How to Do Remote Usability Testing with ProtoPie & Lookback
Make your usability testing a success when using ProtoPie and Lookback.


TL;DR
- With just a few steps, anyone can set up unmoderated usability testing with ProtoPie & Lookback easily
- Unmoderated usability testing can be done in the browser on desktop, or ProtoPie Player on iOS, iPadOS & Android.
Usability testing is a crucial part of the product development process. But what exactly is it?
Once you have a viable prototype (whether this is for an app, a website, or another digital product) you need to put it to the test on real-life users. You can see what they like and dislike, what they understand and what they struggle with. The feedback you gain will inform the rest of your product development process, highlighting areas that need further attention.
For instance, usability tests might highlight any issues when it comes to:
- Understanding how your site works
- Completing specific actions
- Bugs or glitches
- Offering a functional, efficient, and enjoyable experience
How do you conduct usability testing?
Usability tests are important but typically costly. Finding the right participants, scheduling and conducting the one-to-one test sessions takes time and effort. Thus, a lot of companies run the usability tests in a remote unmoderated way with the help of user testing service platforms. What is the remote unmoderated usability test? In this type of testing, the participants conduct a series of predetermined activities (e.g. search for your nearest grocery store on a new maps app) while they’re on their own. Researchers or designers won’t moderate and observe the session, but they can then watch the footage at a later date to see how the participants performed. This means faster turnaround times and less time and effort from the researchers for invaluable user feedback.
Remote unmoderated usability tests let the participants behave more naturally than moderated, in-person sessions. Participants aren’t surrounded by strangers watching their every move—instead, they’re in the comfort of their own space. This means that they are more likely to provide more valuable usability feedback.
That said, conducting remote unmoderated usability tests on a platform like Lookback requires some preparation to make sure the participants can go through the experience as you intended.
Follow the steps outlined below to provide test participants with an optimized testing experience when using Lookback with ProtoPie’s prototypes!
The setup process
Before you begin your usability testing, make sure you follow the simple setup steps outlined below.
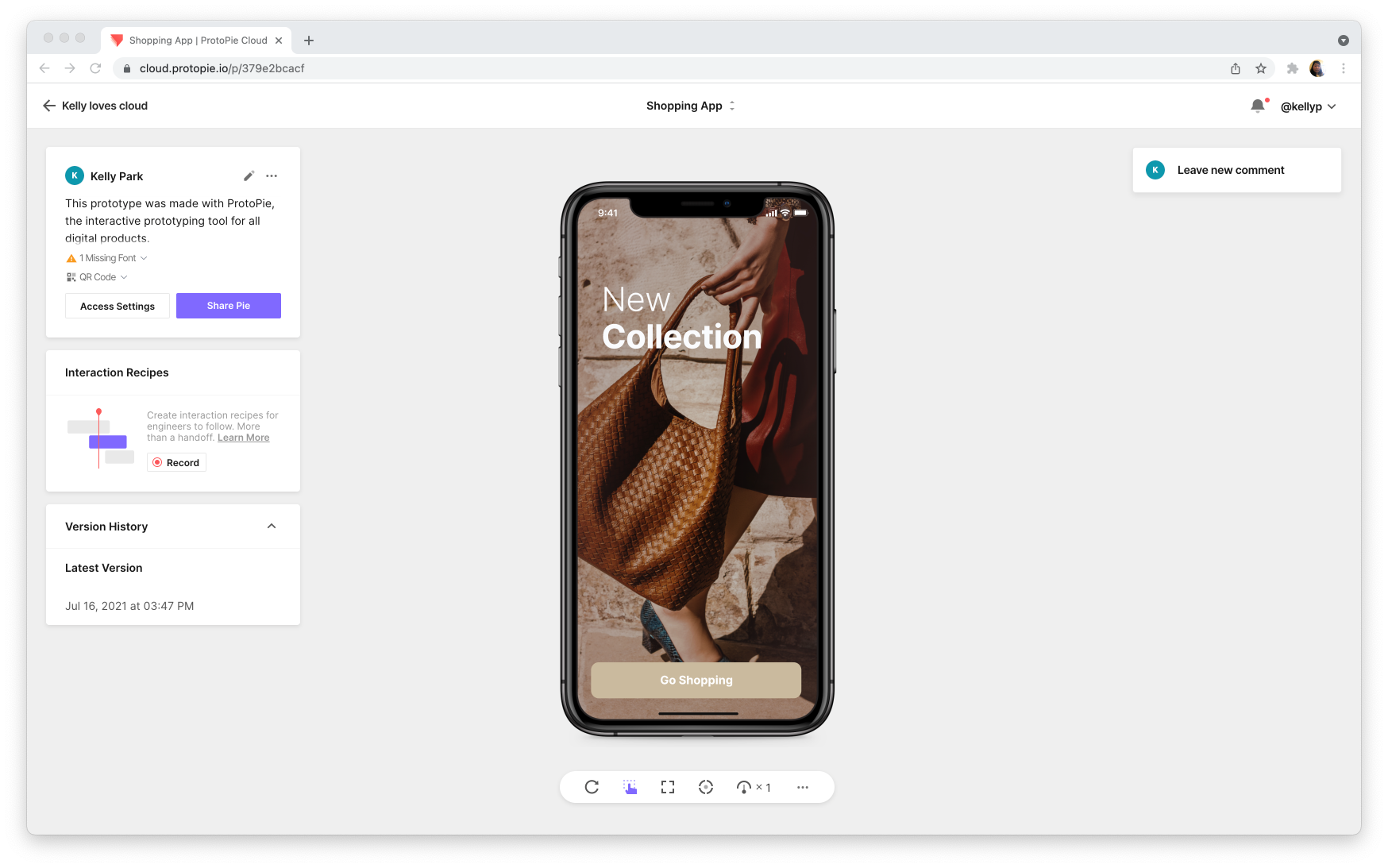
Preparing a usability test on ProtoPie Cloud
First, you need to generate the URL link that will give test participants access to your prototype.

