ProtoPie vs. UXPin : Which Prototyping Tool is Better for You?
Explore how UXPin compares to ProtoPie, and how each tool can be used for advanced prototyping.


TL;DR
- UXPin is a flexible tool designed for prototyping web and mobile applications, striving to be an all-in-one solution that competes alongside Figma and Sketch. Its advanced functionalities such as code components, logic states, and design systems offer designers a convenient method for tailoring their design and prototypes .
- ProtoPie stands out as an intuitive and advanced feature-rich option, captivating designers who are keen on immersing themselves in advanced prototyping without the need of code. Its innovative approach grants designers access to an array of intricate functionalities, including seamless hardware and software integration, voice prototyping, dynamic animations, and the exploitation of native sensors within smart devices.
Both ProtoPie and UXPin are excellent tools but to determine which tool is better for you, we will give you a short overview of some of their features. Continue reading to see the differences and determine which tool may be better suited for you and your team.
Our comparison will dive into the following:
- What is UXPin?
- What is ProtoPie?
- How do both tools compare?
- ProtoPie’s advanced features
- Which prototyping tool should you choose?
What is UXPin?
The Interaction Design Foundation coins UXPin as a web-based design and collaborative wireframing and prototyping tool for UI/UX. It is an all-in-one platform that allows designers, product managers, and developers to collaborate and create interactive wireframes, prototypes, and design mockups for web and mobile applications. UXPin offers many design features allowing users to make the UI designs they have in mind.

What is ProtoPie?
ProtoPie is a powerful and intuitive prototyping tool used for creating interactive and high-fidelity prototypes for mobile, web, and IoT experiences. It empowers designers to transform their static designs into interactive and realistic prototypes such as social media-like apps, streaming apps, augmented reality and more, without needing to write any code. Because of this, the 2022 Design Tools Survey ranked ProtoPie as the top choice for advanced prototyping amongst UI/UX designers.

How do both tools compare?
Integration with other tools
Aside from its design and prototyping functionalities, UXPin integrates with various other design tools and platforms like Photoshop, Figma, and Sketch. This integration enables users to import their existing designs into UXPin or export them from UXPin for further refinement and development in other tools, return and pick up where you left off.
