ProtoPie 5.1: Give Your Interactions a Voice
A leap forward in the way designers make prototypes for voice-focused products by intersecting interaction design and conversation design.


Those times when people only interact with their digital products by touches, presses, and gestures are long gone. Technologies such as haptic feedback, sensors, audio & video, text input, camera, etc. have made the experience of interacting with products already much richer and more immersive.
Another technology that’s been making its way into our daily lives is voice technology–Google Assistant is already available on more than 1 billion devices while Facebook is working on its own voice assistant. With this increasing importance of voice across the spectrum of digital products, we continue down the path that we have been on since day 1: empowering designers to free their ideas with the highest expressiveness.
Until today, there was no way without code or bugging your engineers to easily add voice to your already very realistic prototypes. With the all-new ProtoPie 5.1, you can finally combine interaction design and conversation design.
Voice prototyping

Give your interactions a voice.
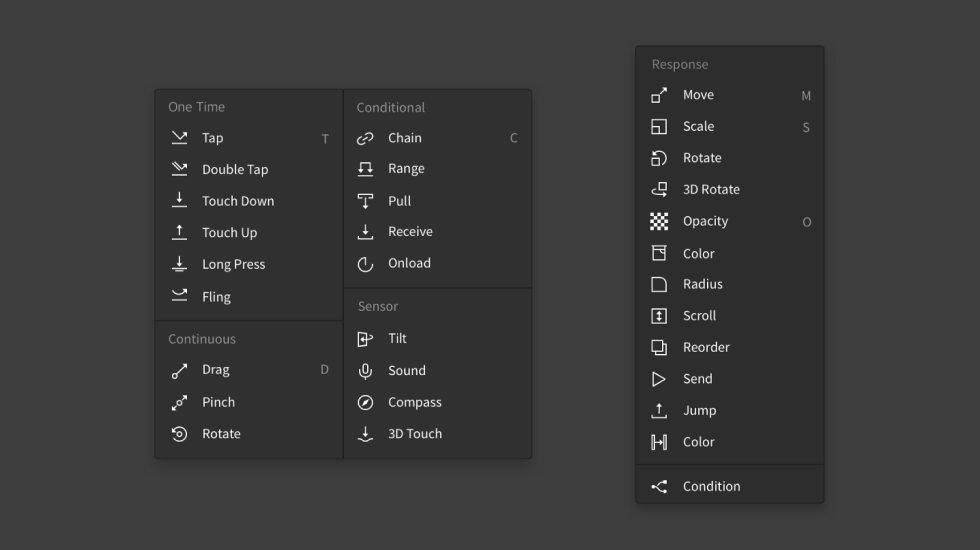
It’s very easy. Add voice to your prototypes in the same way you have been making interactions already. Hence, we are introducing 1 new trigger and 2 new responses for you to use.
Prototypes can listen to what you say, turn it into text, and trigger responses. This is what we call speech-to-text. Then there’s the opposite, text-to-speech. Prototypes would be able to “speak”, as a response, by reading text out loud.
Learn more about voice prototyping.
Speech-to-text
There are 2 interaction pieces for speech-to-text.
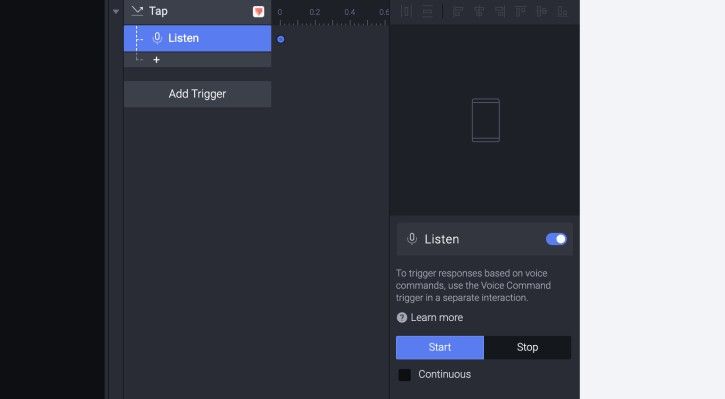
- Listen response
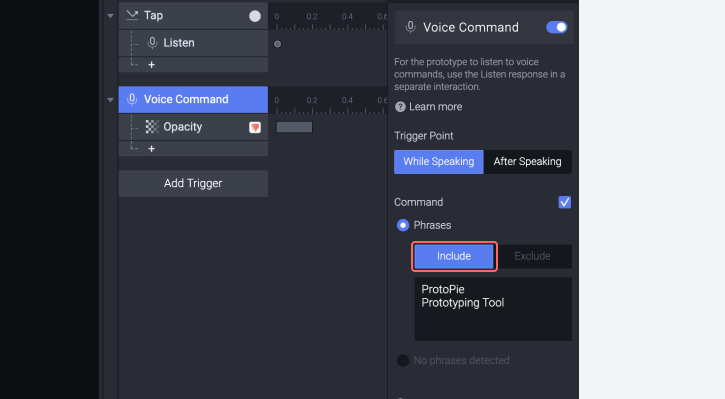
- Voice Command trigger
By default, a prototype does not pick up any speech. Use the Listen response to make the prototype start listening to any speech. To make the prototype stop listening to speech, just use the same response.