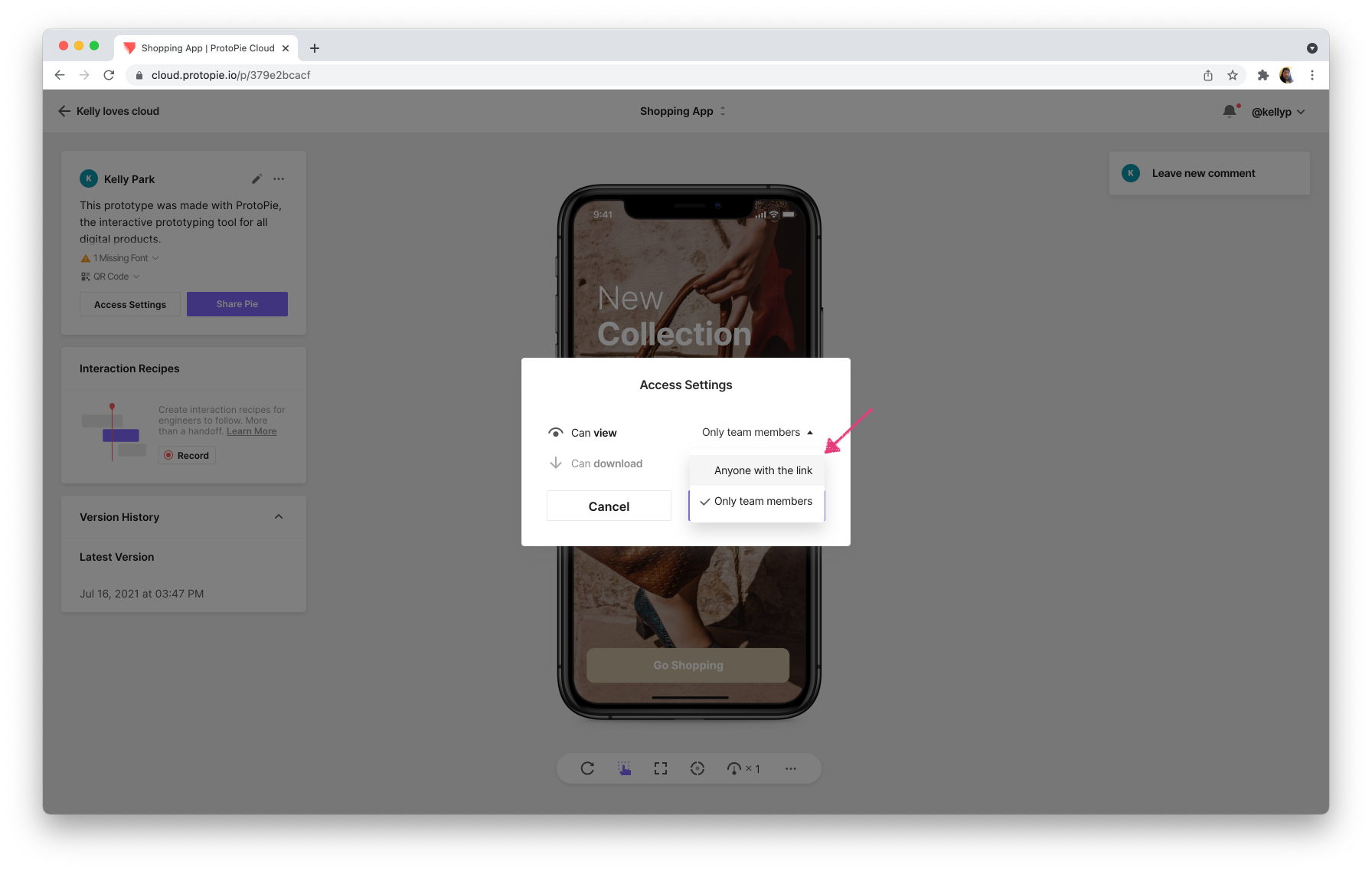
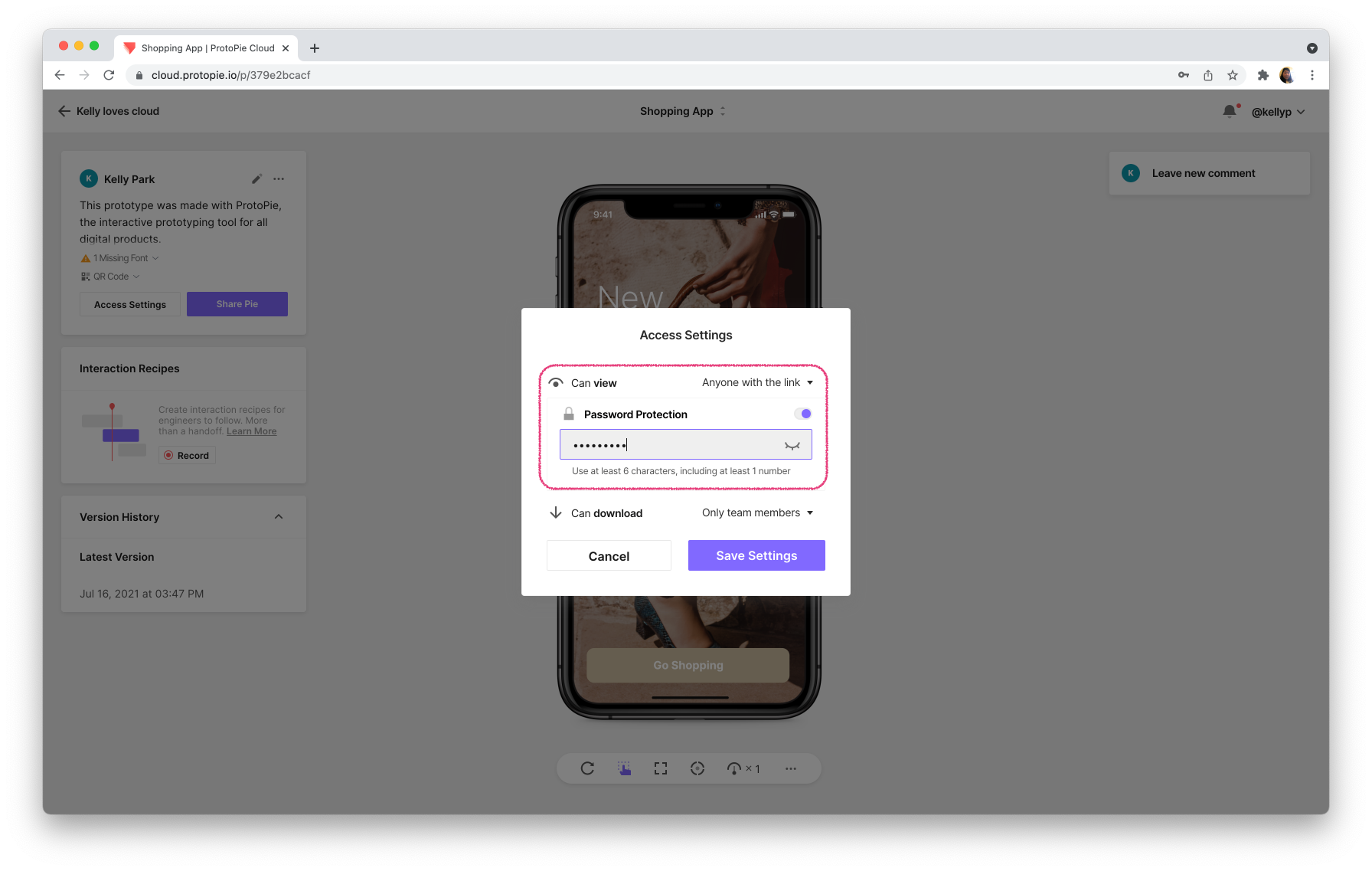
Update Access Settings
- Click Access Settings from the options menu on the left side of the prototype’s page on ProtoPie Cloud.
- Allow anyone who has the prototype’s link to view and/or download it.

