Building Interaction Design Systems with Conditions & Variables
How ProtoPie helps Indonesian Super-app Gojek to test features on the visually impaired.


Gojek is an Indonesian super-app that allows you to buy anything from food and tickets to hiring delivery drivers.
Naturally, Gojek needs its own design system. The company boasts multiple mobile products under a single ecosystem, so it’s important for them to have a streamlined and coherent design system that can be used across all their products. Consistency is everything.
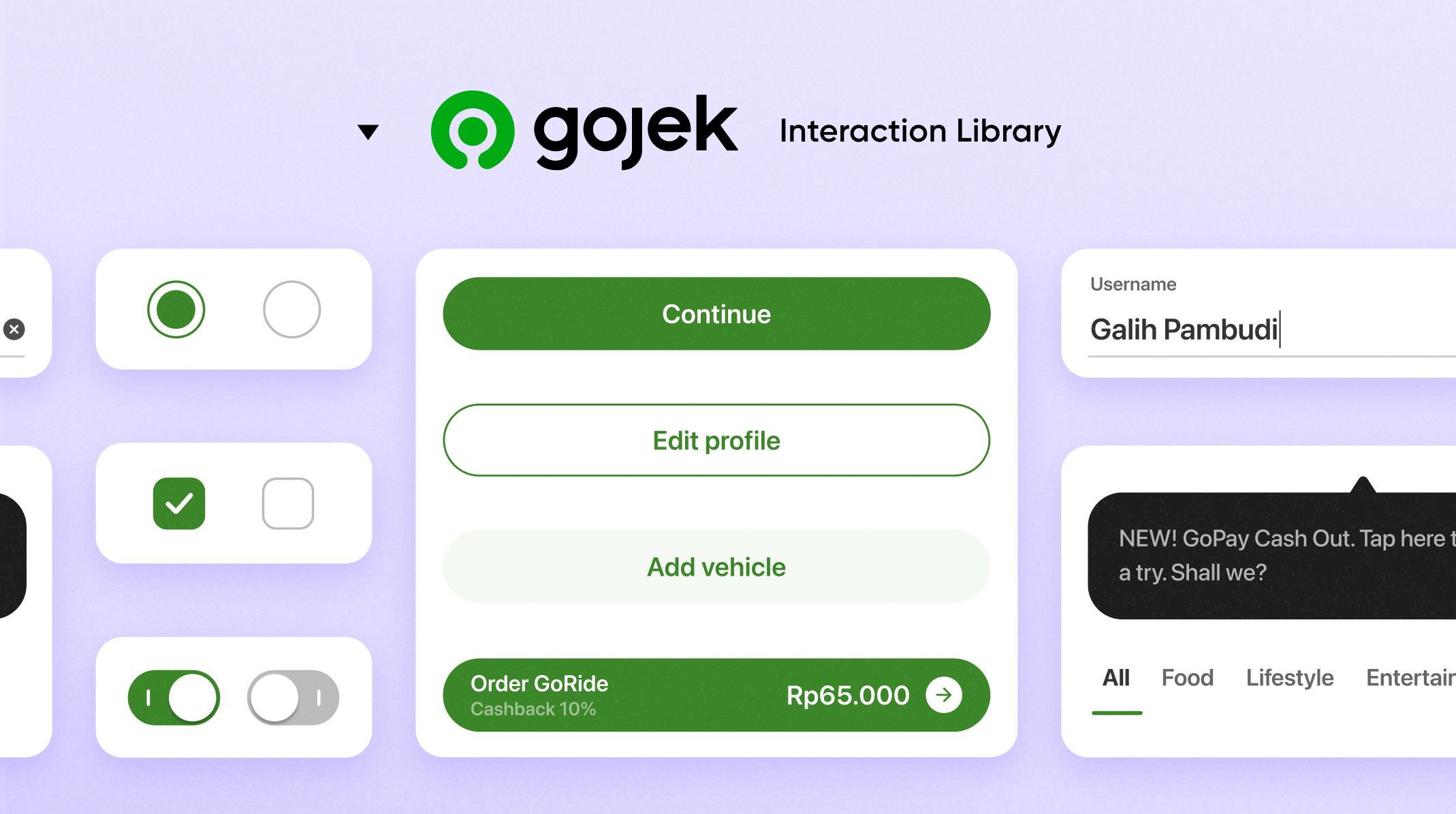
One of the benefits of ProtoPie is that team members can create high-fidelity prototypes without the hassle of recreating each component from scratch. Moreover, those components come with variables and conditions.
Gojek created operable variables to ensure that components could be used in different products and situations, complete with different variables and conditions based on their usage within the larger design system.