Make interactions in which responses are triggered based on the actual incoming speech using the Voice Command trigger.
You can set the Voice Command trigger to work either while someone is speaking or after someone finished speaking. Optionally–this is where the real fun starts–include and exclude phrases as commands.

In the example above, once you tap the oval, the prototype starts listening. When someone says “ProtoPie” or “Prototyping Tool” while speaking, the opacity of the ProtoPie logo would change.
Speech-to-text interactions work in/on the following:
- Preview window of ProtoPie Studio
- ProtoPie Player
- ProtoPie Cloud (Google Chrome on desktop & Android)
Learn more about speech-to-text in ProtoPie.
Text-to-speech
There is one other interaction piece we introduced in ProtoPie 5.1.
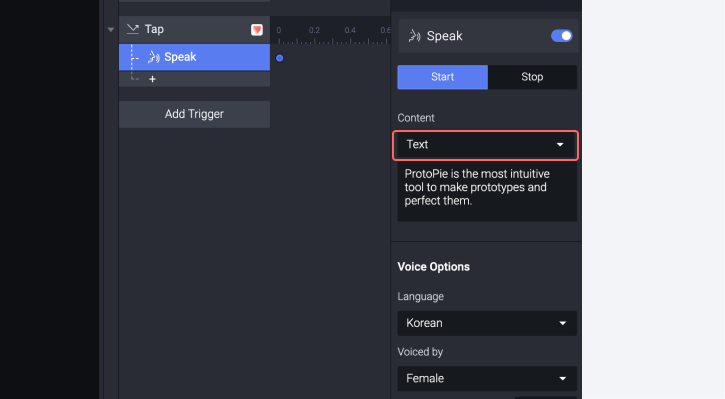
- Speak response
You can make your prototype “speak” by reading a text out loud.
In the example below, once you tap the ProtoPie logo, the prototype would “speak” by reading the text stating “ProtoPie is the most intuitive tool to make prototypes and perfect them.” out loud.

Text-to-speech interactions work in/on the following:
- Preview window of ProtoPie Studio
- ProtoPie Player
Learn more about text-to-speech in ProtoPie.
Examples
Find some example prototypes and be blown away what you can achieve with the new voice prototyping capabilities.
Prototype your own voice assistant and test it straight away.
Try out this example prototype in ProtoPie Player.
Or take it up a notch. Is prototyping voice search for smart TV apps while using an actual remote possible? The answer is yes. See below.
Tony Kim and I covered more exciting voice prototyping examples in Prototyping for Voice–Blending Interaction & Conversation Design.
Workshop
ProtoPie teacher Leah showed how to get started with your first voice interactions in this workshop.
Multi-line text input
You were able to use the input layer in ProtoPie already allowing you to enter single-line text. From now on, you can do both: single-line as well as multi-line text input.
As usual, the input layer still works with a physical keyboard or a native keyboard on iOS, iPadOS, and Android.

A simple text writer prototype, inspired by Writty, using a multi-line input layer. Try out this example prototype.