- Set up Password Protection for enhanced security (if required by your organization’s security policy)
Share the password with test participants inside the testing platform to prevent others from accessing your prototype. Once the usability test has been completed, you can change the password to revoke access.

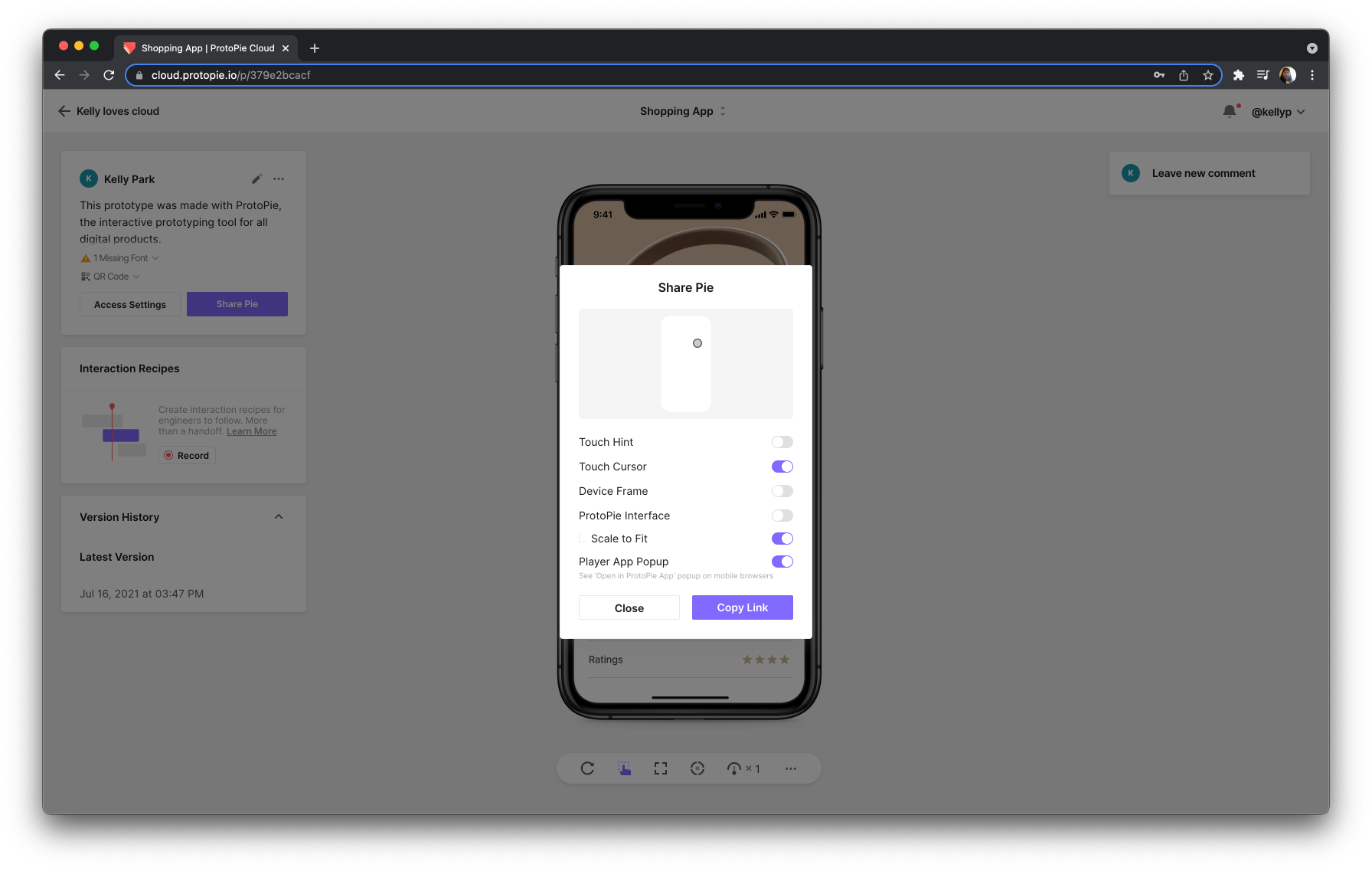
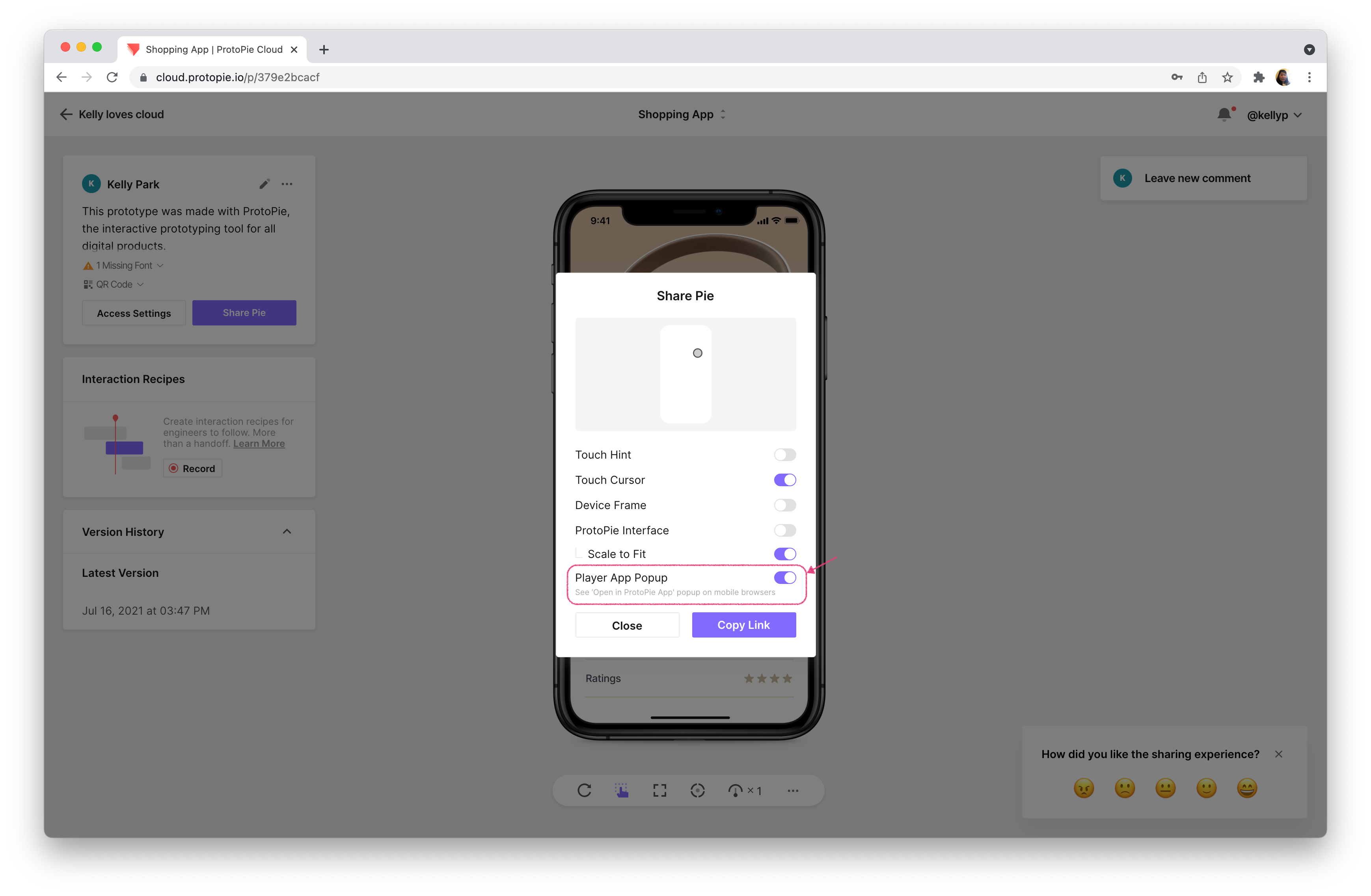
Customize sharing settings in Share Pie
Now that you’ve updated Access Settings and set up Password Protection, it’s time to customize the way your prototype will display on ProtoPie Cloud when shared with test participants.