How Gojek uses variables in ProtoPie
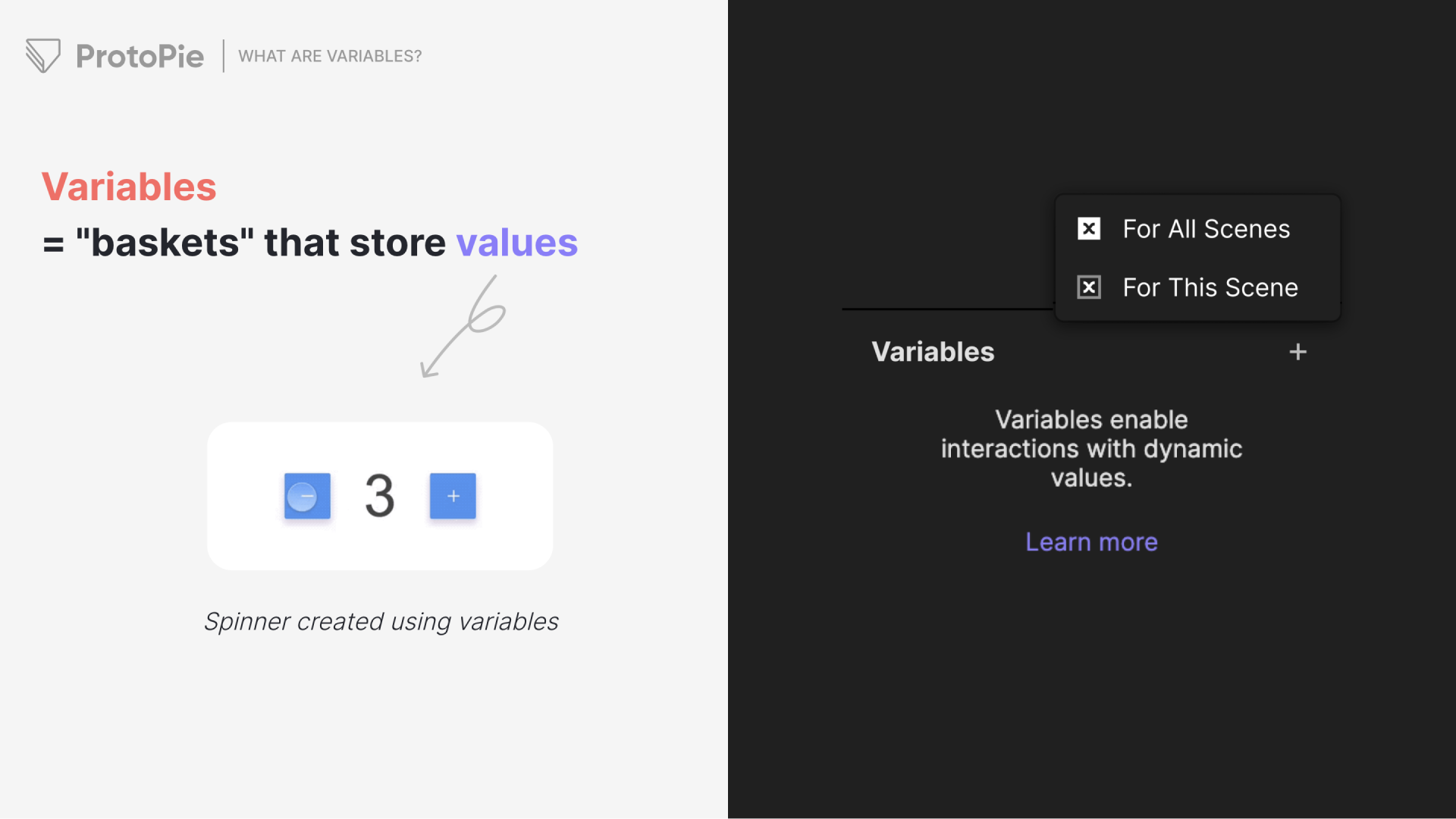
What is a variable? It’s a container used to store data, from text numbers to colors. They can be reassigned with certain triggers or actions. For example, reusable data like emails can be inputted.

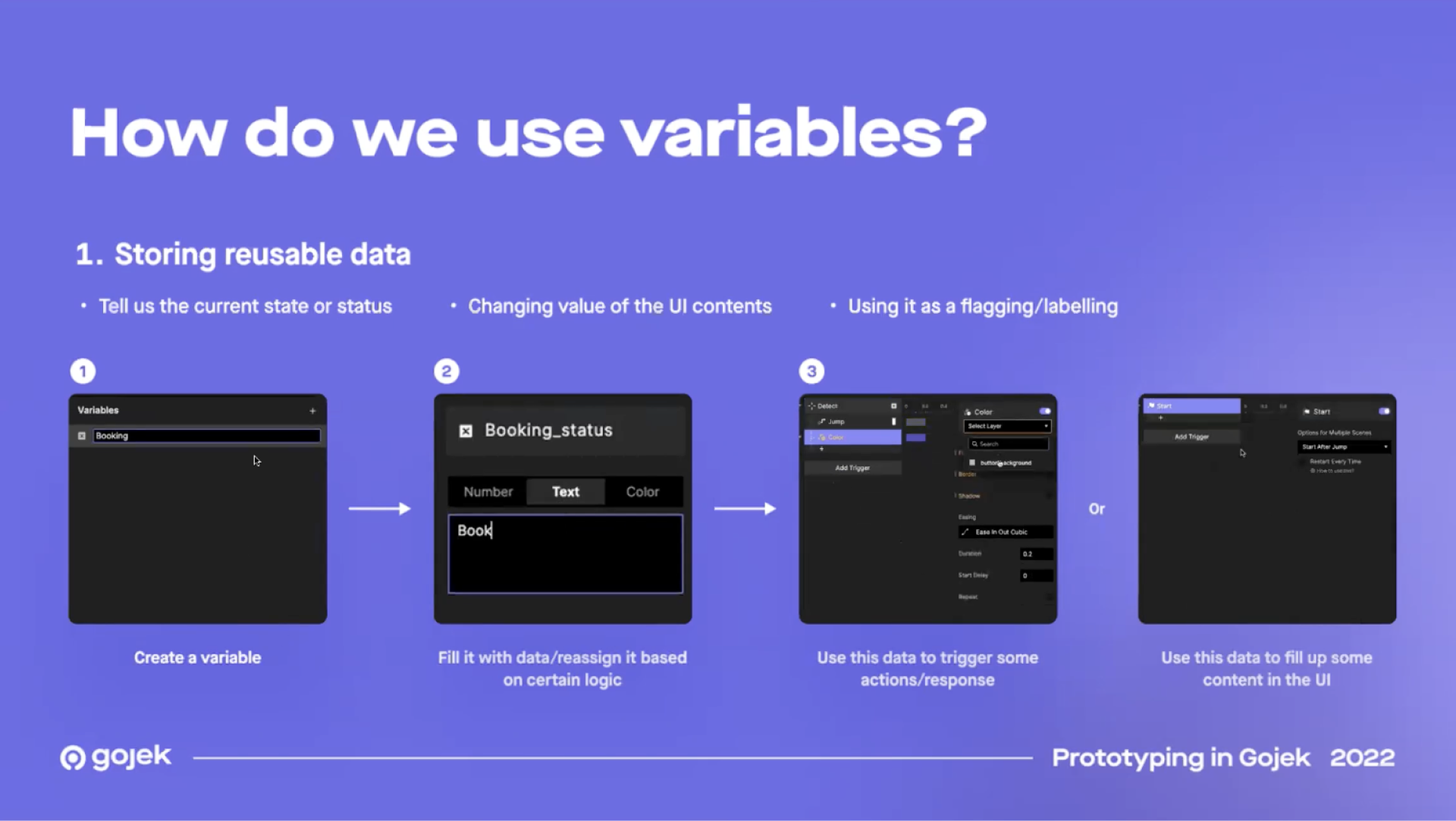
Gojek uses variables in a number of ways.
