Usability Testing for High-Fidelity Prototypes
Why should you run usability tests when prototyping?


Usability testing is a key part of the UX professionals’ toolkit and should not be overlooked. The good news is that you do not need to look towards expensive usability testing services to get the right information. In fact, you can gather invaluable usability testing data from your existing software stack. That’s if you are using a powerful prototyping tool like ProtoPie.
Let’s explore usability testing and how it fits in the broader user testing processes. We’ll take a look at how to get the best results, both with and without specialised usability testing services and solutions.
What is usability testing?
Usability testing is having real people (as opposed to the solution developers) interact with a product. During this process, you gather precious data from their verbal and non-verbal reactions. At the end of a usability test, you can also request feedback in free form or through guided questions. The goal is simple: to understand how potential customers will use your product, and if it meets the needs identified from user testing.
Running a usability test is the best way to avoid overlooking potential design faux-pas that you and your team did not consider. It’s an important part of any design workflow and is a great way to test and iterate a high-fidelity prototype.
Although every Usability test is different, with factors ranging from different users to different specific UX designs to test, the objectives remain similar:
- Can the usability test be completed as intended?
- Which emotions and reactions did the user show during the usability test?
- Did we identify any new or existing problems and did the user overcome them?
By sticking to some of these basic principles of usability testing, UX designers and product managers can truly find solutions to real usability problems.
So what is user testing and how is it different?

User testing is part of the idea validation process for a product. It answers the question “does my product solve a need, or reply to a demand?”. At least, this is the common interpretation of user testing in the industry.
The great thing about product management and design is that many modern notions are new. In fact, they are so new that they were never officially defined. Who can define them? It’s not like there is an international product design and management body that debates nomenclature.
As this is the most common interpretation of user testing, we’ll stick with it. Others also freely use user testing as any user test, which by definition includes usability testing. It is important to note that usability testing and user testing remain different. Usability testing is a specific process designed to obtain specific feedback on a product or parts of a product.
Why do we do usability testing?

Having real users test your product before launch is a great way to identify any potential oversights. You spend months designing a product. You’ll have UI designers, UX designers, software developers, product managers, and more involved. Everyone will develop a level of knowledge and fluidity that will impact judgement on product functionality.
Enter the usability test. Gather a handful of willing participants (testers cannot remain impartial under duress!) and let them loose on your product prototype. There are multiple ways of running a usability test, with varying levels of guidance.
What is a usability testing example?
Inviting a user to sit an in-person usability test where they use your high-fidelity prototype and you take notes is the basic example of usability testing. Since the world’s push for digitalization and being able to do everything over Zoom and Google Meet, remote usability testing has gained in popularity.
Remote usability testing has many advantages:
- Access to a great pool of testers
- Usability tests can take place in a natural environment allowing for accurate results
- Less hassle for the tester, leading to more willing participation
At a time when people don’t want to come into the office, product designers were worried that usability testing would become harder. The opposite effect happened, with usability testing being more accessible and refined than ever.
The growing need for solutions that complete high-fidelity prototyping and allow the same levels of scrutiny in testing led to the emergence of specialised tools for the job. In fact, high-fidelity prototyping tools started building usability testing functionality into their tools and design workflow options. This was a logical step forward, especially with the huge drive for more connectivity and communication in the space.
Prototype usability testing: picking apart your high-fidelity prototypes
If you’re in the rapid prototyping phase of your product development, you may not be ready for usability testing. But if you’re working with realistic prototypes in mind, and using a tool such as ProtoPie, you’ll be creating a number of high-fidelity prototypes in no time.
Each high-fidelity prototype will need to be tested. Usability testing doesn’t necessarily involve external testers. You can do the first wave internally with stakeholders of different backgrounds and fields. ProtoPie has got an amazing set of usability testing tools built-in. From a single solution, you can create or import your UI designs, build amazing high-fidelity prototypes, and then test them before doing usability tests.