- Click Share Pie from the options menu and customize display options to suit your needs.
Here are some tips for an optimized testing experience:
- Turn off
- Touch Hint (this way the prototype’s touchable areas won’t be visible)
- Device Frame (it’s not needed if you are testing on mobile devices)
- ProtoPie Interface (turning it off will provide a cleaner viewing experience on desktop)
- Turn on
- Touch Cursor (to monitor test participants’ touch movements if the test is conducted on touch screen devices)
- Scale to Fit (your pie will scale to fit to your browser.
- Based on your needs - Player App Popup
- If you are testing through ProtoPie Player (ProtoPie Mobile App), turn it ON
- If you are testing on mobile browser, turn it OFF

- Click Copy Link and you’re now ready to use the link on your chosen usability testing platform (in this case Lookback.io). It can be pasted on a notepad and used whenever needed.
The generated link will look like this:
Conducting usability testing on mobile devices
Unlike desktop usability testing, remote unmoderated testing on mobile devices needs some extra care for the setup. You will have to decide whether your prototype needs to be previewed in the ProtoPie Player app or on a web browser through ProtoPie Cloud.
There are two simple differences between testing on a web browser versus on ProtoPie Player:
- Web browser: No need to download the ProtoPie Player
- ProtoPie Player: Need to download the app but delivers a more realistic testing experience
Why use ProtoPie Player?
Running remote unmoderated testing on a web browser or testing app is quick and easy. But if you would like your users to experience the real, full feel of your design, ProtoPie Player is your best bet. Once they’ve downloaded the Player app then it’s smooth sailing from here on out.
Especially if you’ve made a pie that utilizes the device's sensor (i.e. tilt) or a native functionality (i.e. camera or vibrate), or if you simply want to make sure your tests have an immersive and realistic app-like experience, you should run your test using ProtoPie Player.
And there’s great news: running a usability test with ProtoPie Player just got so much easier! You can use the same prototype link with a few extra instructions..Simple.
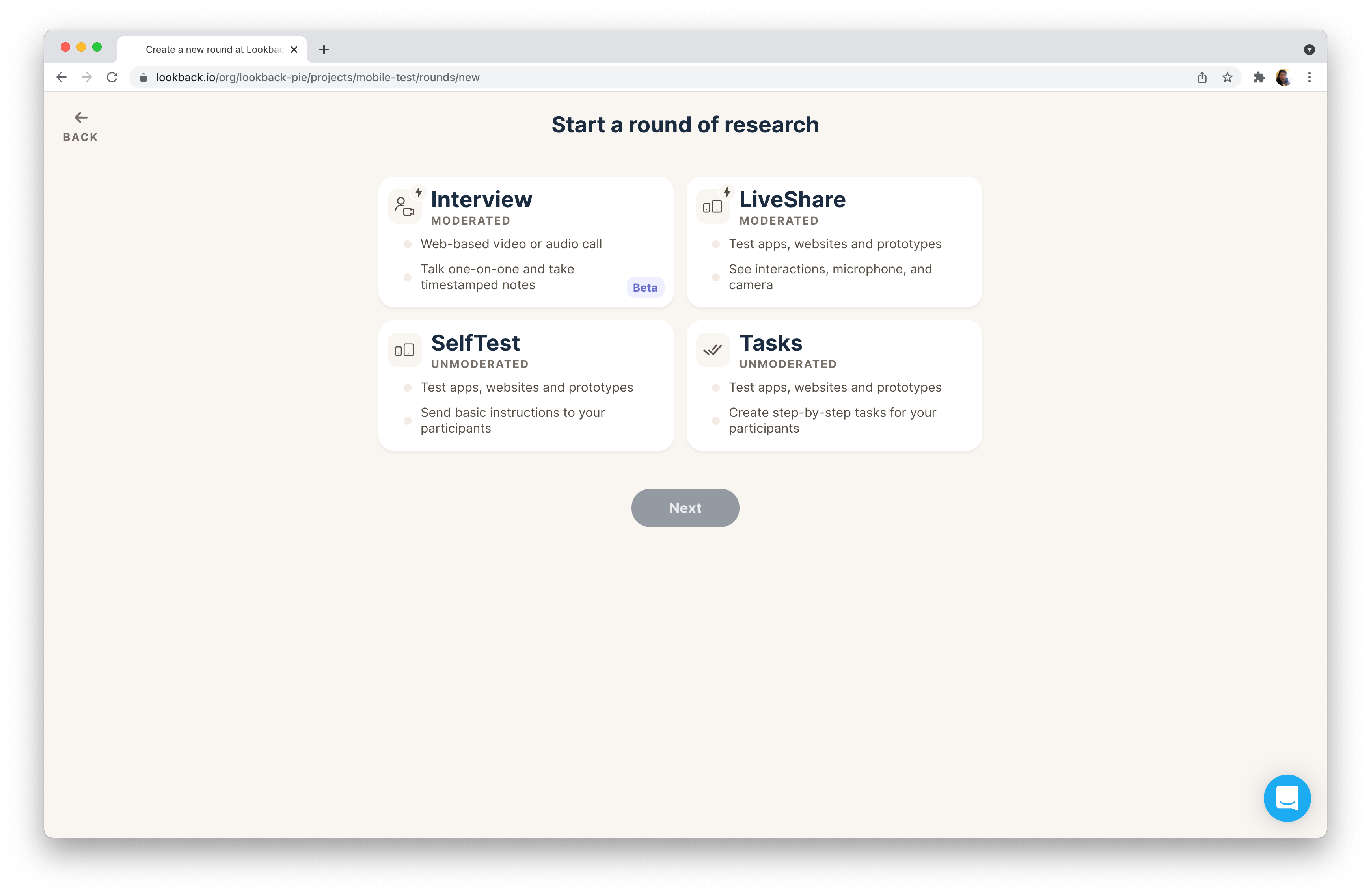
Setting up remote unmoderated study with Lookback
With Lookback, you can easily set up an unmoderated usability test - or ‘SelfTest’ or ‘Tasks’ as it’s called on the platform - to suit your needs. ‘SelfTest’ is where you provide a goal for a scenario and watch them complete the flow. ‘Tasks’ is a testing option where you can give step by step task instructions to the participants to prompt the questions.