1. Booking status variable. By filling the variable with a value and making a corresponding trigger and response

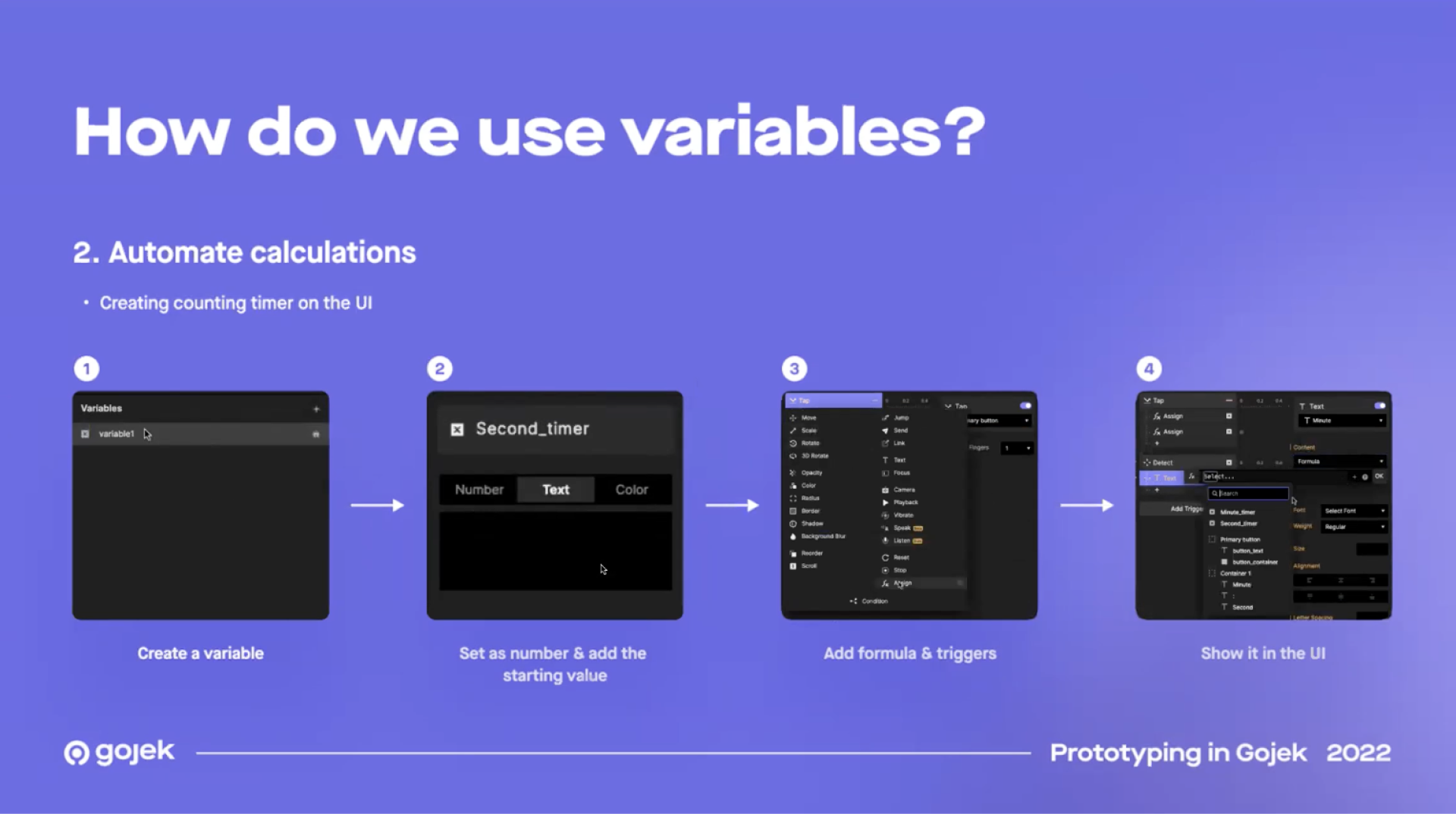
2. To automate calculations. For example, a timer

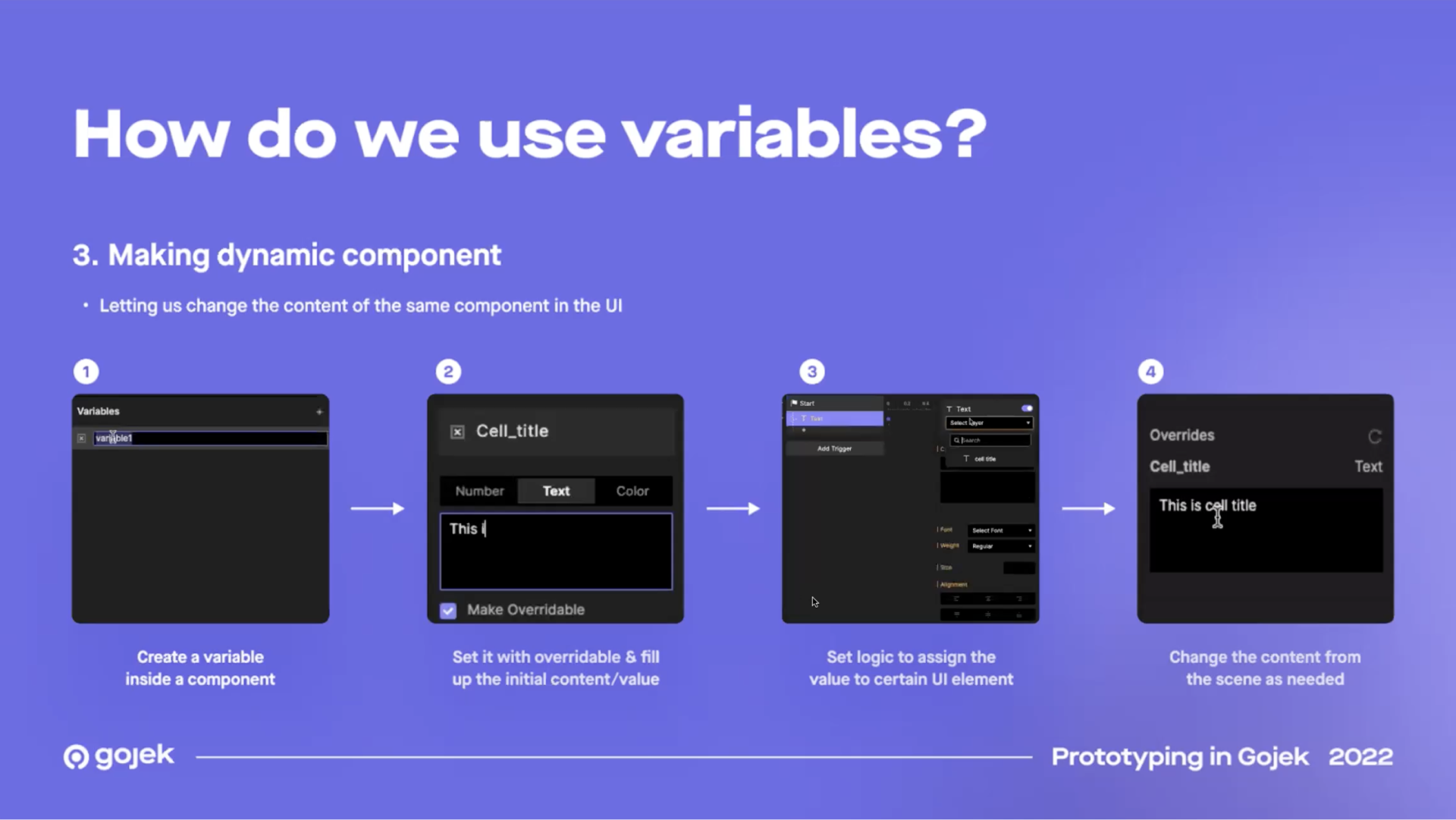
3. To make components dynamic