ProtoPie offers integrations with several popular design and prototyping tools to streamline the design workflow and enhance collaboration. ProtoPie has plugins readily available to seamlessly bring designs from Figma, Sketch, and Adobe XD. ProtoPie also allows you to reimport your designs while leaving the already created interactions intact, allowing users to be able to go back-and-forth.
Interactive prototyping
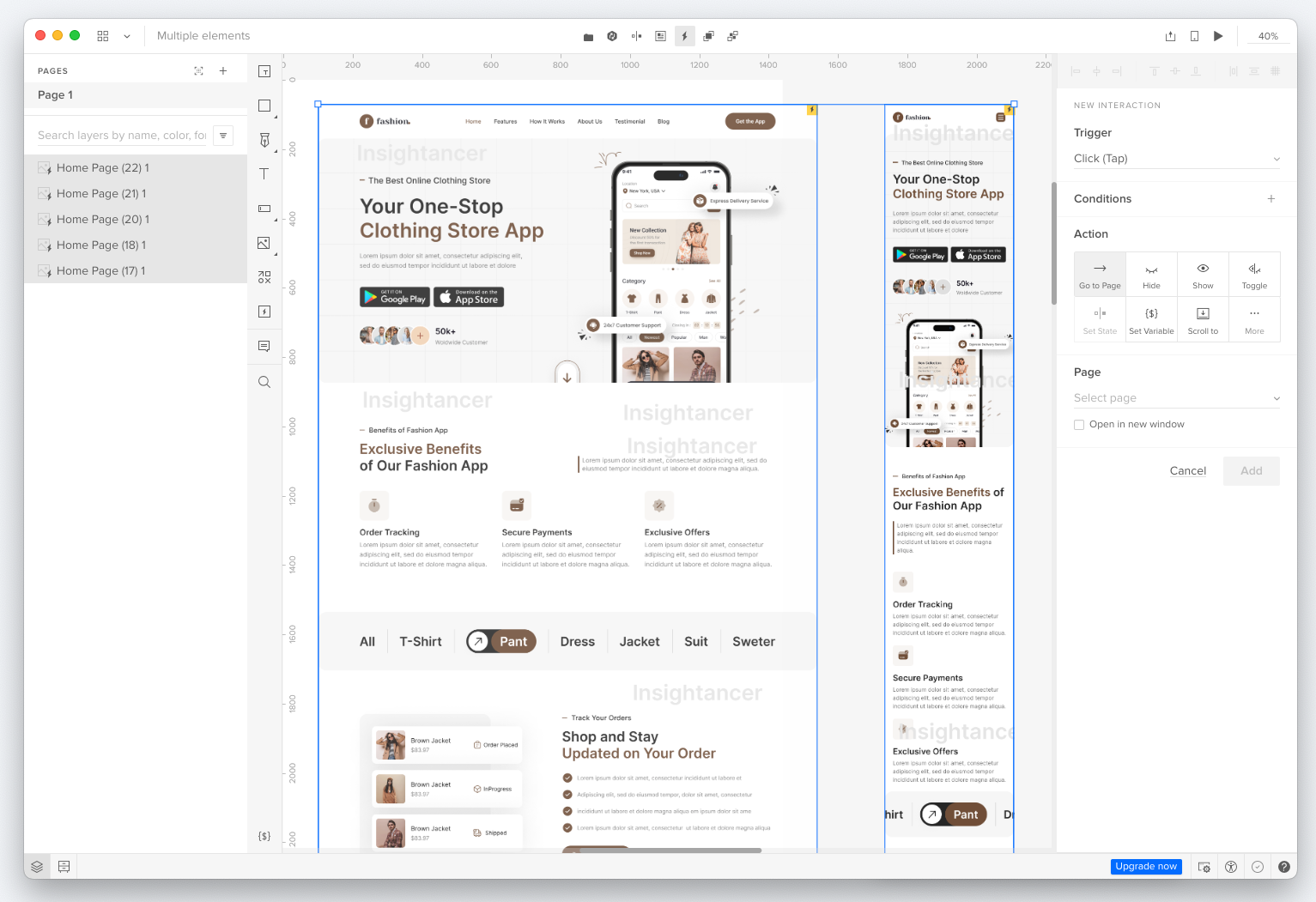
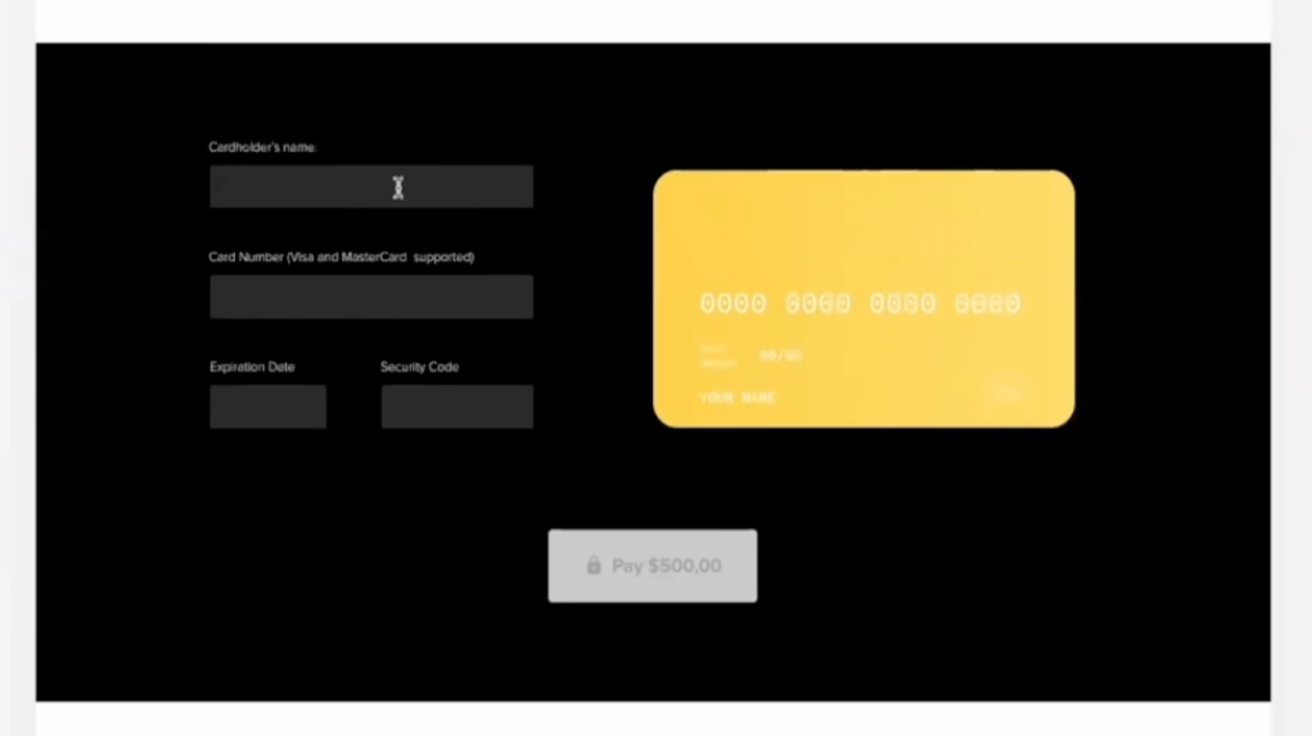
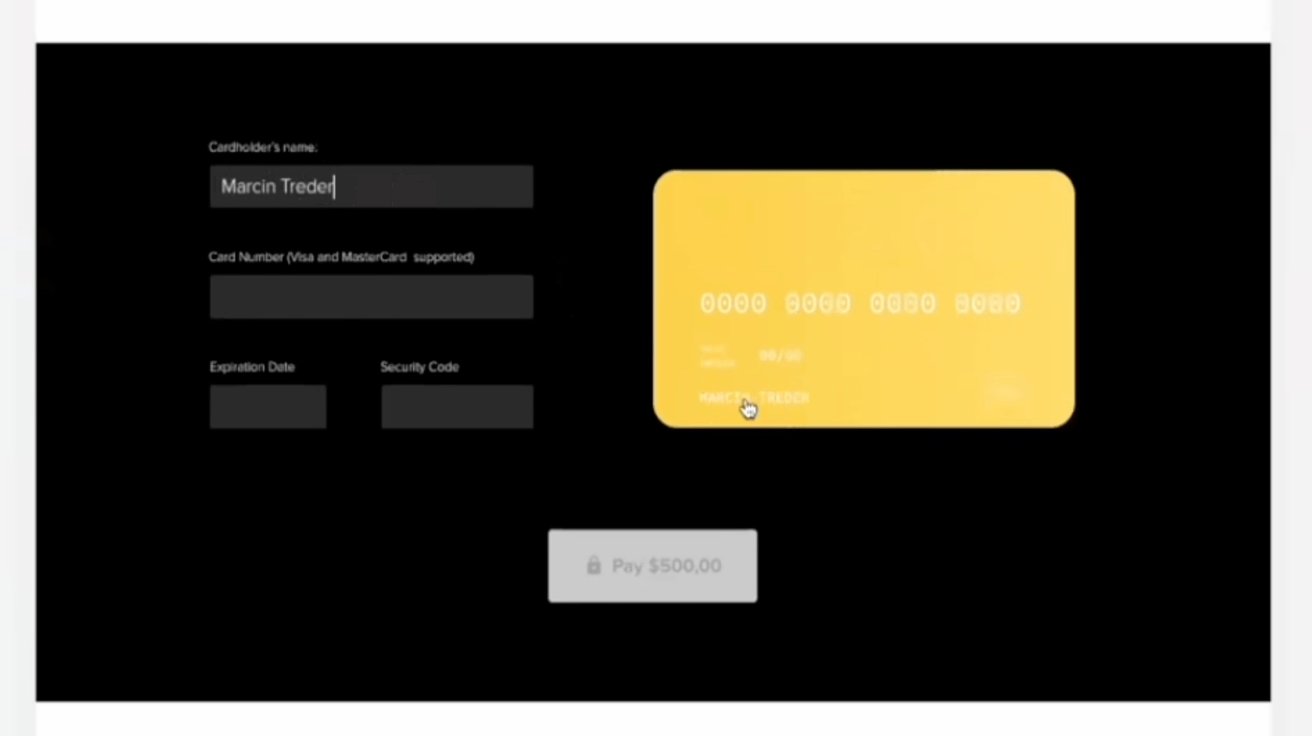
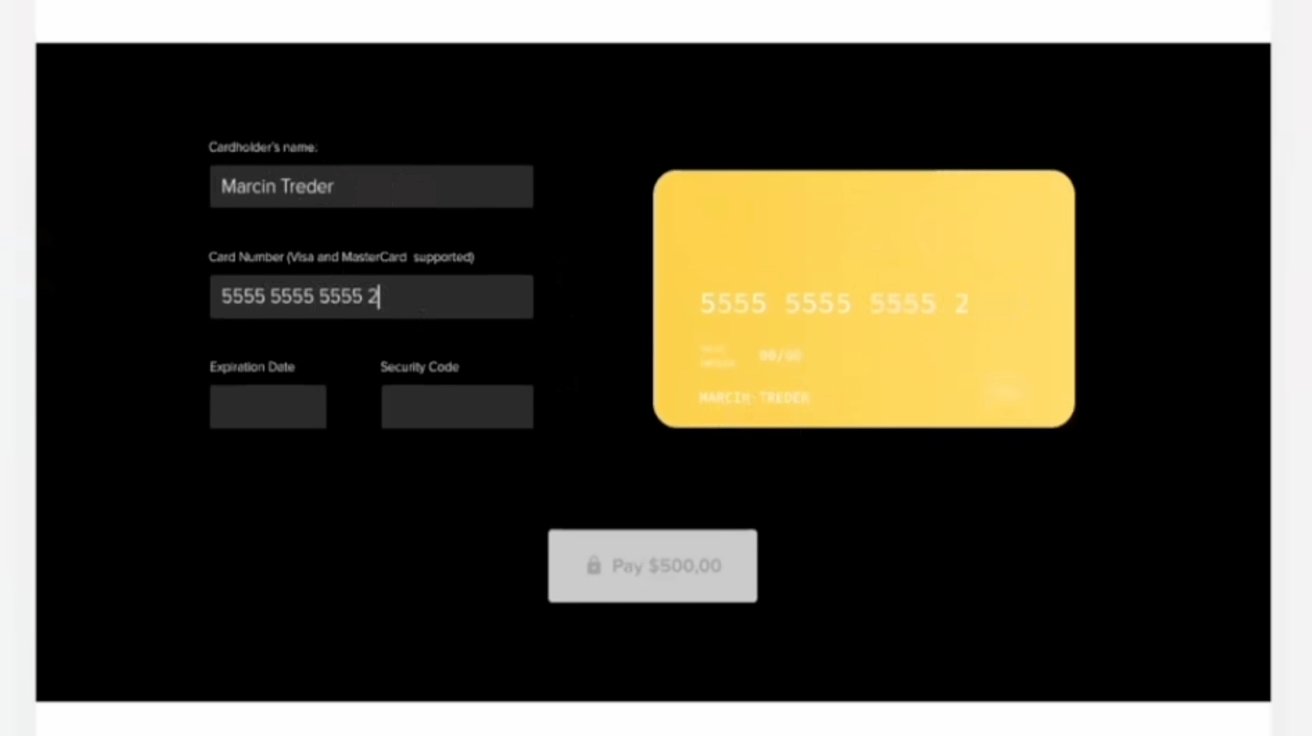
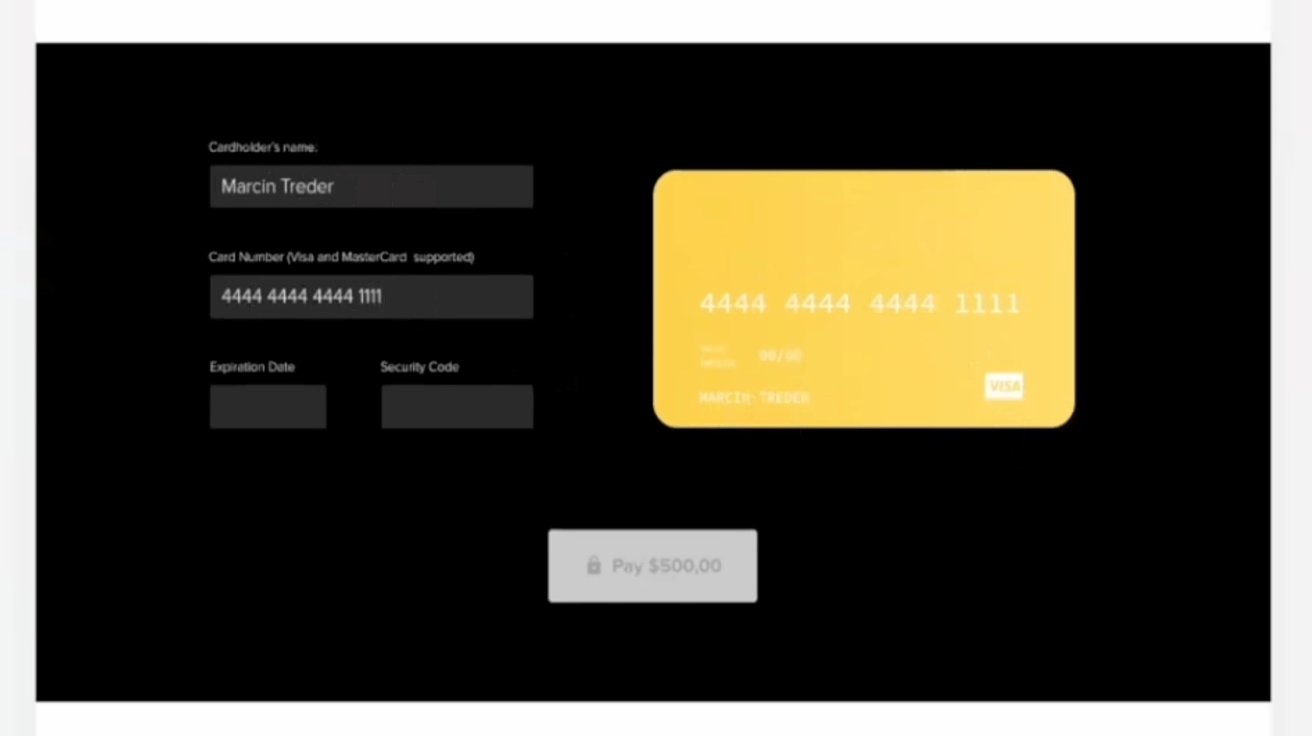
The Expressions feature in UXPin is a tool that allows designers to create interactive prototypes with advanced logic and animations. With Expressions, designers can define conditional interactions based on user input, time-based events, or other triggering actions. This allows for creating complex interactions and transitions that intuitively respond to user behavior.
Designers can set up various conditions, such as showing and hiding elements, changing styles, or triggering animations, to simulate realistic user experiences.