Lookback supports app, website, and prototype testing and all device types in one single test type, so it is definitely one less headache when setting up the tests.
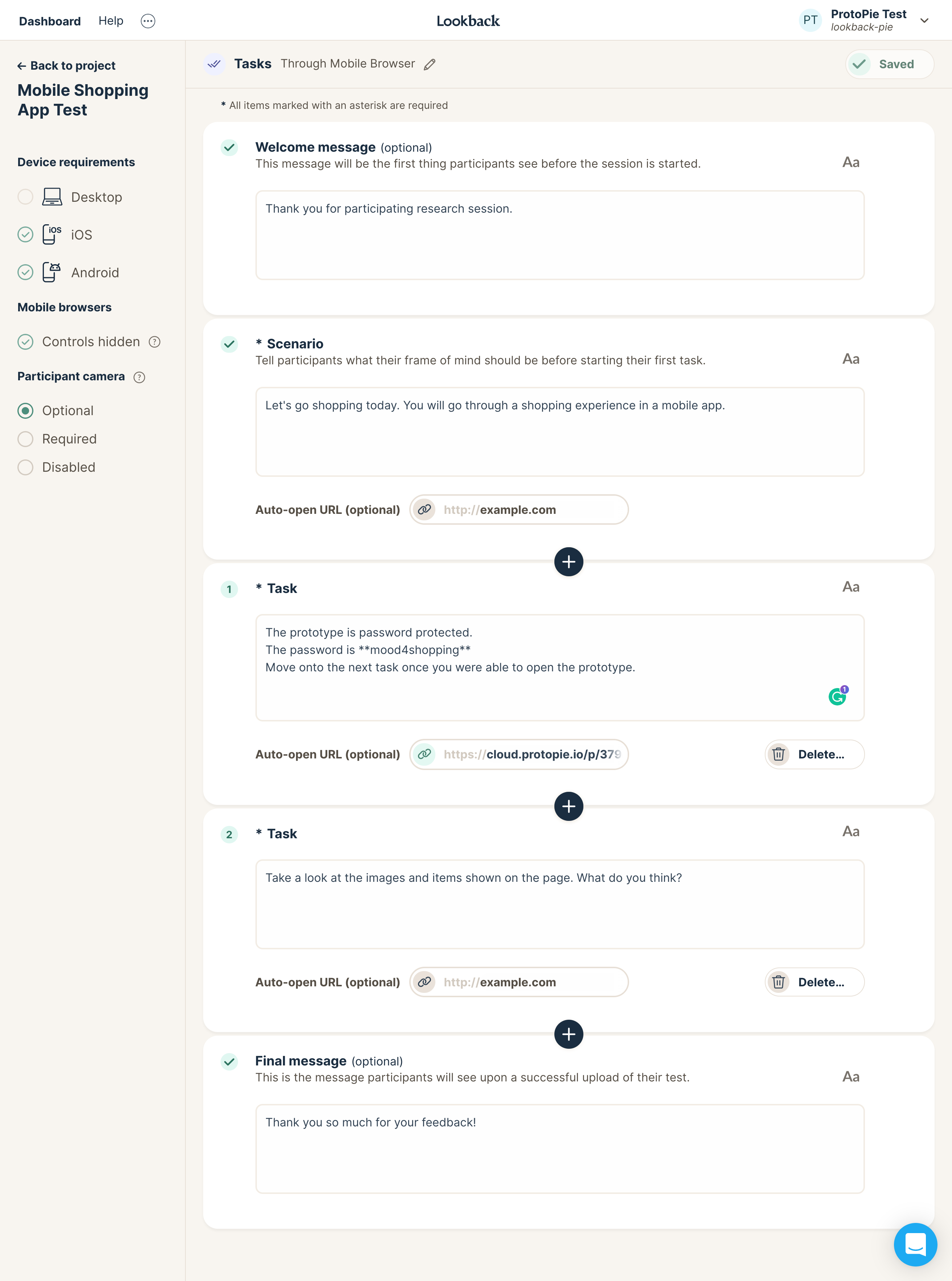
- You can select Device Requirements to either Desktop, iOS, or Android. If you would like to manage the device types separately, you can duplicate the round with specifying the device requirement for your choice.
- Setting up a test for a desktop experience is more straightforward. You can paste in your ProtoPie link in one of Auto-open URLs in Scenario or Tasks so that the participants can open the prototype on their ends and complete the tasks. Whereas testing on mobile devices requires a few more steps.
- If you choose the ‘Mobile’ option, you can select either iOS or Android in Device Requirements. You can also select to hide Mobile browser controls depending on the prototype you’re testing (e.g. mobile website vs app). Luckily both options work perfectly with ProtoPie prototypes!
If your prototype is better suited to be tested through the ProtoPie Player app, follow the setup instructions detailed in the next paragraph.
- Paste your ProtoPie prototype’s link into the Auto-open URL for Scenario or Tasks
- Activate 'Controls hidden' under ‘Mobile Browsers’ to be sure your prototype will fit the device’s screen.