Here’s the full video where Gojek Product Designer Riyadhi and Interaction Designer Luthfi reveal how they use ProtoPie’s conditions and variables in their workflow.
How Gojek uses conditions in ProtoPie
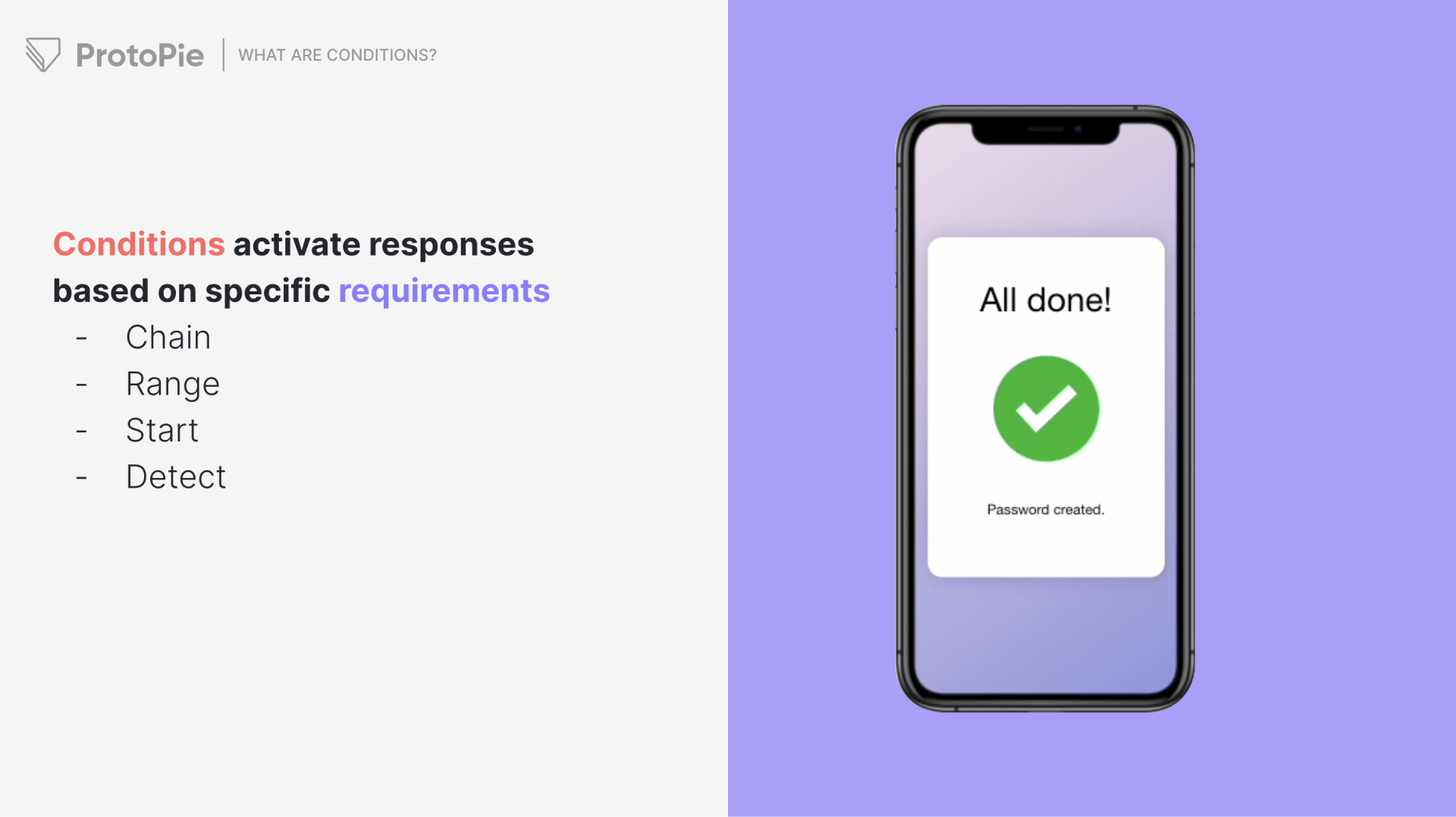
What is a condition? It’s a parameter that triggers an action when fulfilled.