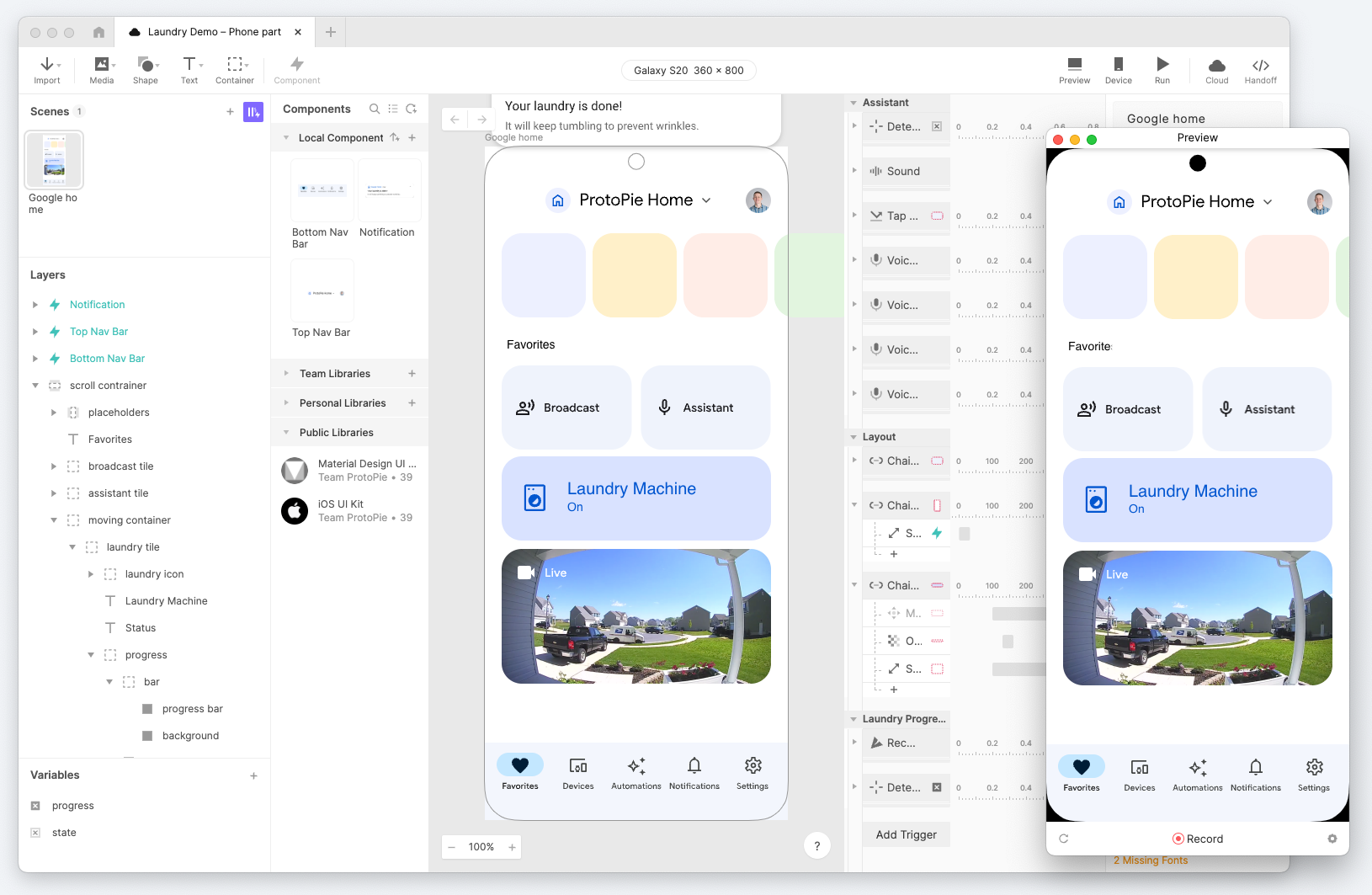
The Variables and Formulas feature in ProtoPie is a similar game-changer for designers seeking to build interactive and realistic prototypes. With this feature, designers can create and utilize variables to store and control dynamic data throughout their prototypes, similar to the example above. In other words. the above interaction is also achievable in ProtoPie.
By leveraging variables, designers can design more adaptive and responsive prototypes that respond to user inputs and simulate real-world scenarios. Furthermore, Formulas in ProtoPie allows designers to define custom interactions and behaviors using conditional statements and mathematical operations, giving them control over their prototypes' behavior and functionality.
The ability to preview prototypes seamlessly
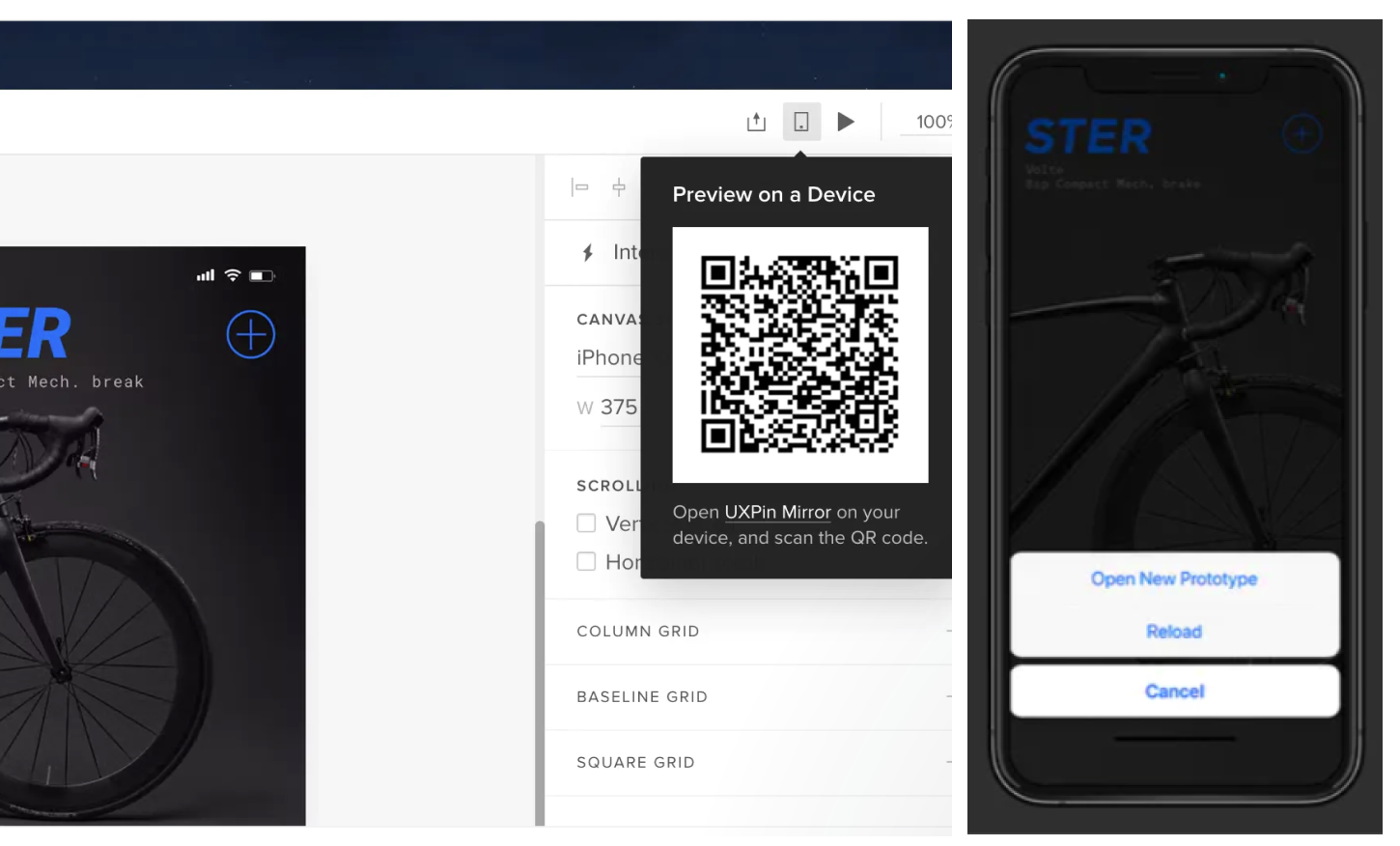
The UXPin’s Mirror feature is a valuable asset to preview and test prototypes instantly on real devices. With Mirror, designers can seamlessly synchronize their UXPin prototypes with the corresponding mobile app, enabling them to view and interact with their designs in real time on various devices, including smartphones and tablets.