- If the prototype is password-protected, don’t forget to add the password either Scenario or Task instructions.

Testing conducted on mobile devices using ProtoPie Player
Even if your prototype doesn’t work well on a mobile web browser, no sweat! We will walk you through how you can set up mobile unmoderated usability testing using Lookback and the ProtoPie Player.
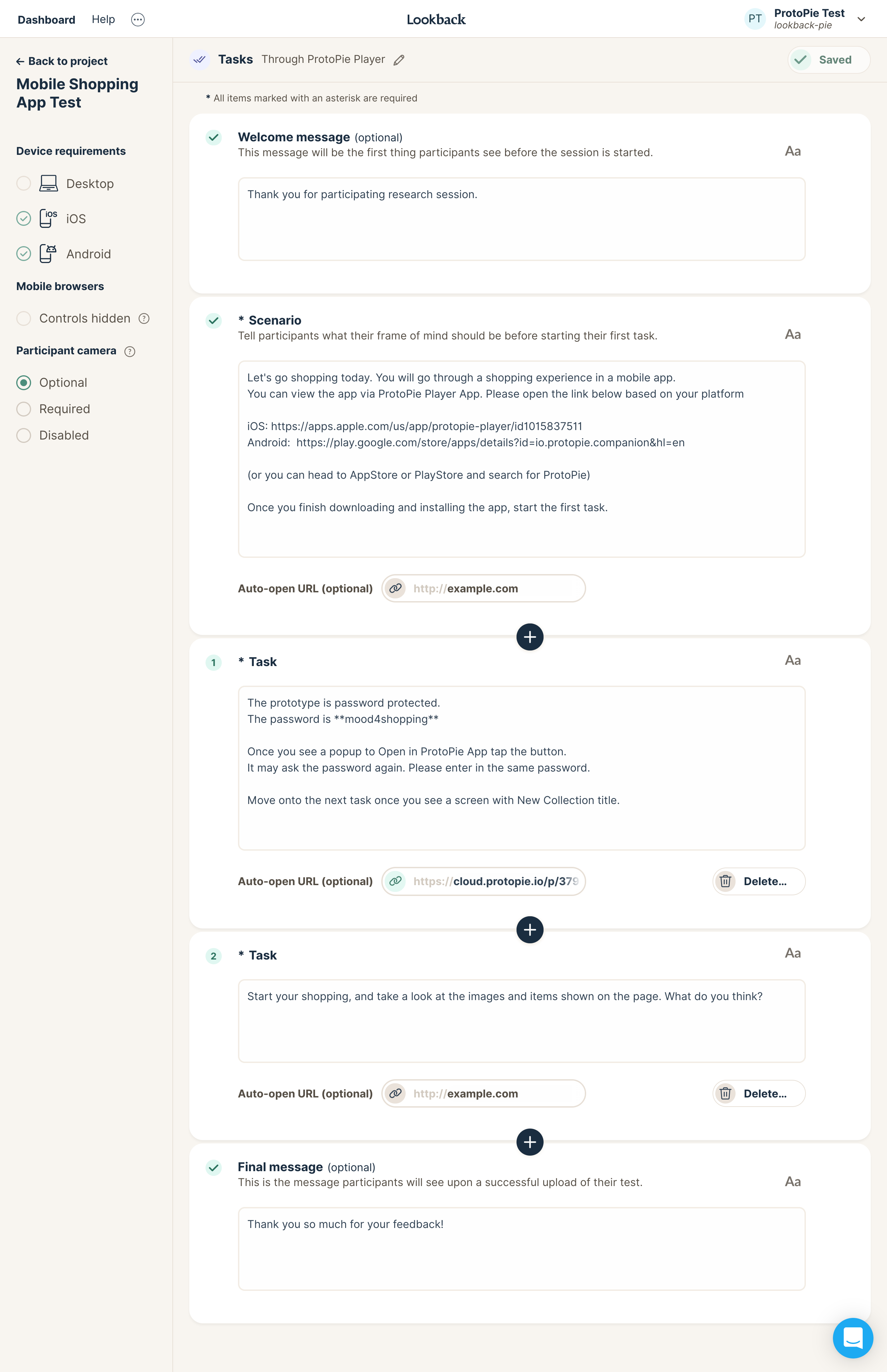
- After creating a new ‘SelfTest’ or ‘Tasks’, paste the link to download the ProtoPie Player app on iOS or Android into the Scenario.
iOS: https://apps.apple.com/us/app/protopie-player/id1015837511
Android: https://play.google.com/store/apps/details?id=io.protopie.companion&hl=en
You may want to uncheck the Mobile Browser Controls Hidden as the participant may have to grab the link when needed.

- You can add your ProtoPie prototype link to the Task’s Auto-open URL and/or inside of the task instructions.
- Keep in mind that you want to TURN ON the Player Popup when you copy the share link from the ProtoPie Cloud page.
