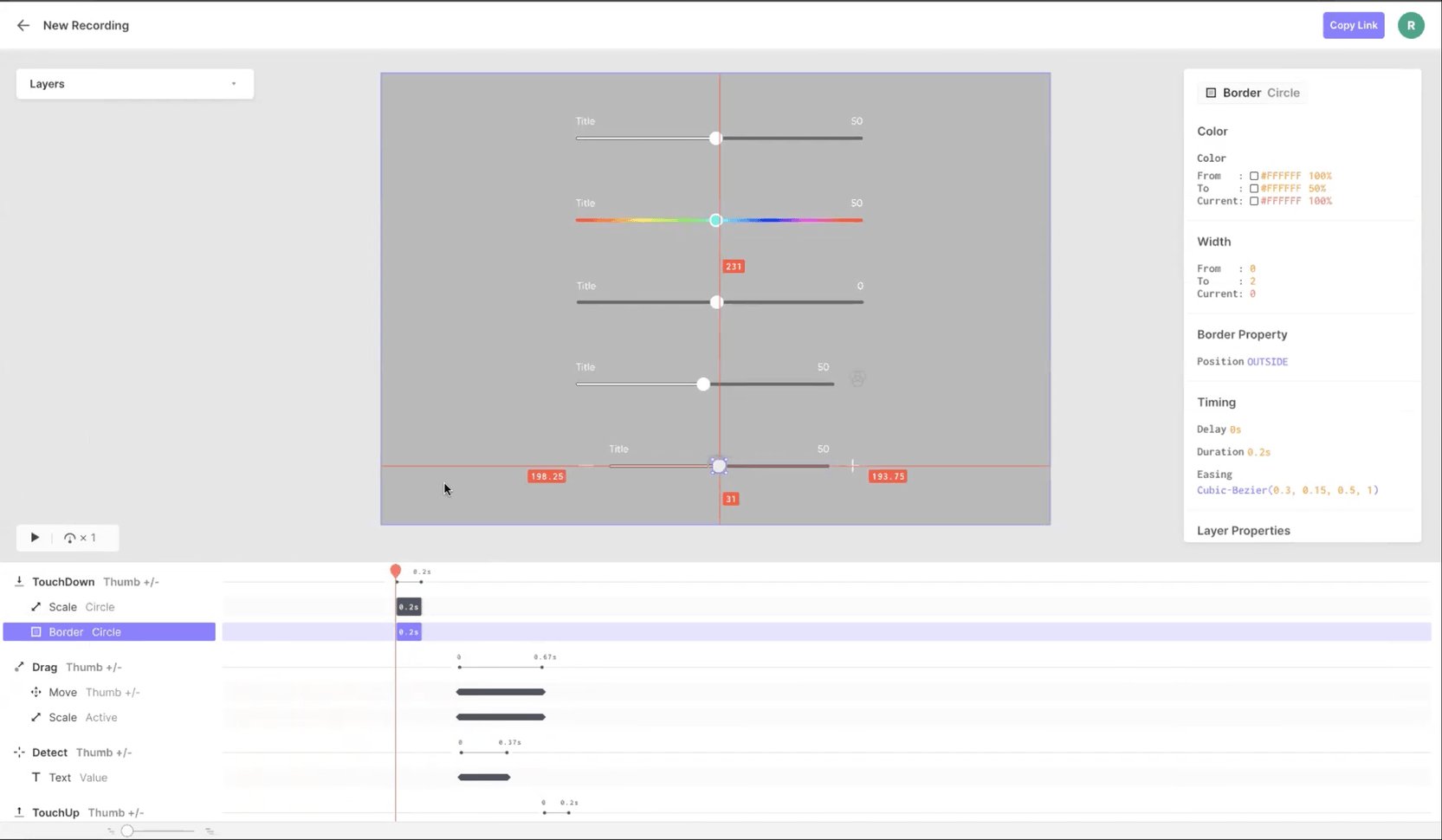
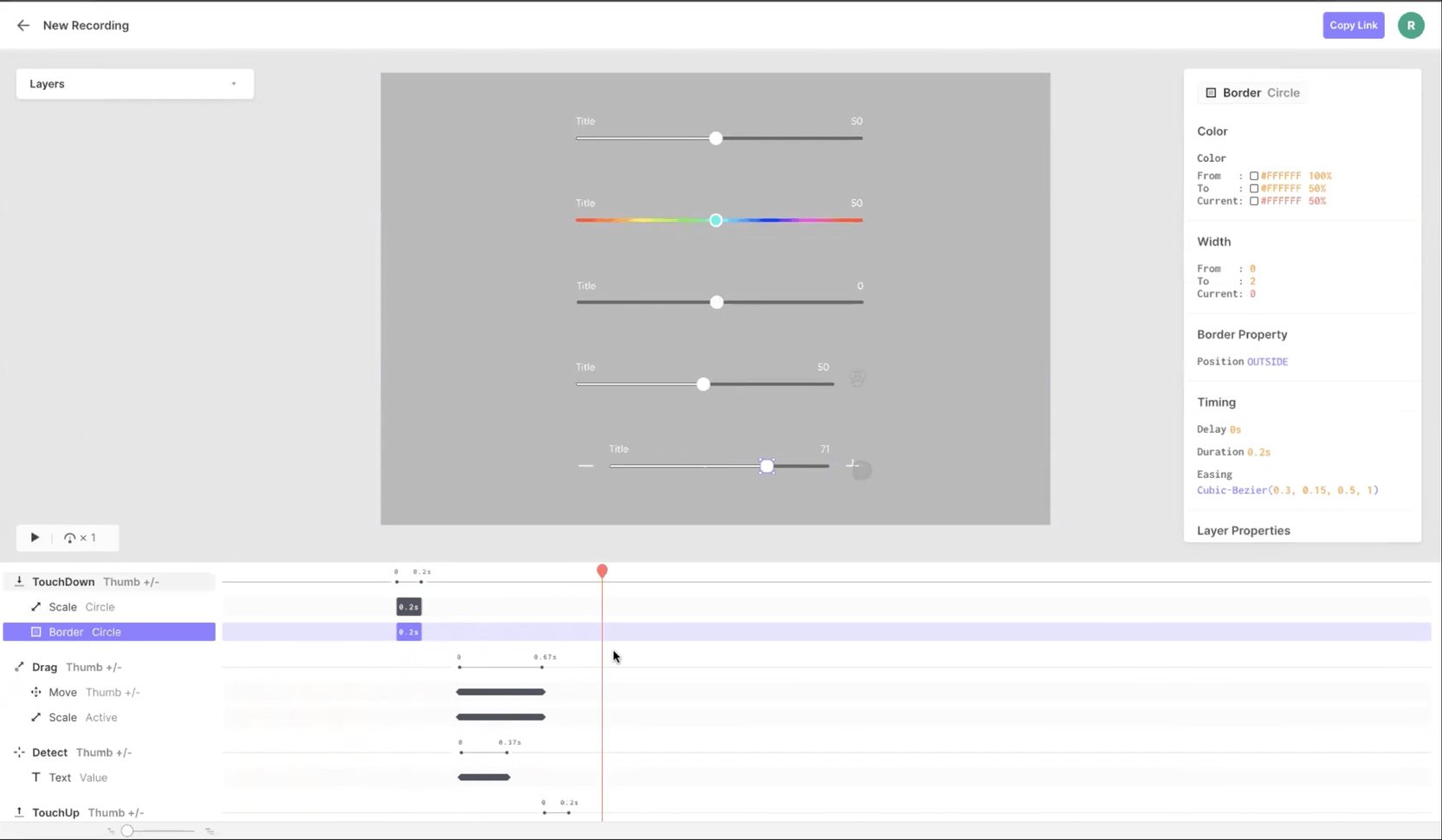
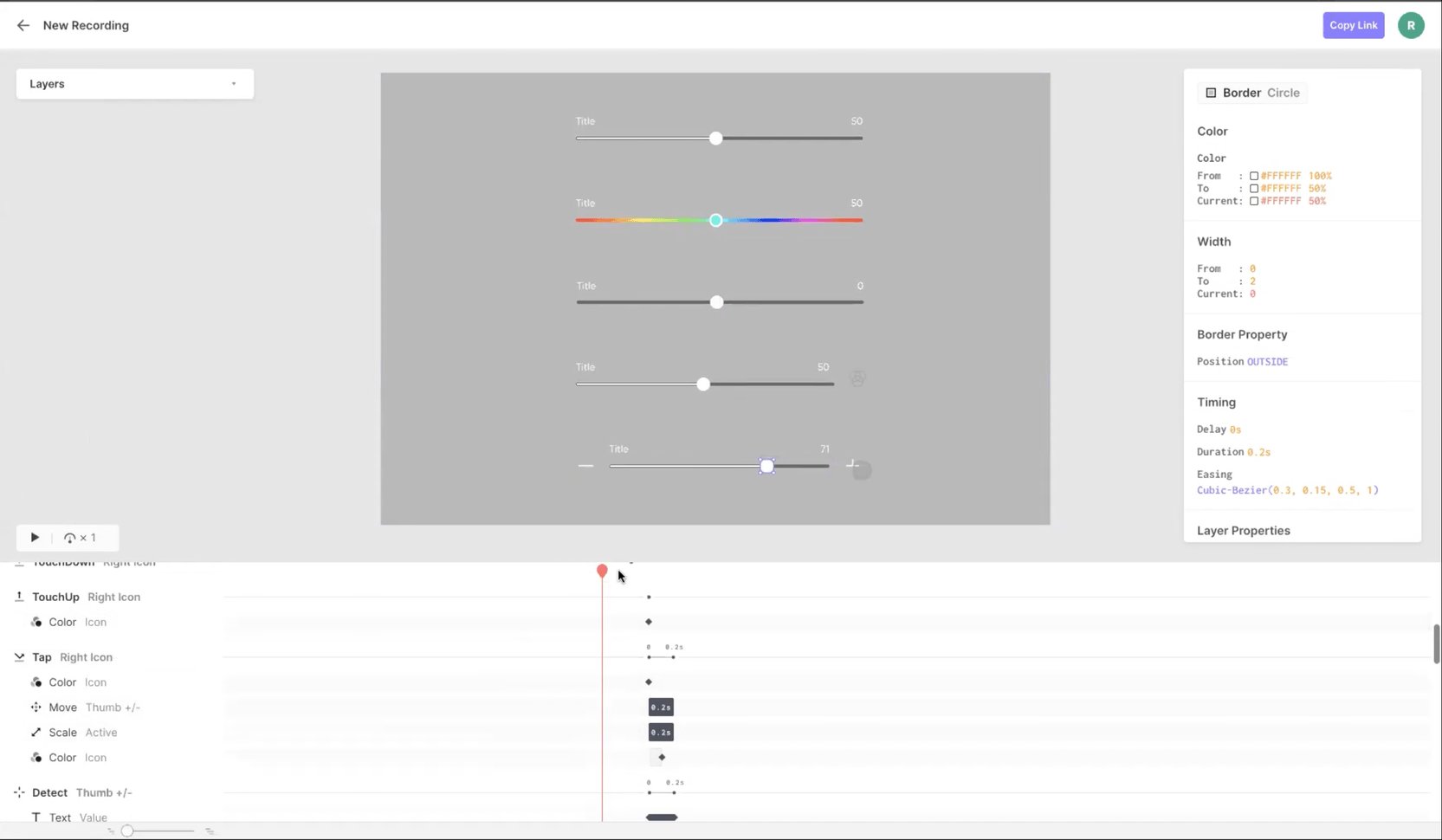
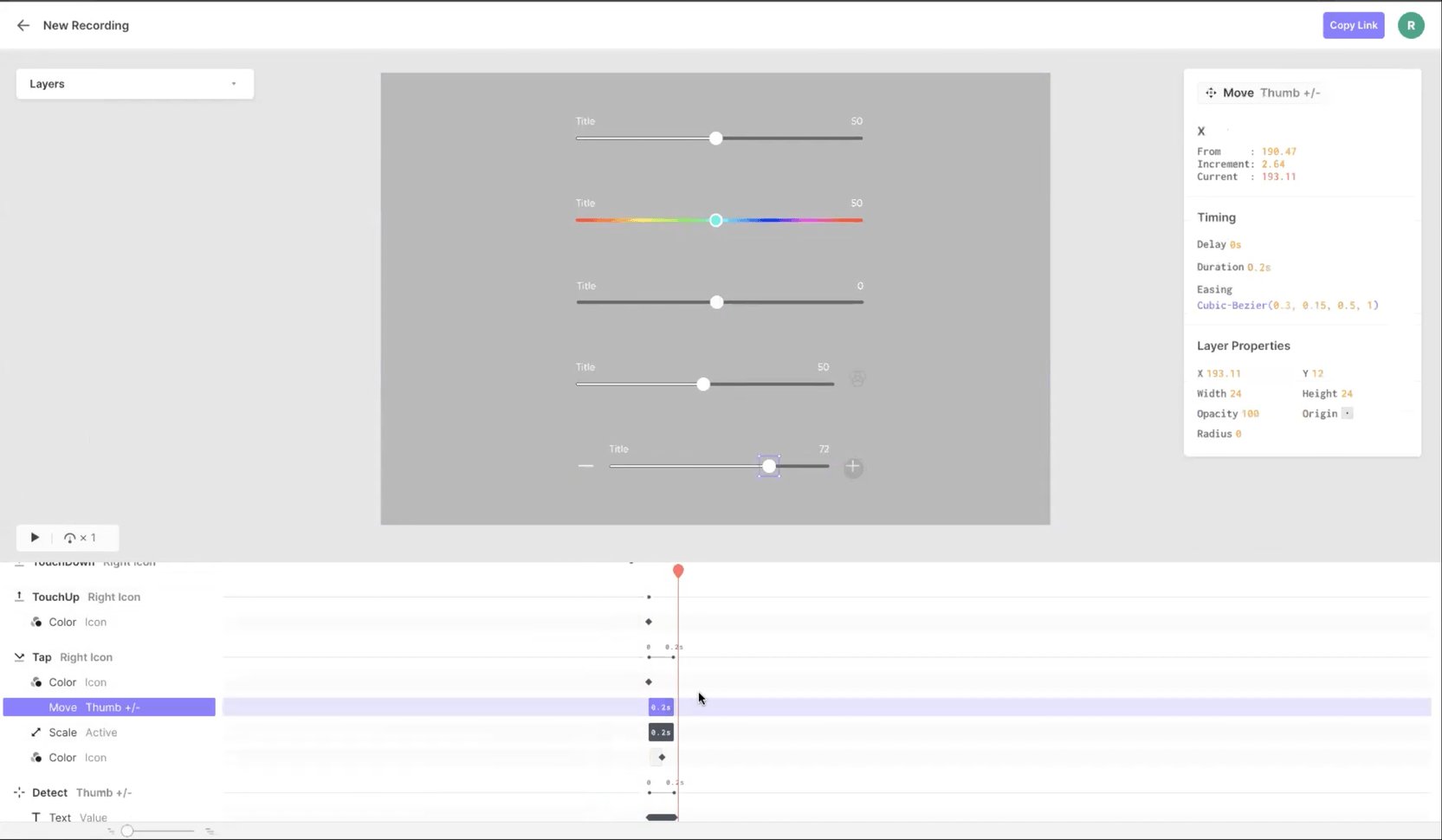
Hit ‘record’ and sit back and watch as every interaction and animation is recorded in full down to the smallest detail.
ProtoPie’s Handoff (interaction recordings) is an amazing time-saving feature in ProtoPie, the digital design equivalent of a classical composer transcribing every tiny detail in the flow of your prototype.