ProtoPie allows multiple parameters under a single condition. There are many options for comparisons too—in short, things used to compare one value to another. Useful when you want to create a condition that can replicate the fully-coded finished product.

Let’s say Gojek wants to create a trigger to detect changes in their booking status variables. They add a trigger. Add a condition to check if the value is correct. Lastly, they add a speaker that can trigger the variation based on the value.
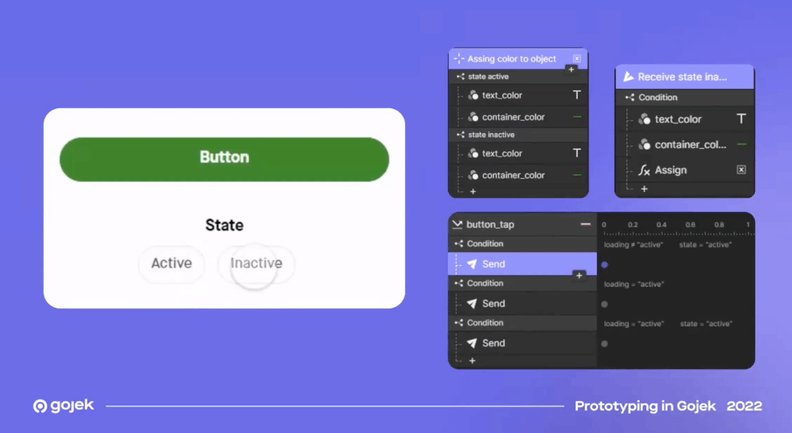
Gojek’s use of buttons is a case in point. This type of button usually has two states—active and inactive. It must be activated at the right time and under the right conditions: the field must be filled before the button is activated.

They add a condition to detect whether the button is filled and a resulting trigger response to change the button color.
Lastly, they use conditions to provide branches to direct users to different types of flow based on certain conditions. The best part? They only use one trigger. First, they add a trigger for the pressing of a button. A condition to check whether the user selects option A or B. Lastly, they link these branches to different conditions.
