Import As Scenes
Figma의 Top-level 프레임을 ProtoPie의 Scene으로 임포트할 수 있습니다. 한 개 혹은 여러 개의 프레임을 한번에 가져올 수 있으며, 이 때 이어 순서는 그대로 유지됩니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/459a45e87d90d2f3c87a496576a5a1ad52263698-2895x1596.png/image.png)
Import Objects
Figma의 오브젝트를 ProtoPie에 그대로 임포트할 수 있습니다. 한 개 혹은 여러 개의 오브젝트를 한번에 가져올 수 있으며, 이 때 속성(Constraints, 레이어 순서, 포지션 등)은 그대로 유지 됩니다. Top-level 프레임이 아닌 요소들은 모두 Scene에서 레이어 혹은 컨테이너로 나타납니다.
Figma의 컴포넌트와 컴포넌트 요소들은 ProtoPie의 컨테이너로 임포트 됩니다. ProtoPie에서도 컴포넌트로 유지하려면 이를 변환하는 작업이 필요합니다. 컴포넌트에 대한 더 자세한 내용은 다음 링크를 참고해주시기 바랍니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/31ba42fc1056387a6220ff330497a244be16ff84-1450x800.png/image.png)
Import as SVG
Figma의 벡터 레이어를 ProtoPie의 SVG (Scalable Vector Graphics)로 임포트할 수 있습니다. 속성을 편집하기 위해서는 이를 도형으로 변환해야 합니다. ProtoPie가 현재 SVG의 모든 속성을 지원하지는 않습니다. SVG 레이어와 관련한 더 자세한 내용은 다음 링크를 참고해주시기 바랍니다.
Import Text Layers
Figma의 텍스트 레이어를 ProtoPie의 SVG로 임포트할 수 있습니다. ProtoPie에서도 편집할 수 있으려면 이를 텍스트 레이어로 변환해야 합니다. 관련한 더 자세한 내용은 다음 링크를 참고해주시기 바랍니다.
Importing Interactions
Figma에서 프레임 간 적용된 인터랙션을 ProtoPie로 바로 임포트할 수 있습니다.
ProtoPie는 Figma에서 프레임 간 적용된 인터랙션을 Jump 리스폰스로 변환하여 임포트합니다. 더이상 임포트 후에 ProtoPie에서 Scene 전환 인터랙션을 번거롭게 추가하지 않아도 됩니다.
Figma의 프레임에 Smart Animate 전환이 포함되어 있는 경우, ProtoPie는 이를 Smart Transition을 사용한 Jump 리스폰스로 가져옵니다.
Jump 리스폰스와 관련한 더 자세한 사항은 다음 페이지를 참고하십시오.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/ab7a7fe2a0f51a0faafcb3b9009f51c5fe32d38e-1792x1120.gif/Import-from-Figma.gif)
Importing Auto Layout
ProtoPie는 Figma에서 기본 Auto Layout 속성을 가져오는 것을 지원합니다. 고급 설정도 원본 디자인과 일치하도록 가져옵니다. 하지만 ProtoPie Studio에서 이러한 설정을 편집하면 레이아웃에 영향을 미칠 수 있는 초기화가 발생할 수 있습니다.
회전 값이 0이 아닌 객체의 경우, ProtoPie는 정확한 위치를 보장하기 위해 가져오기 시 원점을 (50, 50)으로 설정합니다.
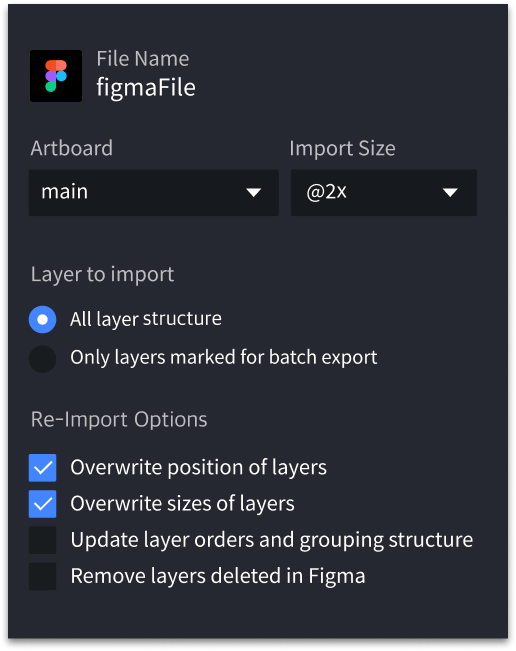
Reimporting
기본적으로 Figma에서 프레임이나 오브젝트를 편집한 후 다시 임포트하면, 이전에 임포트된 요소가 업데이트 됩니다. 그러나 다음과 같은 상황에서는 리임포트 되지 않습니다.
- 임포트된 오브젝트의 속성을 ProtoPie에서 편집했을 경우 리임포트 되지 않습니다.
- 임포트 후 레이어 순서를 바꾼 경우 리임포트 되지 않습니다. 예를 들어, 새로 생성한 스크롤 컨테이너에 임포트한 레이어를 추가했을 때 리임포트 되지 않습니다.
- 삭제된 임포트 레이어는 리임포트 되지 않습니다. 단 해당 레이어가 유일하게 임포트된 요소라면 리임포트할 수 있습니다.
- Scene이나 오브젝트의 사본을 만들기 위해서는 임포트 후 복사하면 됩니다. 예를 들어 Figma의 Top-level 프레임을 ProtoPie에서 2개의 Scene으로 만들고 싶다면, 한번만 임포트를 한 후 복사하여 추가적인 Scene을 생성합니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/a9924e5e8be6b1767e7f90495d006f574b4ea20e-2180x1202.gif/general_protopie_plugin_for_figma.gif)