Usability testing high-fidelity prototypes with your prototyping tools
Before exploring the more expensive usability testing options, you can always check out the extended functionality of your prototyping tools. Tools like Invision and ProtoPie are great for light testing, because of the ease of sharing prototypes.

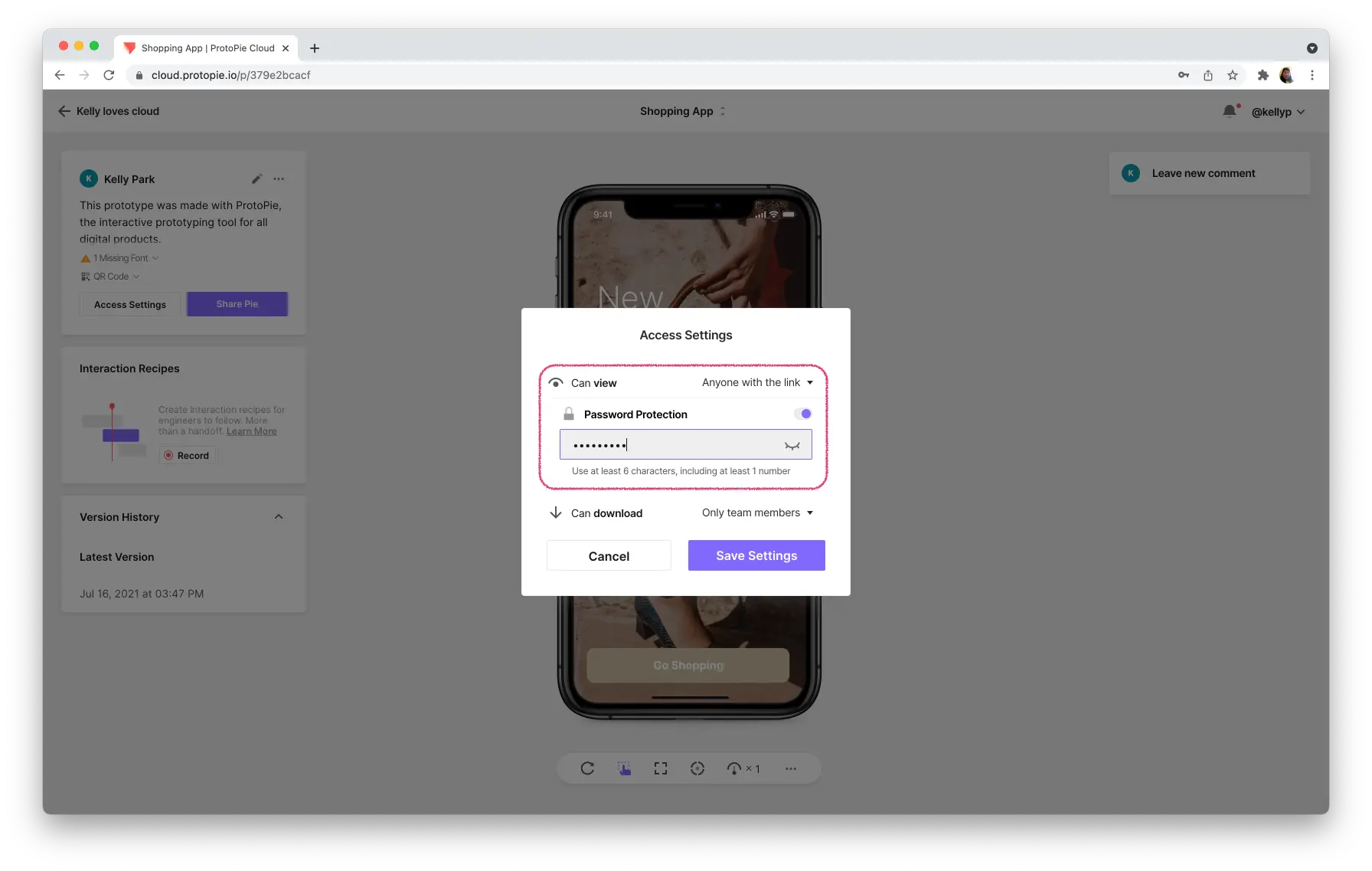
If you’re a ProtoPie user, you can easily set up some simple remote unmoderated usability testing. The setup process is super straightforward, and can be used internally or with external testers.