Using the Mirror feature, designers can gather valuable feedback, make on-the-spot adjustments, and ensure that user experiences translate effectively to the target platforms.

The ProtoPie Player is a crucial component of the ProtoPie ecosystem, offering a seamless interaction with and experience of interactive prototypes on actual devices. The ProtoPie Player lets users preview and test their prototypes in real time on smartphones, tablets, or other supported devices.
By simply connecting the ProtoPie Player to ProtoPie Studio, designers can instantly preview and interact with their prototypes as if they were fully functioning applications. This capability enables designers to gain valuable insights into the user experience, identify potential design flaws, and make necessary refinements before the final product development stage, ensuring a seamless and user-friendly experience for their target audience.
Collaboration features
UXPin’s Design Collaboration offers collaboration and feedback features that enhance team communication and streamline the design iteration. Multiple team members can work simultaneously on a project. The platform lets team members leave comments directly on specific design elements, enabling clear and contextual feedback.
Designers can easily share prototypes with stakeholders and clients, who can view and interact with the designs without needing a UXPin account. This simplifies the feedback-gathering process and ensures all stakeholders are on the same page.
ProtoPie's Cloud features provide designers and teams a centralized and seamless way to manage and share their interactive prototypes. By storing prototypes in the cloud, designers can access their projects from any device with an internet connection, facilitating flexibility and collaboration.
The cloud platform enables team collaboration, allowing multiple team members to collaborate on the same project, saving different versions of their prototypes, leaving comments, etc. With version control and automatic saving, designers can rest assured that their progress is always preserved and can be reverted if needed.
ProtoPie's Cloud features also enable easy sharing of prototypes with stakeholders and clients, granting them access to view and interact with the designs without requiring them to install any software. With security features, such as role-based access controls and data encryption, designers can confidently store and share their valuable design assets in the cloud.
Use of code
With UXPin Merge, designers can create design components using familiar design tools, maintaining the visual integrity of their designs. UXPin Merge is a technology that syncs code components from a repository to UXPin's design editor.
Organizations can use Merge with open-source libraries or import their product's design system. Designers use these code components like building blocks, dragging and dropping to build user interfaces. Once the components are ready, they can be exported to development environments in a format that can be easily utilized by developers.
ProtoPie revolutionizes the prototyping landscape with its innovative code-free approach. It not only eliminates the requirement for coding to craft interactions but also avoids generating any code during the export process.
However, ProtoPie doesn't merely stop at the prototyping phase; it also addresses the critical handoff process. Through its Handoff feature, previously known as Interaction Recordings, designers have a powerful feature to seamlessly communicate their envisioned interactions effectively. This feature goes beyond static design representations, enabling designers to record their prototypes' functional intricacies.