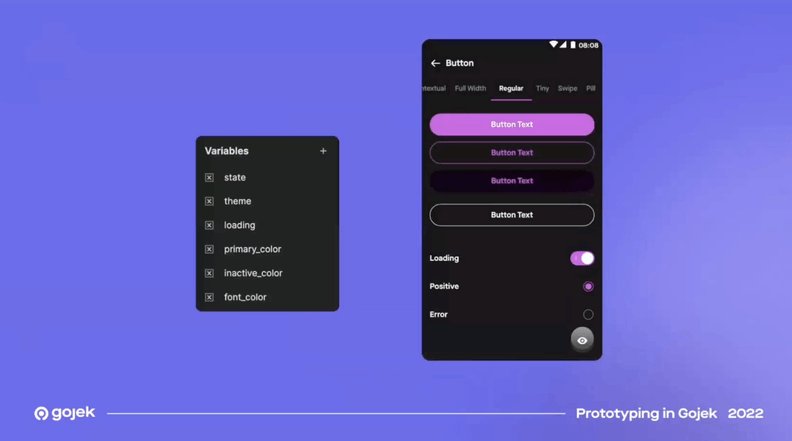
Why Gojek created the ‘state’ variable
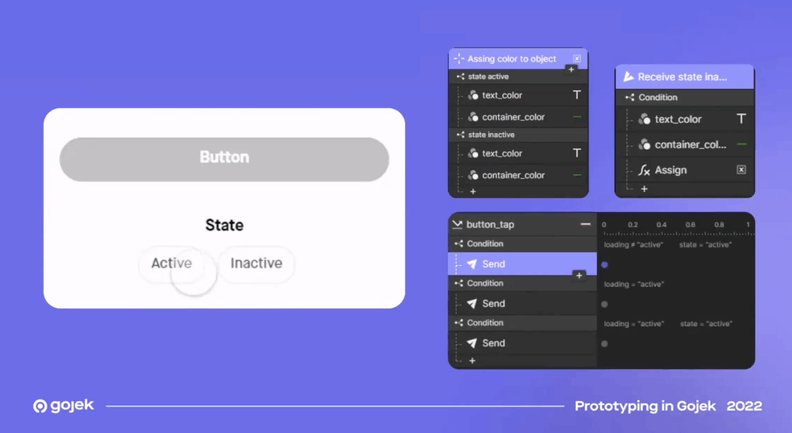
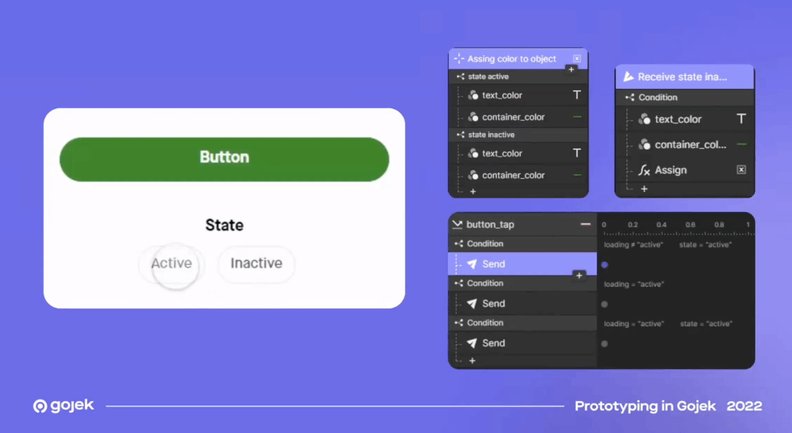
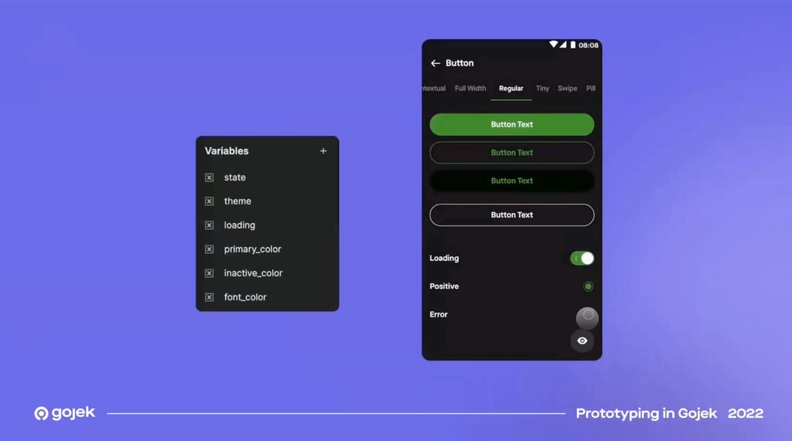
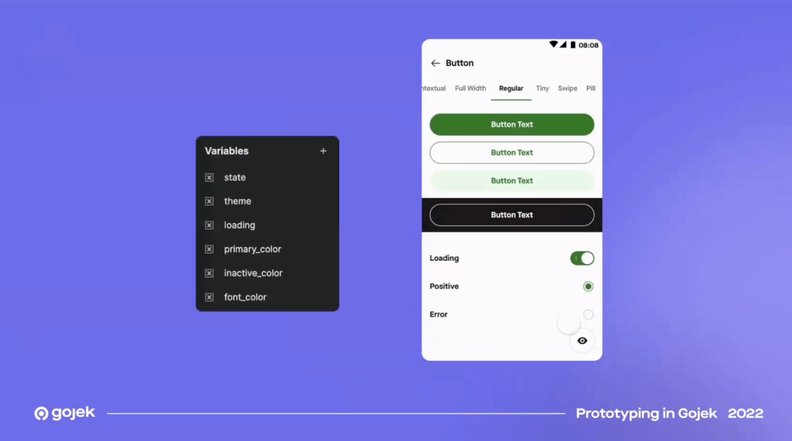
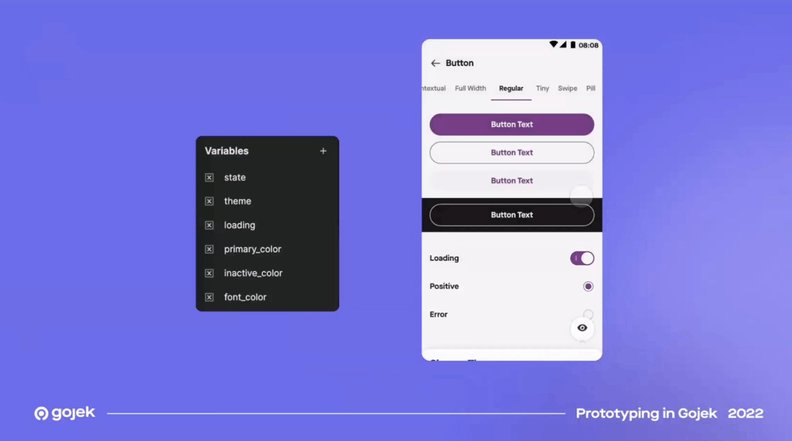
Take the most common component—buttons. Gojek created multiple variables such as state, theme, and loading.
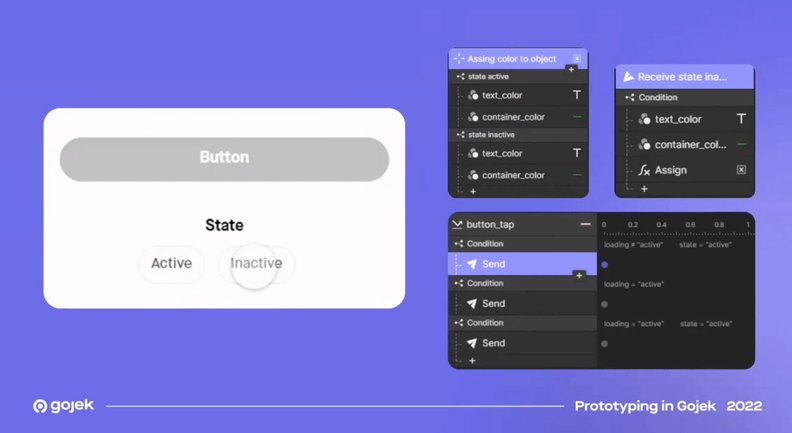
A button has two states—active and inactive. The Gojek team created the ‘state’ variable and a trigger with two conditions for each of the states and their corresponding responses. When triggered, the text and container color changes.
They had to make sure that the buttons remain inactive. So, they set a condition on the Tap trigger using the ‘state’ variable as the parameter.
The same treatment is used to adjust ‘loading’ states. Since the ‘loading’ state is only possible after the button is tapped, they set a condition on the Tap trigger that uses the loading variable as a parameter and set the response to follow.

How ProtoPie helps Gojek make its product more accessible
Improving accessibility is one of Gojek’s design principles.