Once you’ve built your realistic prototype, you can simply generate a URL link that will give any chosen participant access to the prototype for testing. You’ll also need to quickly modify the access settings if you’re working with external usability testers. This is an extra security measure that you can switch on and off in order to keep prototypes in-house only. We’ve even included password protection for enhanced security and peace of mind. Schedule a test, provide the link and password, and when everything is done simply change the password.

The usability testing process
The great thing about usability testing is just how easily it ties into UX design workflows. Especially now that testing has for the most part gone digital. Picturing user testing not so long ago was imagining a square room with no distractions and a tester trying out a new prototype. In the same room, you would have cameras or a moderator taking notes and guiding the process.
In the same way that UX design has testing and iterating at every corner, so do usability tests. The entire test workflow is based on acquiring feedback and using that feedback to make meaningful changes.
Usability testing 101 - test, iterate, go again.
Want a usability testing template or plan? There isn’t one. Or at least there shouldn’t be. Each product is different, and so the requirements and information you need to gather will be too. However, you can template your process in order to rapidly iterate and not get bogged down in information overload.
Set a clear what and how
What do you want to test, and how do you want to test it? The idea is to be specific and to prioritize multiple small tests of specific elements vs a single large test with many testers.
Jakob Nielsen of the Nielsen Norman Group highlights that the optimal returns are from multiple small usability tests with five users maximum. Beyond three users, you’re already starting to learn fewer new things with each usability test of the same parameters. They’ve put together a scientific deep dive into the best parameters for usability testing, we recommend you check it out to learn more.
“The how” concerns the scope of your test. Do not leave it too broad. Build a navigational journey that the test user can take, and make sure you’re testing a specific element of your UX design in a single test for optimal results.
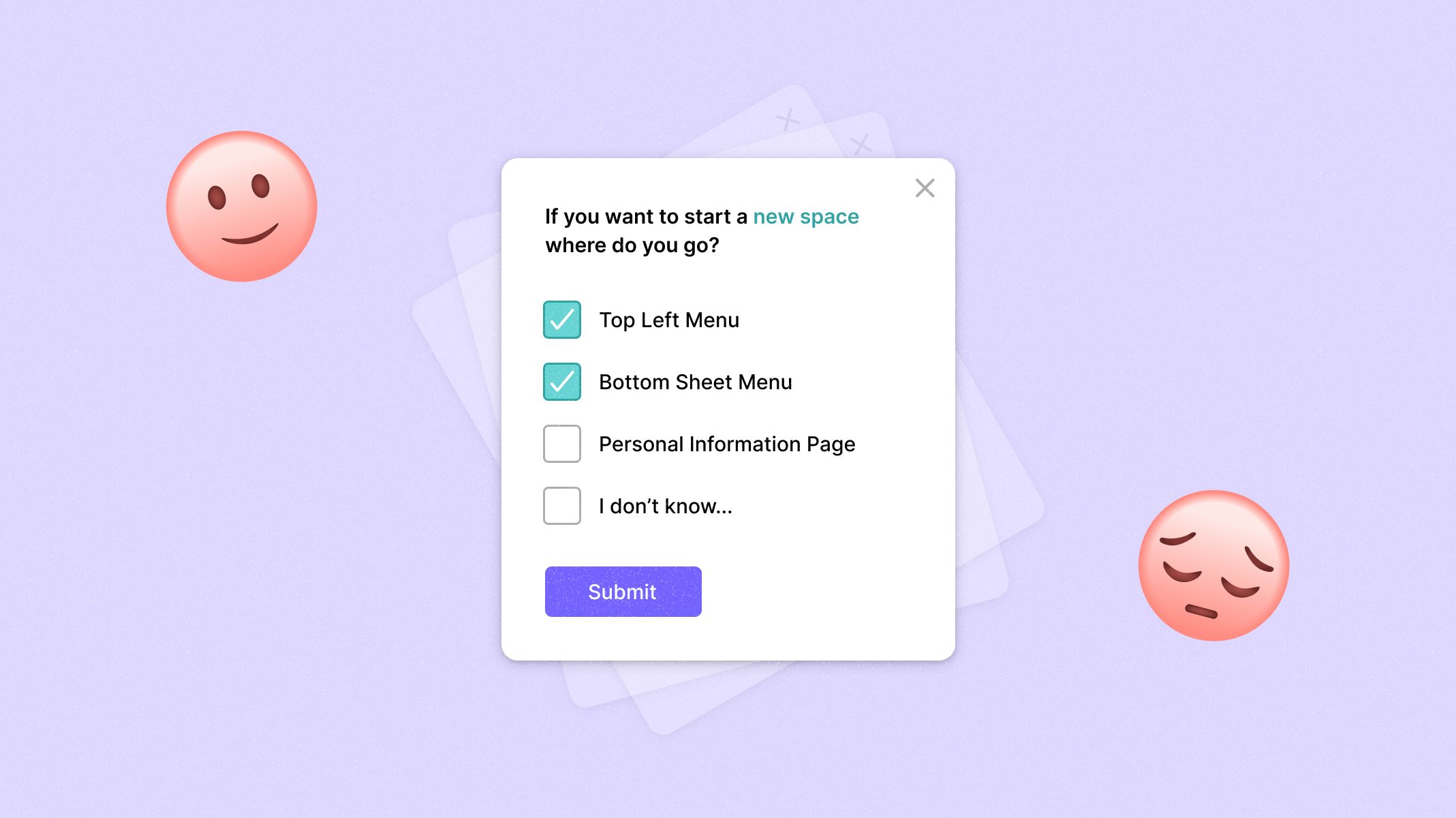
