
自动布局属性
自动布局提供了丰富的自定义选项,用于构建布局结构,同时兼顾功能性和美观性。这些属性包括调整大小、方向、布局对齐以及高级设置。
调整大小属性
调整大小属性控制子图层及其父容器如何根据内容或布局变化进行调整。这些设置可以在右侧面板的下拉菜单中分别应用于宽度和高度。将鼠标悬停在调整选项上时,会高亮显示其在画布上的效果。

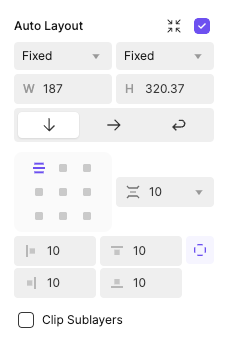
固定宽度或高度
当宽度或高度设置为固定选项时,无论子图层如何调整大小,父容器都将保持其绝对大小不变。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/d2915a0b322b92e18ecc23ed44a8f1c4b3f296b9-1152x648.gif/Fixed_17_gif.gif)

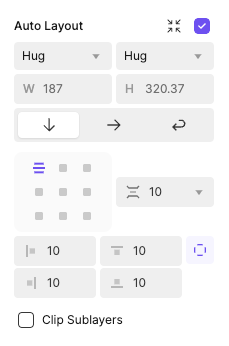
紧密包裹内容
当自动布局(AL)父容器设置为紧密包裹时,父容器会根据子图层的尺寸动态调整大小,以完美适配其子图层的边界。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/edb7882fe002474db1d2ab1d10f2a9d295d4dd7c-1152x648.gif/Hug_17_gif.gif)

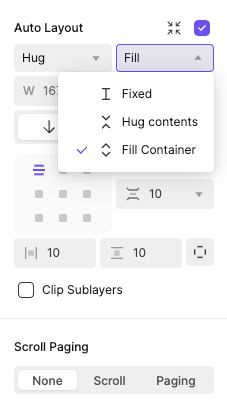
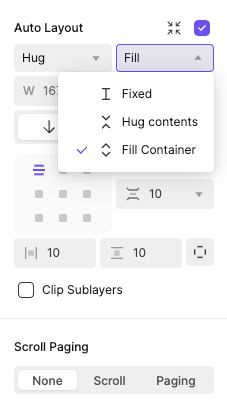
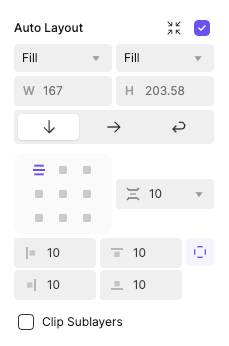
填充容器
当子元素设置为填充时,其大小会调整以填满父容器内的可用空间,使其大小相对于父容器的尺寸。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/938faf10bd96cdfe3c1ab4669a57979c0a9bed22-1152x648.gif/Fill_17_gif.gif)

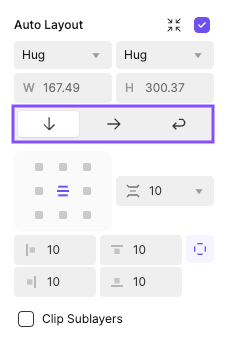
方向属性
方向属性定义了子元素在 Auto Layout 容器内的排列方式,为不同设计场景提供了灵活的布局结构选择。

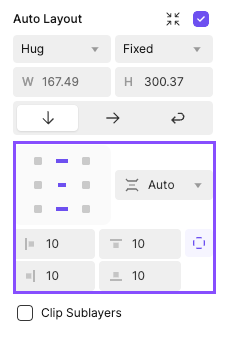
布局属性
布局属性为自动布局容器中的子层对齐、内边距和间距提供了精细控制。这些设置确保了设计的精致与一致性。

自动布局与约束
当没有自动布局的容器包裹具有自动布局的子容器时,会根据垂直或水平约束产生特定的交互效果。
垂直约束
如果自动布局容器设置了顶部和底部(T+B)或缩放,则该自动布局容器的高度必须设置为固定。将自动布局容器更改回紧密包裹时,垂直约束会重置为居中。
水平约束
当自动布局容器设置了左对齐和右对齐(L+R)或缩放时,自动布局容器的宽度会被设为固定。将自动布局容器调整为**紧密包裹时,**容器的水平约束会重置为居中。
这些调整确保了自动布局与非自动布局容器之间的合理交互,提供了一个可预测的工作流程。
高级设置
自动布局还提供了额外的高级设置,以增强布局的灵活性和自定义功能。这些选项允你根据需要调整设计中特定的元素和行为。
忽略自动布局
“忽略自动布局”功能允许你绕过选定对象的自动布局规则,进行手动调整,而不会影响整体容器结构。设置为“忽略自动布局”的对象可以独立设置约束,为独特的布局场景提供灵活性,同时保持容器中其他元素的自动布局属性。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/1aa652aa062db0d6187304d3f001ce4d57f82dc3-650x516.png/image-(10).png)
图层顺序控制
通过以下多种方式,管理堆叠顺序变得更加简单:
- 图层面板:直接在面板中拖动图层以重新排序。
- 键盘快捷键:使用箭头键精确调整图层的堆叠顺序。
- 鼠标交互:在画布上点击并拖动对象,进行交互式重新定位。
实例覆盖
具有自动布局的组件实例支持选择性调整,允许灵活修改而不影响主组件。
- 尺寸调整:对尺寸调整值的修改仅限于现有选项,无法添加新的固定值。
- 对齐、间距和内边距:这些属性可以在实例中进行自定义。
- 方向:在实例中不支持方向的变化。