Upon receiving the prototype, the developer presses ‘Play’ and watches every interaction on the screen: the mouse moving, the scaling up of the size, the curve, animation, duration, and the interaction of which layer.
Every tiny detail is shown on the right-hand panel. Engineers don’t have to second-guess your intentions: they can see it all live. “This boosts your creativity,” said Lilit. “It makes your prototype tangible.”

Reason 4. ProtoPie has a user-friendly learning curve
The learning curve is often the main challenge for high-fidelity prototyping tools.
“I have good news for designers,” said Roupen. “ProtoPie’s UI interface and overarching logic are similar to other design tools like Figma. Even Photoshop.”
ProtoPie is also replete with educational information. The ProtoPie Community is an online ecosystem where fellow designers can share tips, solve problems, share their amazingly innovative prototypes, and get feedback. Lilit found the YouTube tutorials helpful, while Roupen was more drawn to the articles.
“I learned from scratch using the articles on the website,” said Roupen. “The articles are really detailed and well-presented and provide great examples.”
ProtoPie School makes learning ProtoPie easy. The Tips & Tricks category in the blog section provides a treasure trove of detail, covering everything from using complex interactions to creating triggers or prototyping a complete flow.

ProtoPie is a favorite tool for designers because it simplifies user testing, boosts efficiency with reusable components, facilitates easy developer handoff, and offers a user-friendly learning curve. Download ProtoPie for free now and join Picsart, Meta, BMW, and 15,000 other companies that use it for high-fidelity prototyping.


.jpg)