A simple usability test example is navigation. Every application, menu, or website requires the user to navigate between screens in order to complete a process or a journey. You can set up specific usability tests solely for the navigation of your application. This includes recording how the user navigates, and identifying any frustrations they may experience from unintuitive gestures such as swiping or oddly positioned clickable interaction points.
Chunk the process into clear tasks
Planning a usability test and the journey the user will take, also means building clear steps along the way. This also means having clear goals and objectives, and not overwhelming the user with too much functionality.
To obtain the best data, keep the number of goals down to a minimum, and make sure the test can be done in less than an hour. Instructions can be needed, but for optimal results, you want to create usability tests that allow the user to figure everything out themselves.
Gather feedback
If your testers are sitting in silence and not providing any verbal or emotional information, then you’re not gathering enough valuable information. The ideal process is to not intervene during the test but to make sure you have test users who are comfortable with describing their feeling out loud in real-time.
The specialised tools that make usability testing that much more powerful
As prototyping tools have evolved, so have usability testing solutions. What ProtoPie can offer is just the tip of the iceberg. There are some specialised solutions out there that turn usability testing into an art form.
There are a lot of names out there such as UserZoom and HotJar, that bring amazing functionality to your usability testing environment. Even though we’ve got our own functionality at ProtoPie, we know that sometimes you need more. We’ve gone ahead and made it just as simple to use these tools, as it would be to use ProtoPie for your high-fidelity usability tests.
You can find out more about how ProtoPie works with Useberry, Lookback, UserZoom and UserTesting, to bring you the ultimate prototyping + usability testing combo.
Make your research findings more actionable with ProtoPie
Need help convincing researchers from your organization that ProtoPie is worth a try? Here’s how you can do it.
Discover ProtoPie is a collection of ProtoPie’s best Unique Selling Points, to help you persuade your stakeholders - researchers, designers, developers, and product managers - to get on board with ProtoPie. Share this Pie link with the research team and help them discover how they can make their research findings more actionable with ProtoPie.