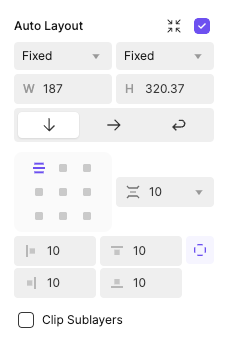
固定 (Fixed)
オブジェクトのサイズを一定に保ち、コンテンツの変更の影響を受けません。
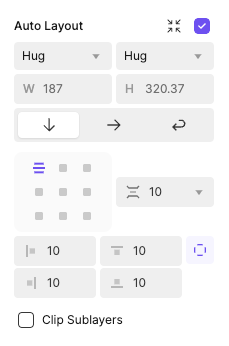
合わせる (Hug)
パディングやギャップサイズを考慮しながら、子要素に合わせて親コンテナのサイズを調整します。
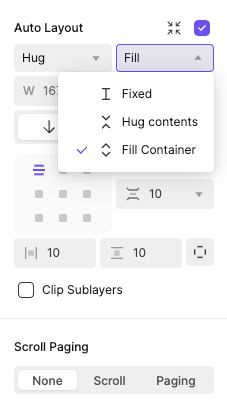
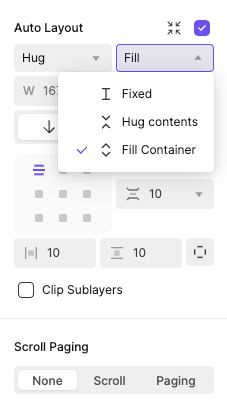
フィル (Fill)
子要素を親コンテナのサイズに合わせて拡張します。

オートレイアウトは、レイアウト構造の柔軟なカスタマイズオプションを提供し、機能性と美観の両方を確保します。これらのプロパティには、リサイズ、方向、レイアウトの整列、および高度な設定が含まれます。
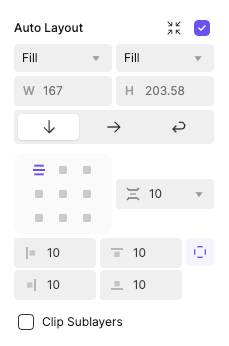
リサイズプロパティは、コンテンツやレイアウトの変更に応じて、子レイヤーや親コンテナがどのように調整されるかを制御します。これらの設定は、右側パネルのドロップダウンメニューを使用して、幅と高さを個別に適用できます。リサイズオプションにカーソルを合わせると、キャンバス上でその効果がハイライトされます。
オブジェクトのサイズを一定に保ち、コンテンツの変更の影響を受けません。
パディングやギャップサイズを考慮しながら、子要素に合わせて親コンテナのサイズを調整します。
子要素を親コンテナのサイズに合わせて拡張します。

幅または高さに固定 (Fixed)オプションを設定すると、子レイヤーがリサイズされても親フレームは絶対的なサイズを維持します。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/d2915a0b322b92e18ecc23ed44a8f1c4b3f296b9-1152x648.gif/Fixed_17_gif.gif)

親フレームのオートレイアウト (Auto Layout, AL)がコンテンツに合わせる (Hug)に設定されている場合、親フレームは子レイヤーのサイズにぴったり合うように動的に調整されます。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/edb7882fe002474db1d2ab1d10f2a9d295d4dd7c-1152x648.gif/Hug_17_gif.gif)

子要素がコンテナに合わせる (FILL)に設定されている場合、親フレームのサイズに応じて子要素のサイズが調整され、利用可能なスペースを埋めるように配置されます。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/938faf10bd96cdfe3c1ab4669a57979c0a9bed22-1152x648.gif/Fill_17_gif.gif)

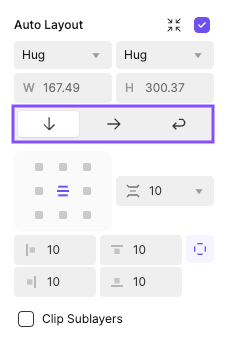
方向プロパティは、オートレイアウトコンテナ内で子オブジェクトがどのように配置されるかを定義します。これにより、さまざまなデザインシナリオに柔軟に対応したレイアウト構造を作成できます。
子オブジェクトを縦に積み重ねて配置します。
子オブジェクトを横一列に並べて配置します。
コンテナ内のスペースが不足すると、オブジェクトを新しい行または列に移動させます。

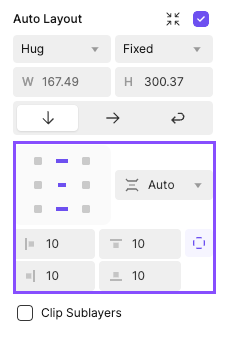
レイアウトプロパティは、オートレイアウトコンテナ内の子レイヤーの整列 (Alignment)、パディング (Padding)、および間隔 (Gap)を細かく制御するための設定を提供します。これらの設定により、洗練された一貫性のあるデザインを実現できます。
子オブジェクトがコンテナ内でどのように配置されるかを決定します(例: 左上、中央、右下など)。
コンテナの端と子オブジェクトの間のスペースを定義します。
子オブジェクト間の間隔を設定します。固定値または動的値として調整可能です。

オートレイアウトが適用されていないコンテナがオートレイアウトが適用された子コンテナをラップしている場合、垂直方向または水平方向の制約に応じて特定の動作が発生します。
オートレイアウトコンテナに上部+下部 (T+B)またはスケールが割り当てられている場合、オートレイアウトコンテナの高さは固定 (Fixed) に設定する必要があります。オートレイアウトコンテナを再びHugに変更すると、垂直方向の制約は中央 (Center)にリセットされます。
オートレイアウトコンテナに左+右 (L+R)またはスケールが割り当てられている場合、オートレイアウトコンテナの幅は固定 (Fixed)に設定されます。オートレイアウトコンテナを再びHugに変更すると、水平方向の制約は**中央 (Center)**にリセットされます。
これらの調整により、オートレイアウトと非オートレイアウトコンテナ間の論理的な相互作用が確保され、予測可能なワークフローを実現します。
オートレイアウトには、レイアウトの柔軟性とカスタマイズ性を向上させるための追加の詳細設定も提供されています。これらのオプションを使用して、デザイン内の特定の要素や動作を調整できます。
オートレイアウトを無視する機能を使用すると、選択したオブジェクトに対してオートレイアウトのルールを無効にし、コンテナ全体の構造に影響を与えずに手動で調整することができます。「オートレイアウトを無視する」に設定されたオブジェクトは、独立して制約を設定することが可能で、コンテナ内の他の要素のオートレイアウトプロパティを維持しながらユニークなレイアウトシナリオに対応できます。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/1aa652aa062db0d6187304d3f001ce4d57f82dc3-650x516.png/image-(10).png)
スタッキング順序の管理は、以下の複数の方法で簡単に行えます:
オートレイアウト対応のコンポーネントインスタンスでは、一部のプロパティを選択的に調整可能で、マスターコンポーネントを変更することなく柔軟性を提供します。