By recording the dynamic behavior of their prototypes, designers can capture elements used and detailed specs such as interactions duration, delays, easing, etc.
ProtoPie’s advanced features
ProtoPie stands out as a prototyping tool that empowers you to achieve the following:
Unlock advanced interaction features, animations, and sensors
ProtoPie truly shines at offering support for multi-finger gestures, animations, and transitions with triggers and responses.

In addition to that, ProtoPie provides easy control of the sensors of smart devices in your prototype, such as tilt, sound, compass, proximity sensor, vibration motor, and 3D Touch sensors.
Maximize the potential of your device’s built in camera
By utilizing a device's actual camera, you can simulate real-world interactions and movements, making the user experience feel authentic and natural. This opens up a world of possibilities for designing prototypes that respond to device orientation, location, and physical movements, enabling designers to craft interactive experiences that closely mirror the behavior of a fully developed application.
For instance, the QR code and barcode scanner feature in ProtoPie is a functionality that allows users to add a QR code and barcode scanner directly within their prototypes.
With this feature, designers can design and test interactions where scanning QR codes or barcodes is a common user interaction. This includes access to additional information, opening specific links, or triggering specific actions in the prototype – such as e-commerce, inventory management, event registration, or product authentication.
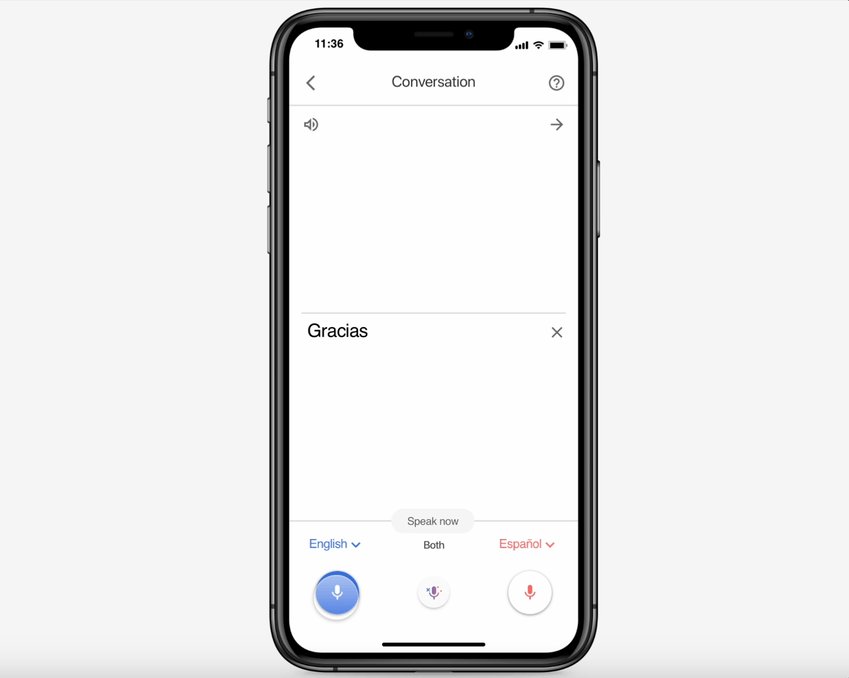
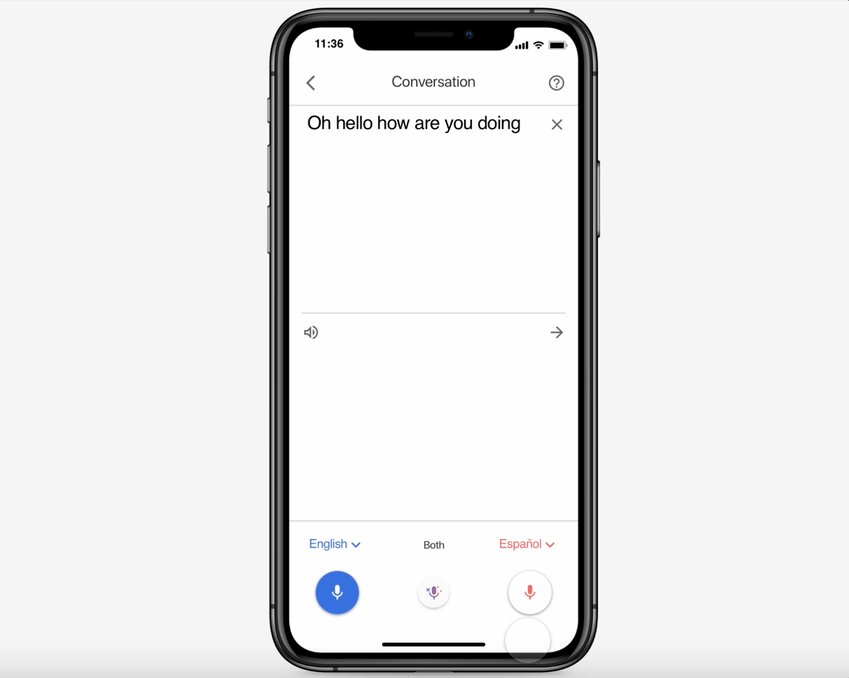
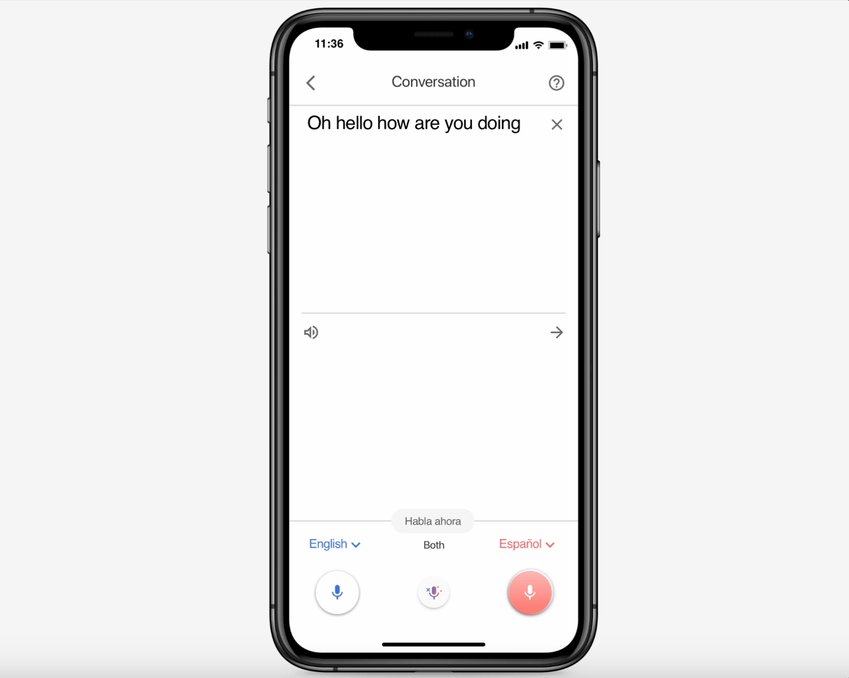
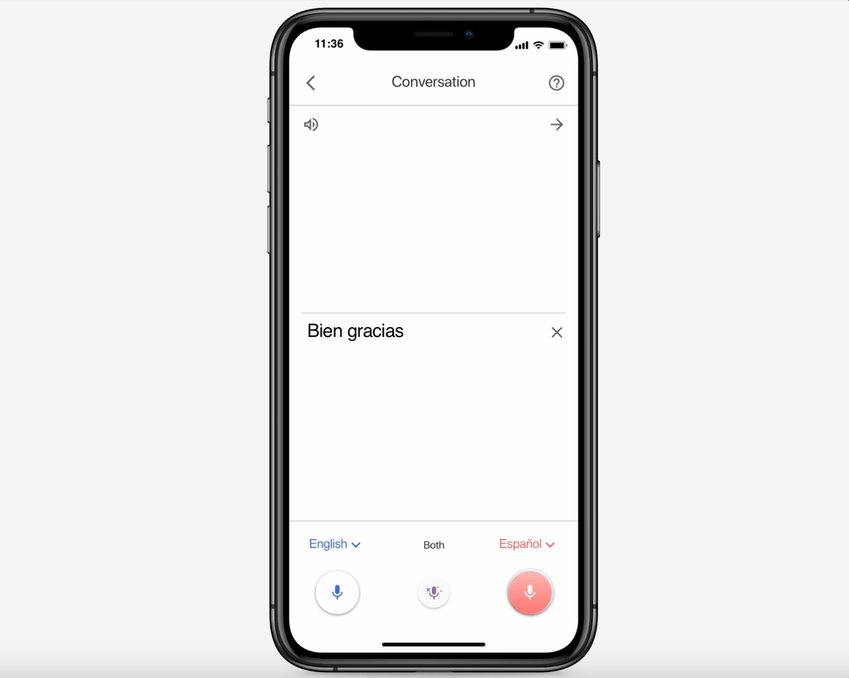
Add voice interactions to your prototypes
ProtoPie's Voice prototyping feature lets designers create prototypes that respond to voice commands, revolutionizing how users interact with digital products. By integrating voice interactions, designers can simulate real-world scenarios where users can give verbal instructions, triggering specific actions and responses within the prototype.

Whether navigating through a mobile app, controlling a smart device, or interacting with a virtual assistant, the Voice prototyping feature allows designers to craft intuitive and immersive voice-based experiences.
Integrate hardware & software seamlessly
ProtoPie supports hardware and software integration to provide designers with a comprehensive toolset to create prototypes that seamlessly interact with real-world devices and applications.
Here's how hardware and software integration works in ProtoPie:
Hardware Interaction: ProtoPie supports integrating prototypes with external hardware devices. This can include connecting with physical devices like IoT, smart home appliances, or custom hardware. Through APIs, Bluetooth, or Wi-Fi connectivity, designers can create interactions and responses with these hardware devices.
Software Integration: ProtoPie also enables integration with software applications and services. By utilizing APIs and web services, designers can create prototypes that interact with external software systems, web services, or cloud platforms. This allows designers to simulate data exchange, login authentication, real-time updates, or other interactions with third-party applications.