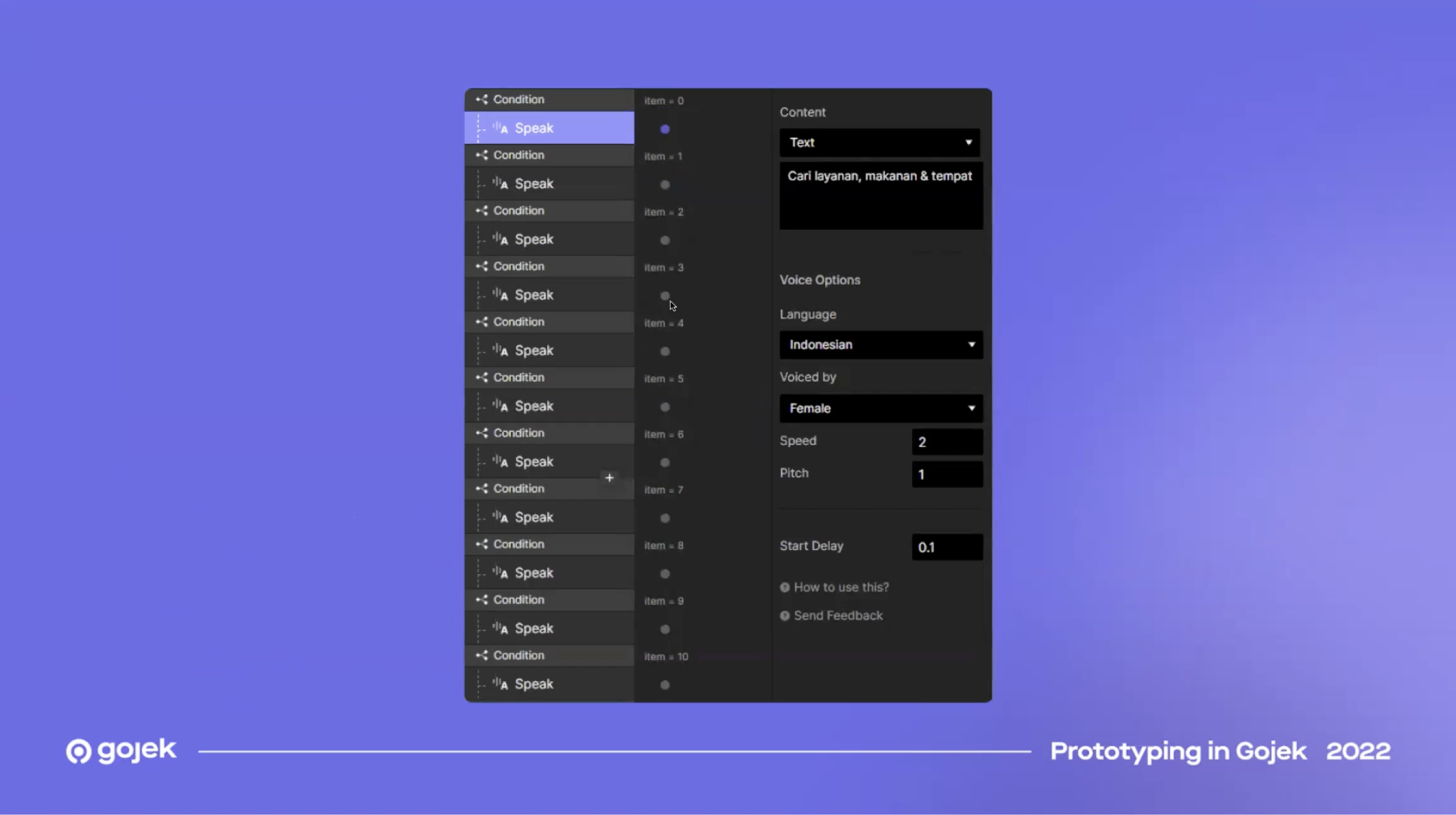
Fortunately, ProtoPie’s Speak feature enabled them to test prototypes on visually impaired users and gather feedback from them speedily.
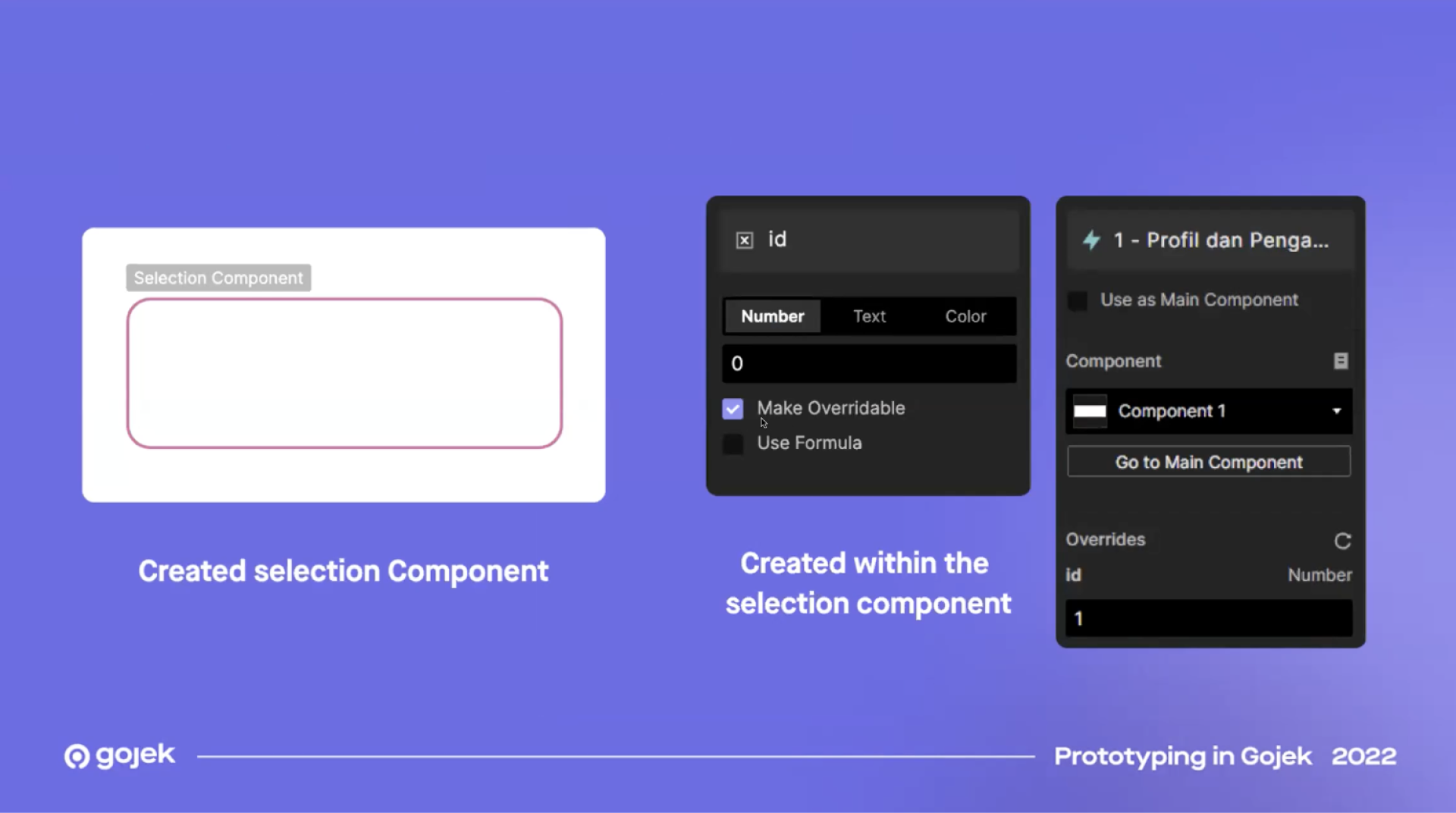
Gojek created a ‘selection highlight’ component that could be individually identified from the scene. The component had an ID variable that could be specifically identified based on the order.