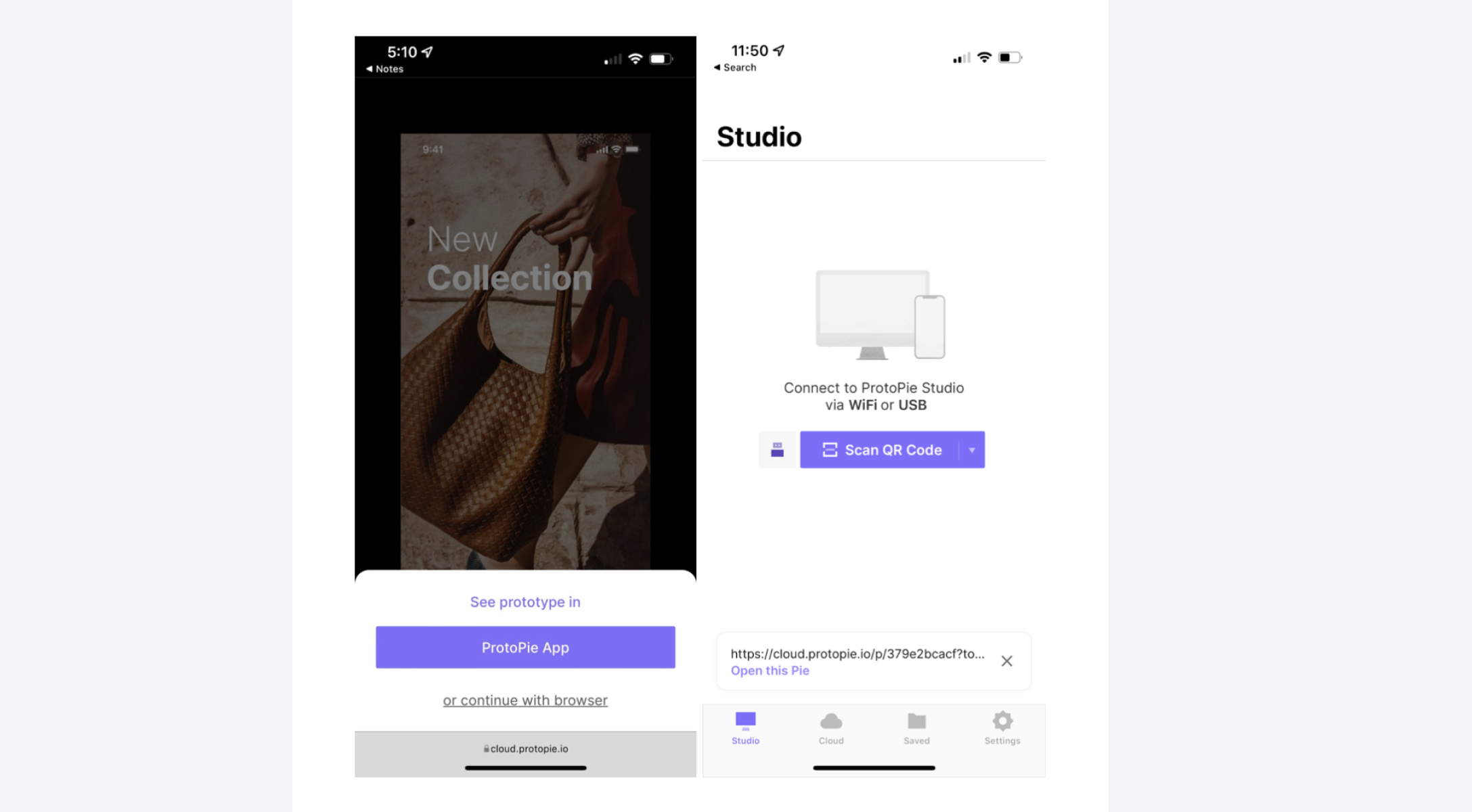
- You can give instructions to tap on the ProtoPie App button on the Player Popup so the participants can open the Player app seamlessly. If the participants didn’t install the ProtoPie Player app yet, they will be directed to the AppStore (or PlayStore) page where they can install or open the app.
- Provide instructions to COPY the link from the browser (or from the instructions if you included in the task) and open the ProtoPie Player app. (The testing app’s in-app browser blocks a deep link to open the pie in ProtoPie Player, but the participants can open it by simply copying the link).
- Ask the participants to tap on the Open this Pie message on the ProtoPie Player app.
- If you have protected your prototype with a password, give the participants heads up that they will have to type in the password twice on the browser and on the Player app.

Thanks to the latest feature update on ProtoPie Player, prototype links can now be opened directly from the browser or within the Player app. The app will automatically recognize the copied prototype link and prompt you to open it.
If you’re worried participants might not see the 'Open this Pie' prompt, ProtoPie Player has an option to manually type in prototype links. All they would need to ask is tap ‘Cloud Pie URL’ from the purple drop-down menu and paste the prototype link. The section will be pre-filled if they previously copied it
.png)
[Example Instructions]
Scenario
You can view the app via ProtoPie Player App. Please open the link below based on your platform (or you can head to AppStore or PlayStore and search for ProtoPie).
iOS: https://apps.apple.com/us/app/protopie-player/id1015837511
Android: https://play.google.com/store/apps/details?id=io.protopie.companion&hl=en
Once you finish downloading and installing the app, start the first task.
Tasks
- The prototype is password protected. The password is **mood4shopping**Once you see a popup to Open in ProtoPie App tap the button, tap on Open ProtoPie Player App and move onto the next task.
- You can copy this link https://cloud.protopie.io/p/379e2bcacf?touchHint=false&ui=false&scaleToFit=true&cursorType=touch&mockup=false&playerAppPopup=true or copy the link from the browser and open the ProtoPie Player app. If you see a prompt saying ‘Open this Pie’ on the bottom of the screen, tap and open the prototype.Once it is loaded, it may ask for the password again. Please enter in the same password. **mood4shopping** Move onto the next task once you see a screen with a title, ‘New Collection’.
- Start your shopping, and take a look at the images and items shown on the page. What do you think? Move onto the next task once you find a headphone.
Find out more
For more information on how to use ProtoPie to its fullest extent, check out our fantastic Support page.