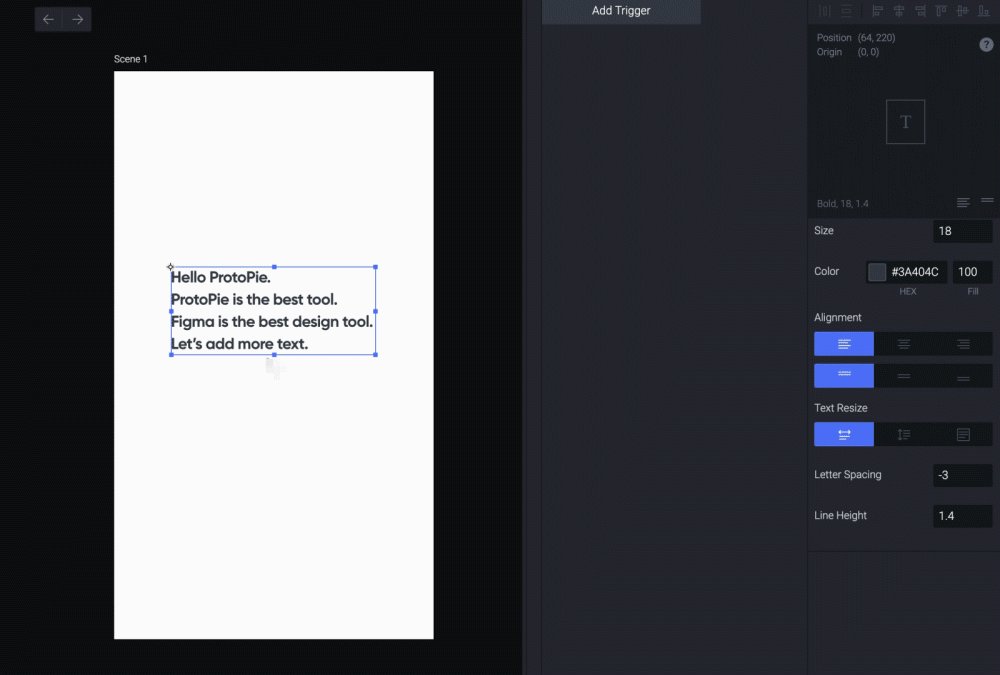
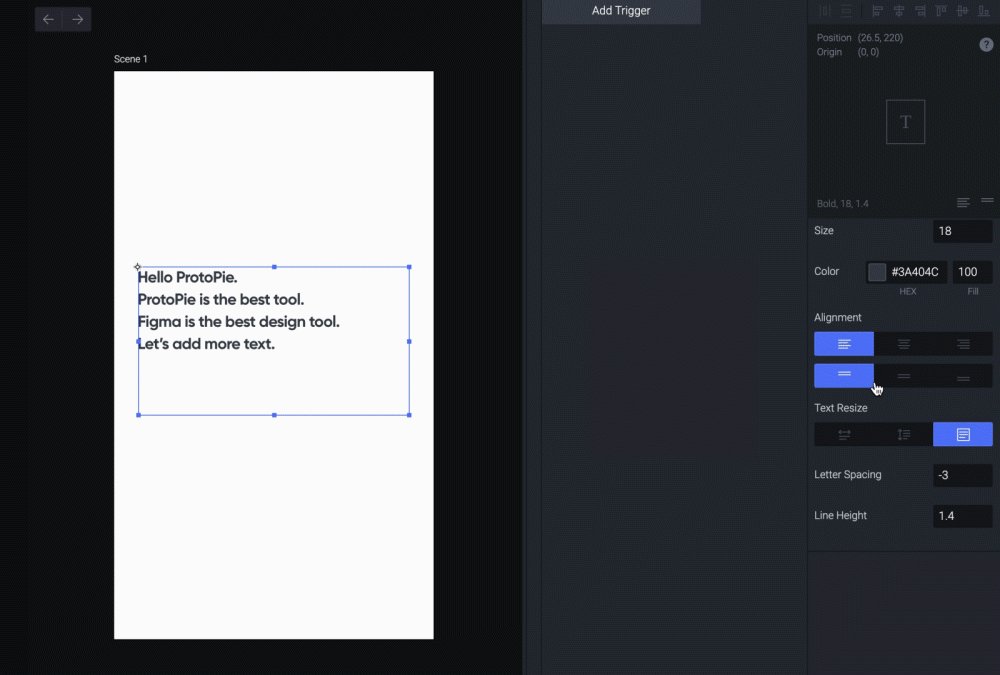
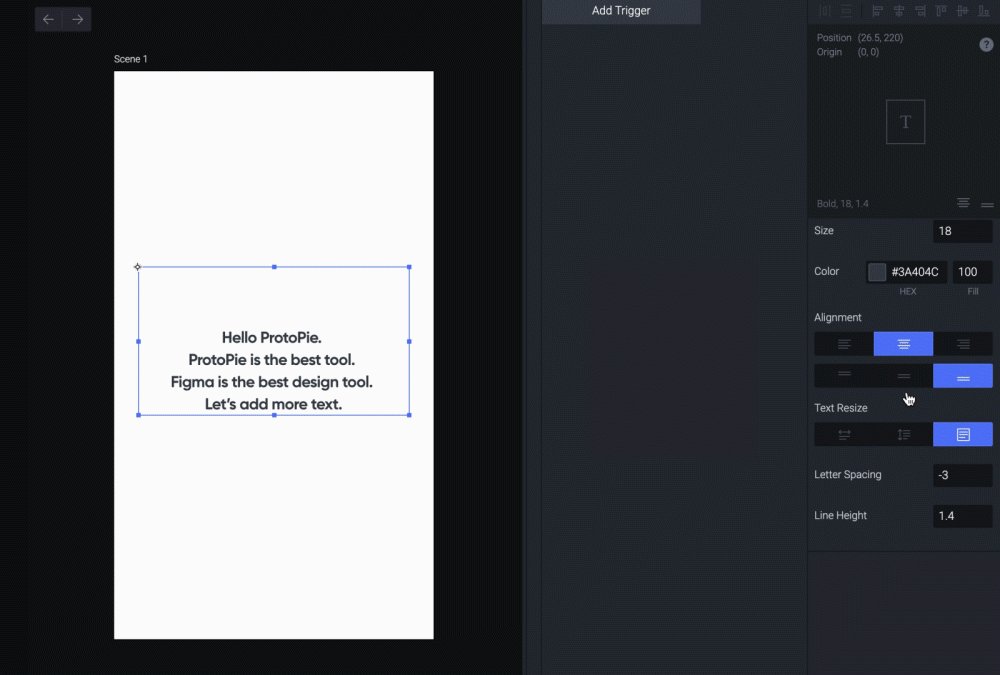
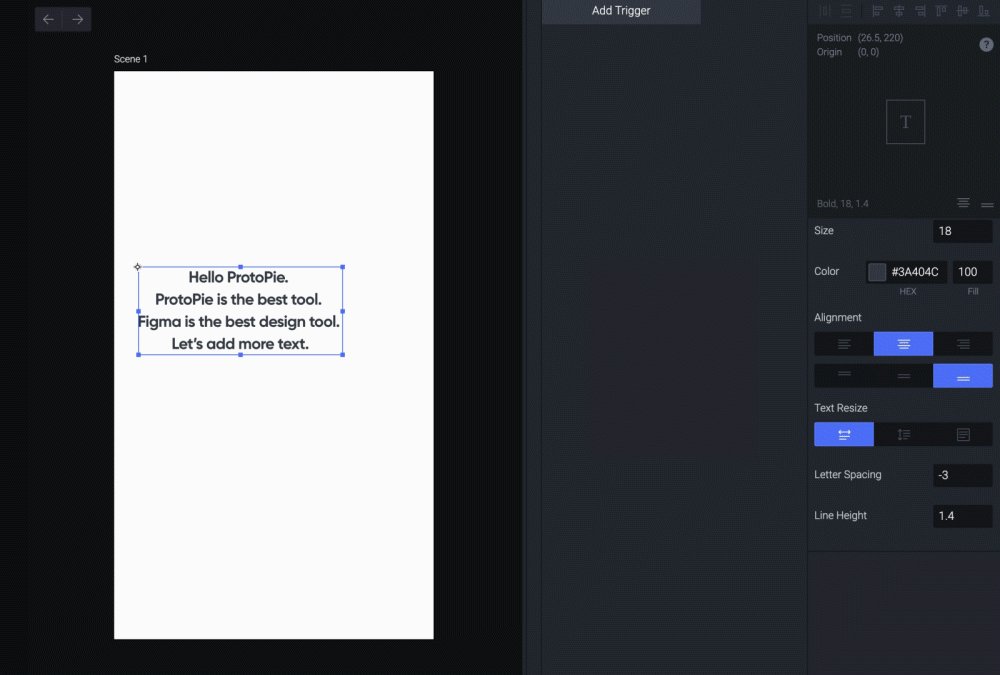
Resize text layers automatically
So far, text layers always had fixed dimensions only. In ProtoPie 5.1, a text layer can resize automatically based on width or height, or be of a fixed size.