They created a variable that could be used to declare which item was being selected within the scene. They named it ‘item’.
To change the value of the ‘item’ variable, they used the Fling trigger—a swipe to the right would give a “+1” response to the item variable. A swipe to the left would give a “-1” variable to the item variable.
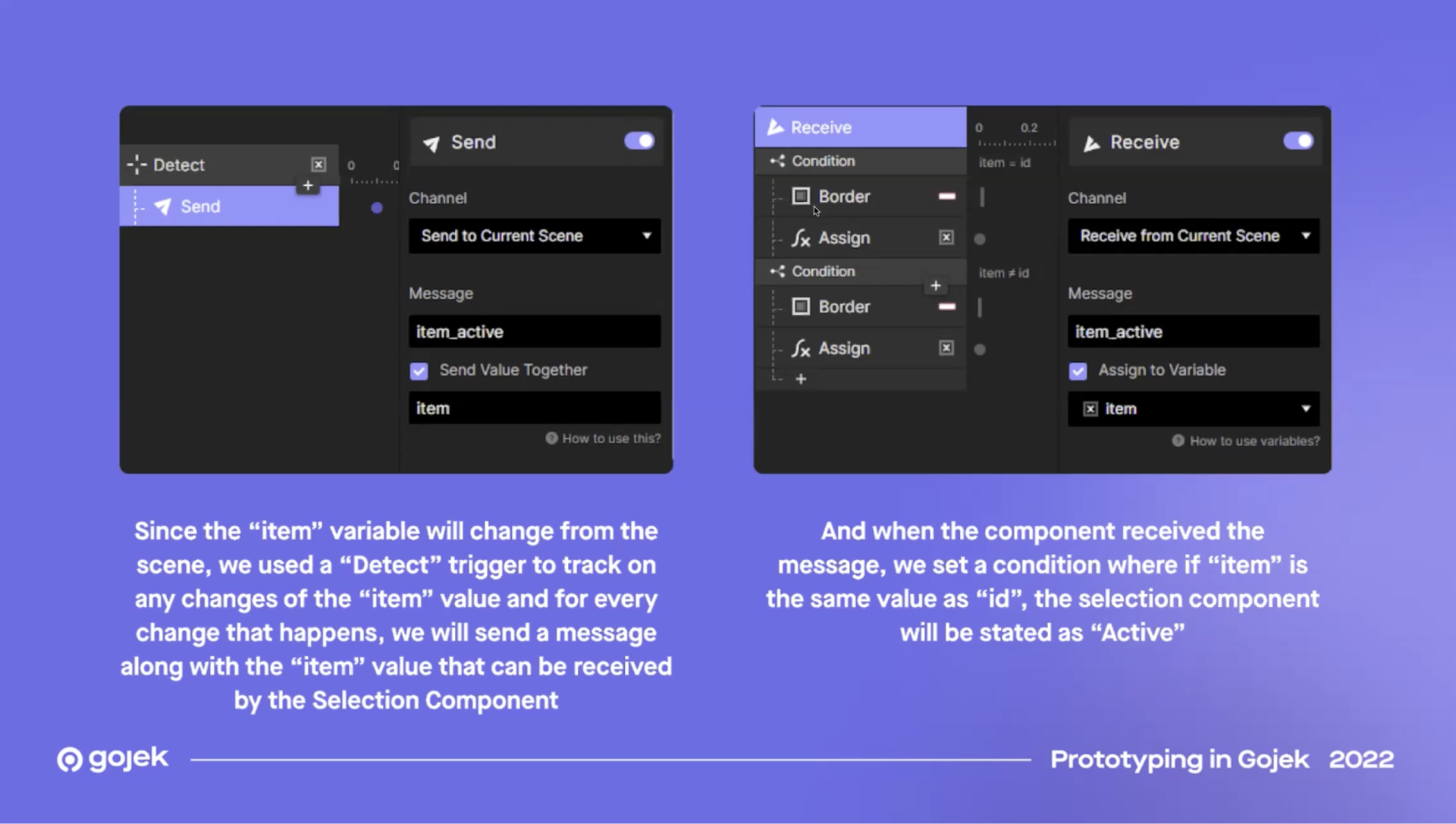
There are two main variables that played a critical role. The ‘ID’ variable tracked the ID and the ‘item’ variable told the component which item was being selected. Moreover, to communicate between the selection component and the scene, they set up a Detect trigger on the scene to detect the changes in the ‘item’ variable.

Gojek created a Receive trigger within the selection component that could communicate with the component as to which item was being selected.
They set a Detect trigger for the conditions, allowing the prototype to detect which item was being selected. They used the ‘item’ variable on asset conditions and assigned a Speak response based on the ‘item’ variable to swipe. Then they set a limitation to the swipe gesture to make sure that the value of the item would never be more than the value of the item on the screen.

This one is cool. As an additional feature for the ‘items’ selection, they set a variable and used the prototype to detect the user's finger. If the value of the Y position of the finger went down, so did the item variable.
This turbocharged their product development stage. By creating a realistic prototype specifically for visually impaired users, they could get genuine insights faster and iterate at speed.
ProtoPie gave Gojek the chance to fail cheaply. To focus on time. Fine-tuning and de-risking the product before it was shipped.

De-risk your product development with ProtoPie
The design teams at Google, BMW and GoPro all use ProtoPie to turbocharge their product development and de-risk every moonshot.