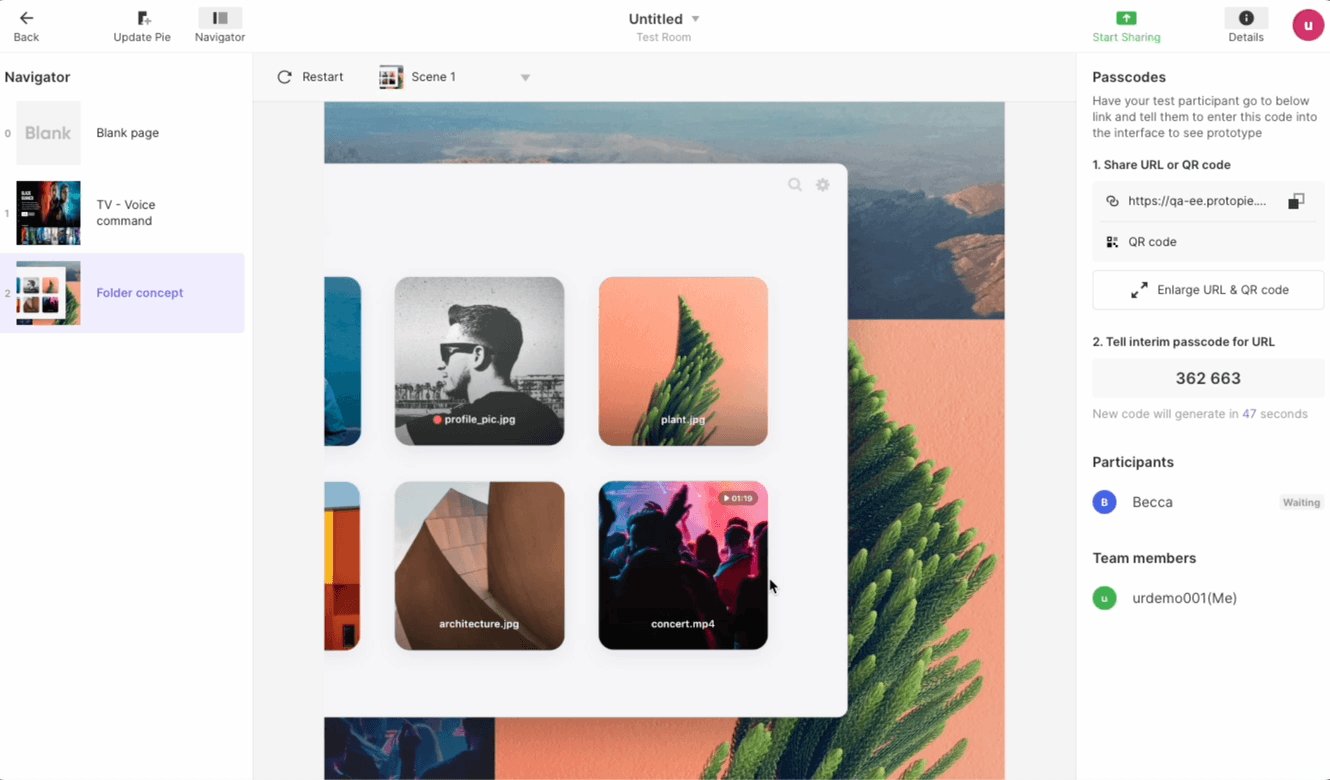
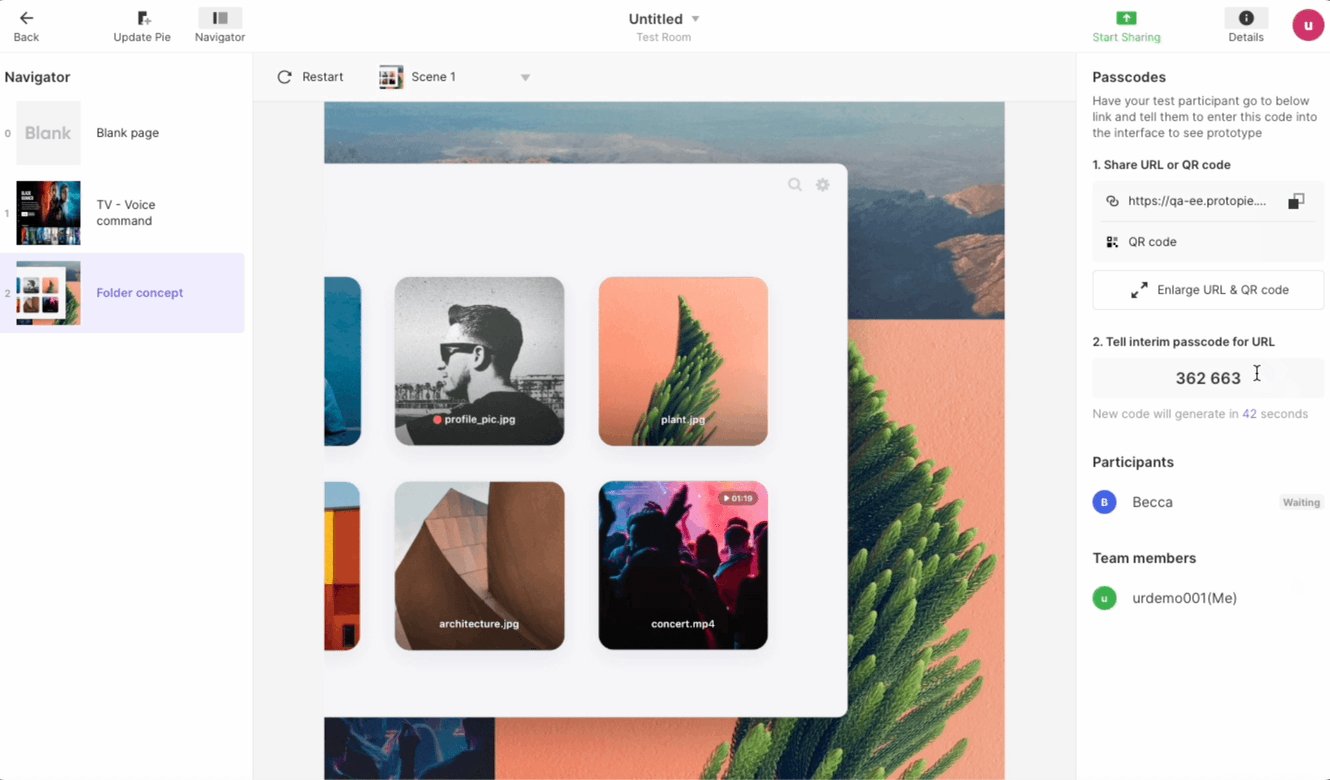
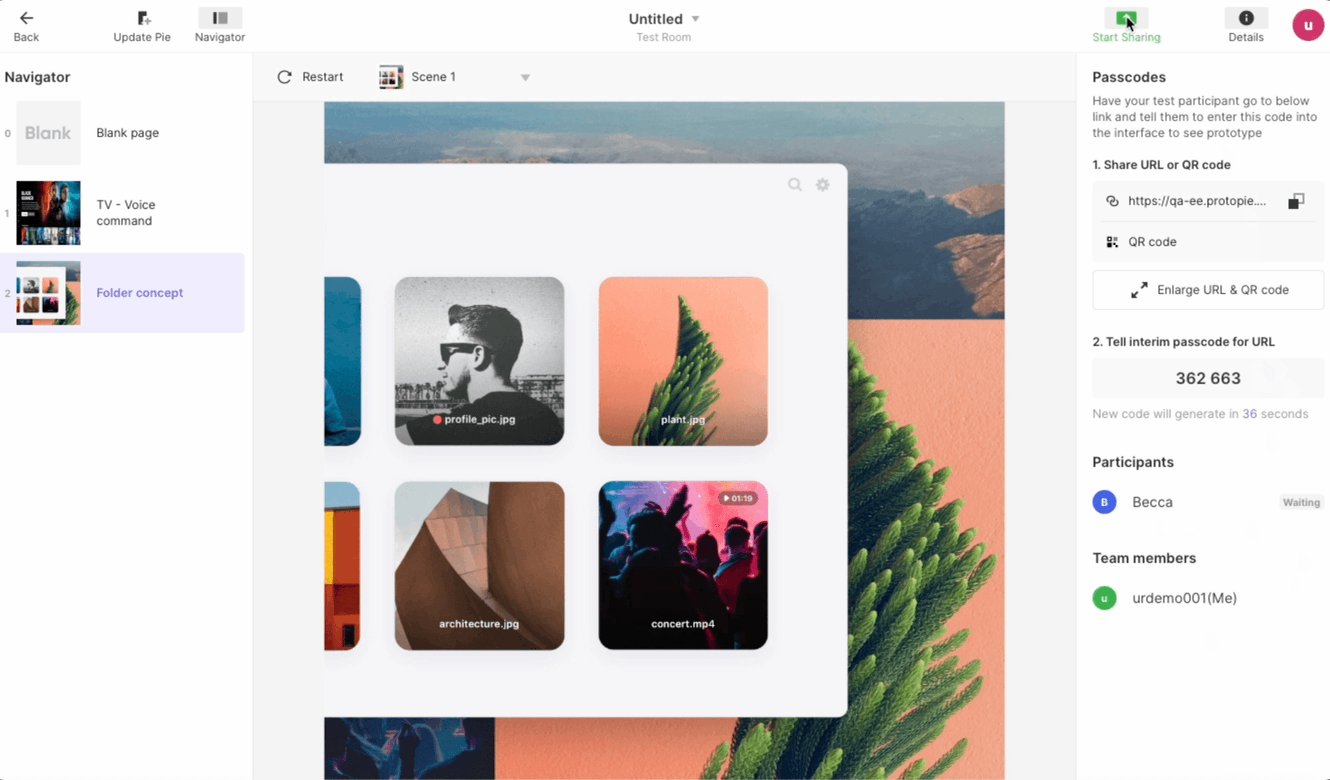
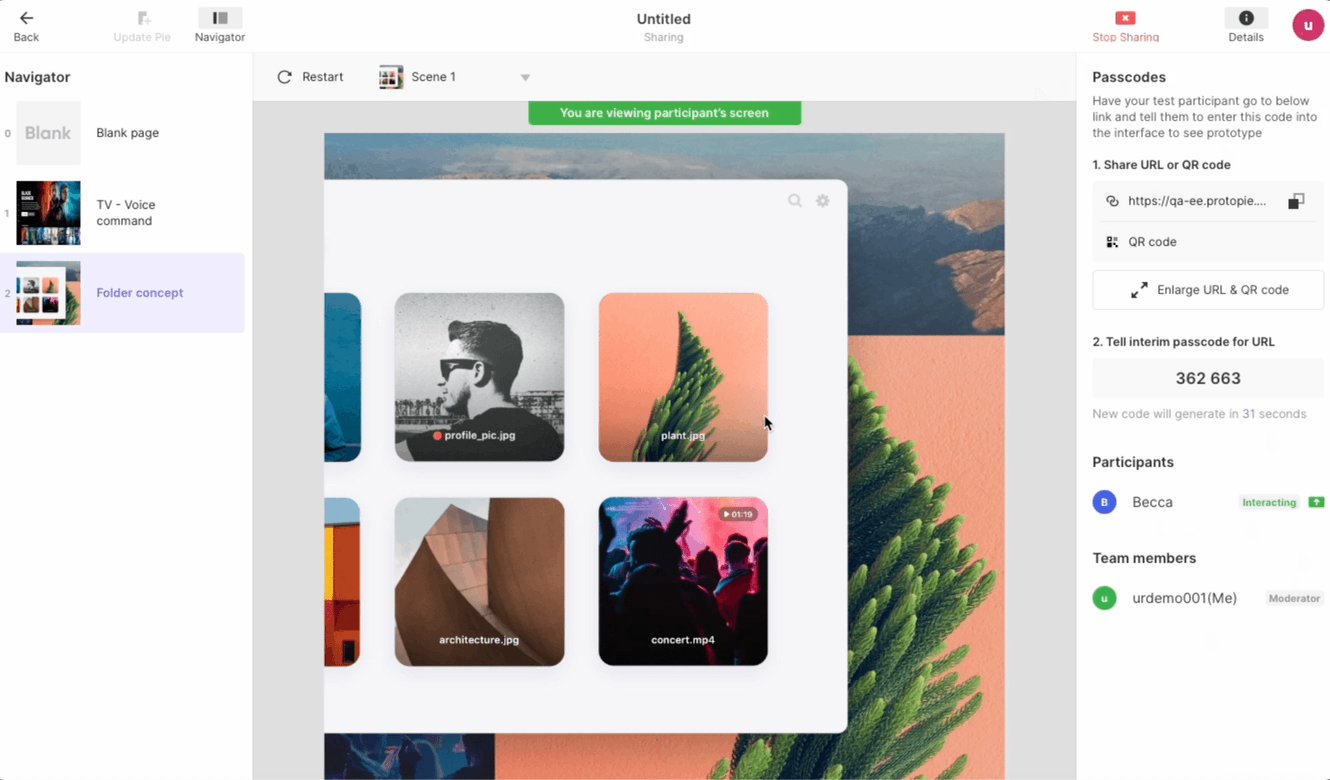
Simplified user testing
Conducting user testing prior to your product launch is essential to ensure its viability in the market. While this may seem intricate and time-intensive, there's a simpler way with ProtoPie. After crafting your prototypes you can test them inside ProtoPie Cloud by simply sharing a link and a password to both internal and external testers and gather feedback without any complexity.

Conclusion: Which prototyping tool should you choose?
The ultimate decision between ProtoPie and UXPin rests on your individual requirements, preferences, and coding knowledge. Both ProtoPie and UXPin hold immense value as proficient tools, yet each brings distinct attributes and capabilities to the table that merit exploration.
UXPin emerges as a versatile ally, lending robust support to design and prototyping endeavors for web and mobile applications, akin to the prowess of Figma and Sketch. Its formidable array of features, including powerful code components, logic states, and design systems, solidify its position as a formidable contender.
ProtoPie takes the spotlight as an intuitive and features-rich prototyping solution, designed especially for those designers eager to embrace the realm of advanced prototyping without the use of code. With functionalities encompassing hardware and software integration, voice prototyping, and the utilization of smart devices' native sensors, along with in-product user testing, ProtoPie empowers the creation of prototypes that look like the final product. Enough reasons why ProtoPie has been ranked as the top choice for prototyping.
If you haven't yet embarked on your prototyping journey with an code-free advanced tool in hand, consider the transformative capabilities of ProtoPie.

.jpg)