Say no to painstakingly manually resizing text layers any longer :)

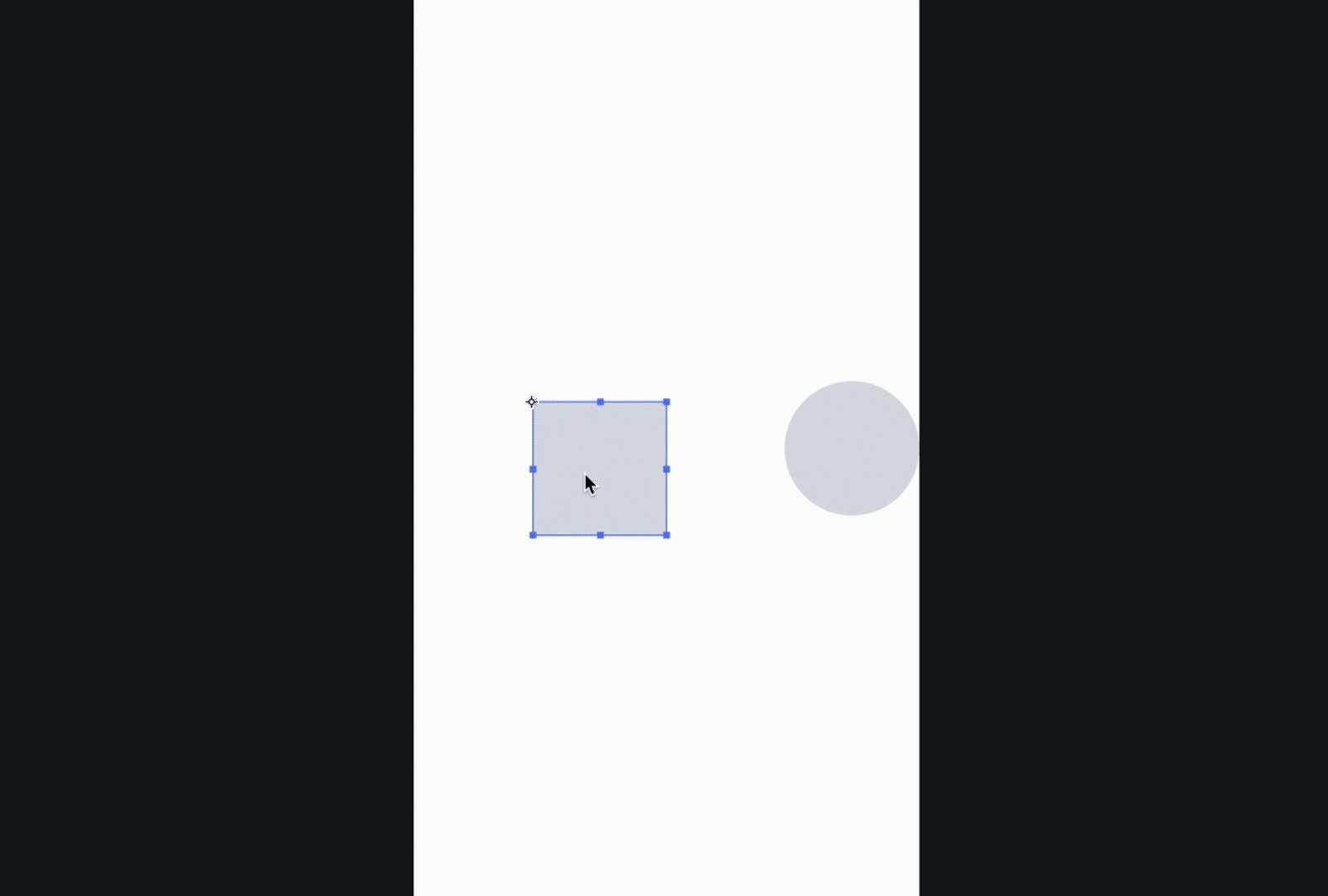
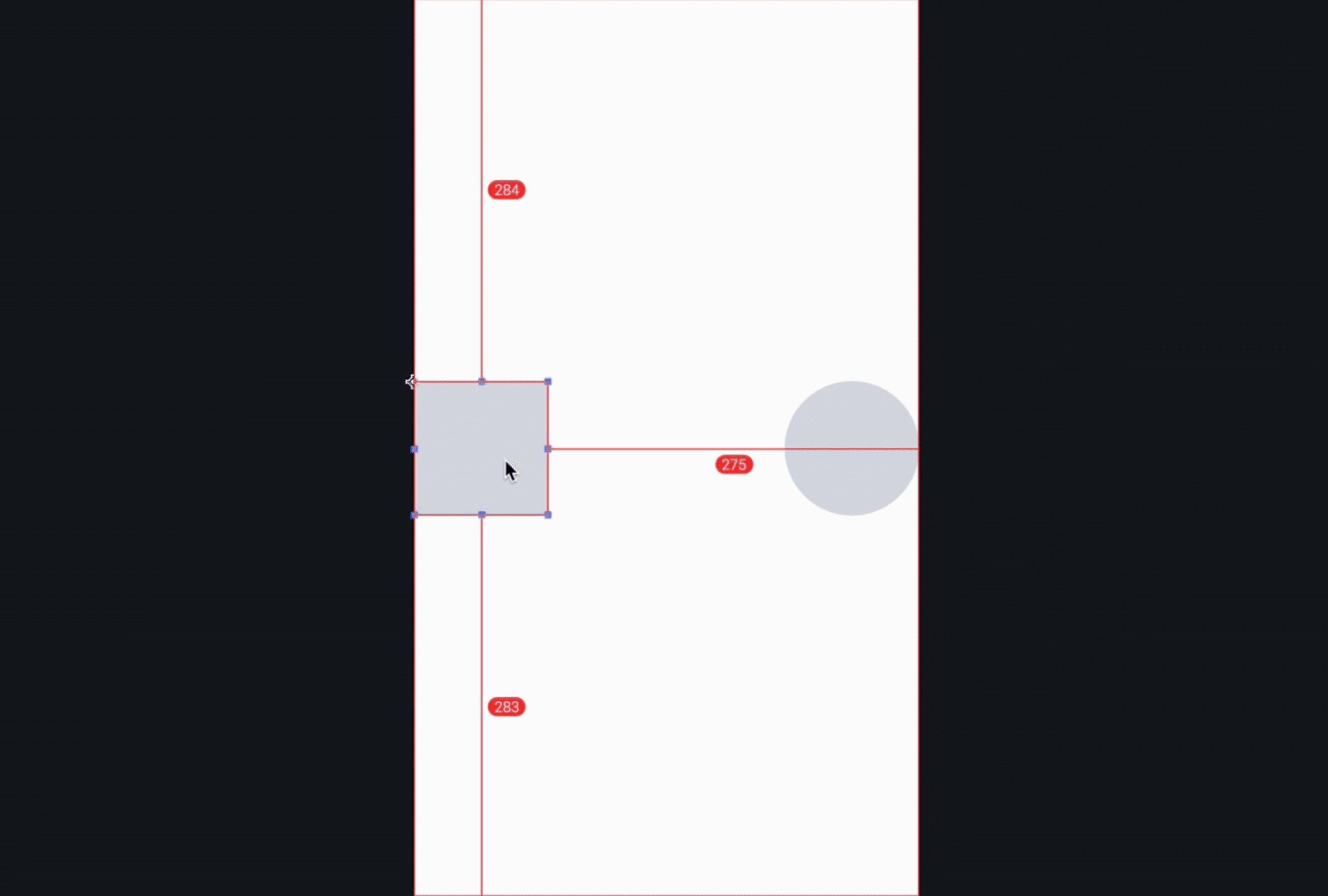
Duplicate layers using Option/Alt + Drag
Regardless of what design tool you use, you must be familiar with the productivity-boosting Option/Alt + Drag shortcut to duplicate layers. Now you can duplicate layers in ProtoPie quickly in the way you are used to.

Other features and improvements
- Multi-select components & scenes
- Density adjustment when pasting SVG layers
- Fixed the issue of the firewall window on macOS appearing repeatedly