![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/f05f2e14df4531945ba5af5d6a966fb88513778c-1076x360.gif/container_scroll.gif)

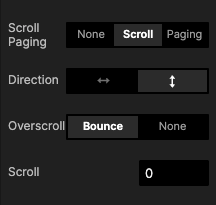
프로퍼티 패널에서 컨테이너의 스크롤 혹은 페이징 속성을 설정할 수 있습니다. 레이어 패널에서 컨테이너 안에 레이어를 넣어주는것 만으로 스크롤 또는 페이징이 가능합니다.
세로 혹은 가로로 긴 레이어를 스크롤 합니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/f05f2e14df4531945ba5af5d6a966fb88513778c-1076x360.gif/container_scroll.gif)


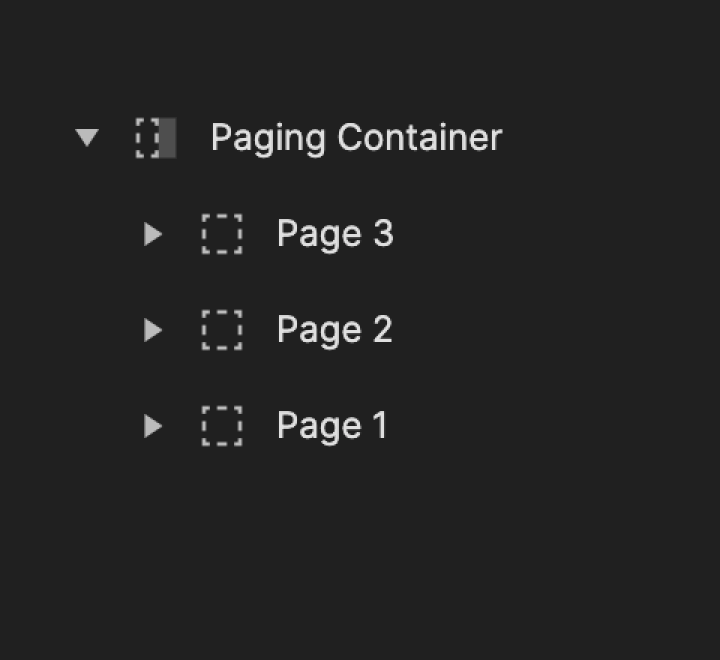
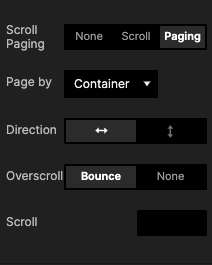
손가락으로 화면을 수평, 수직으로 드래그할 때, 페이징 컨테이너 안의 레이어들이 페이징 컨테이너의 너비 혹은 높이 만큼 한 번에 움직입니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/58a3f1f480f0bf151407b688b41c503c0ba0f166-1076x360.gif/container_paging.gif)

레이어를 스크롤 혹은 페이징하는 방향을 설정합니다
오버스크롤 했을 때 Bounce효과를 켜고 끌 수 있습니다
Paging container의 width 만큼 지정한 방향으로 이동
입력한 width 값 만큼 지정한 방향으로 이동

이 페이지에서는 스크롤 및 페이징을 사용한 다양한 예제를 확인할 수 있습니다. 가로 혹은 세로 스크롤 뷰 생성 방법을 알아보십시오. 스크롤 속성을 설정하는 방법이나, 스크롤 인터랙션에 맞는 Trigger/Response를 확인하실 수 있습니다.
원하는 프로토타입을 다운로드 받아 인터랙션을 직접 만들어보실 수 있습니다. 또한 튜토리얼을 통해 해당 프로토타입이 제작된 과정을 확인하실 수 있습니다.
다음은 이 페이지에서 찾을 수 있는 예제 목록입니다.
여러 소셜 앱 기능처럼 가로 혹은 세로 스크롤 뷰를 생성할 수 있습니다. 프로필과 사진들을 스크롤할 수 있는 인터랙션을 확인할 수 있습니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/510ba8c6fb2b643e42ccb78c4d0561654bb66640-1450x990.gif/Messaging-app.gif)
해당 프로토타입을 직접 만들어보실 수 있습니다.
프로토타입 제작 과정을 튜토리얼로 확인해보십시오.
메시지 앱 혹은 이메일처럼 위아래로 스크롤하는 인터랙션을 제작할 수 있습니다. 스크롤 컨테이너를 생성하고 스크롤이 시작되는 위치를 설정하는 방법을 확인해보십시오.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/299066208ecc7e05bfaf3fb2110e411ffafcecd4-1450x990.gif/vertical-scroll-messaging-app.gif)
해당 프로토타입을 직접 만들어보실 수 있습니다.
프로토타입 제작 과정을 튜토리얼로 확인해보십시오.
온라인 쇼핑 사이트나 비디오 스트리밍 플랫폼처럼 슬라이드쇼를 생성할 수 있습니다. 페이징 컨테이너를 이용한 캐러샐뷰 제작과 Variable 기능을 활용한 이미지 변환에 대해서 확인해보십시오.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/7267ce1f05a44631d8cc46fb749ce3481a3a528a-1450x990.gif/Untitled.gif)
해당 프로토타입을 직접 만들어보실 수 있습니다.
프로토타입 제작 과정을 튜토리얼로 확인해보십시오.
날짜나 시간을 선택할 수 있는 Wheel Picker를 생성할 수 있습니다. 여러 개의 옵션을 표시할 때 스크롤하여 보기를 선택할 수 있도록 인터랙션을 제작할 수 있습니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/bd8591114fb705fdb5bb563f349f27f71aeeeefa-1450x965.gif/Wheel-picker.gif)
해당 프로토타입을 직접 만들어보실 수 있습니다.
프로토타입 제작 과정을 튜토리얼로 확인해보십시오.
중앙 페이지에서 시작하여 좌우로 스크롤을 할 수 있도록 인터랙션을 제작할 수 있습니다. 이를 위한 컨테이너 속성을 설정하는 방법을 알아보십시오.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/5d73e733580fe358b8b95064f70e0f00f09d6407-1450x990.gif/Scroll-paging-from-the-middle.gif)
해당 프로토타입을 직접 만들어보실 수 있습니다.
프로토타입 제작 과정을 튜토리얼로 확인해보십시오.
페이지를 연속적으로 스크롤할 수 있는 인터랙션을 제작할 수 있습니다. 페이징 컨테이너를 이용해 페이지를 그룹화하고, Trigger의 범위를 설정하는 방법을 알아보십시오.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/9c1813bf653cc535c4cf283c6042a01b8392096b-1450x990.gif/infinite-paging-scroll.gif)
해당 프로토타입을 직접 만들어보실 수 있습니다.
프로토타입 제작 과정을 튜토리얼로 확인해보십시오.