Variables
Variable은 사용하고자 하는 값을 '저장'하는 역할을 하기 때문에, 원하는 값을 반복적으로 사용할 수 있습니다. 자동으로 최신 값을 계산하여 저장하므로 역동적인 인터랙션을 제작할 수 있습니다. 모든 Formula에는 Variable을 사용할 수 있습니다.
Variable 기능이 처음이시라면, 아래의 예제를 확인해주십시오. 다음은 Variable의 여러 부분들로, 자세한 사항은 각 링크를 참고해주십시오.
- Predefined variables — ProtoPie에서 설정해 둔 Variable으로, 자동으로 최신 값을 계산하여 저장합니다.
- Use cases — Variable이 사용된 예제들이 정리되어 있는 페이지입니다.
Difference Between Variables & Formulas
Formula와 Variable은 서로 밀접한 연관성을 갖지만 둘이 동일한 것은 아닙니다.
Variable은 사용하고자 하는 값을 '저장'하는 역할을 하며, Formula는 결과값을 '도출'하는 역할을 합니다. 도출된 결과값을 저장하고자 할 때 Variable을 사용할 수 있습니다. 반대로, Variable에 저장된 값을 활용하기 위해서는 Formula를 사용할 수도 있습니다.
하나의 Scene 안에서 특정 Formula를 여러 번 사용하고자 한다면, Variable에 Formula 자체를 저장하는 것도 가능합니다.
결과적으로 Formula에 Variable을 활용할 수 있으며, Variable에 Formula를 활용할 수도 있습니다.
Formula에 대한 자세한 사항은 다음 링크를 참고하십시오.
Choosing the Variable Scope
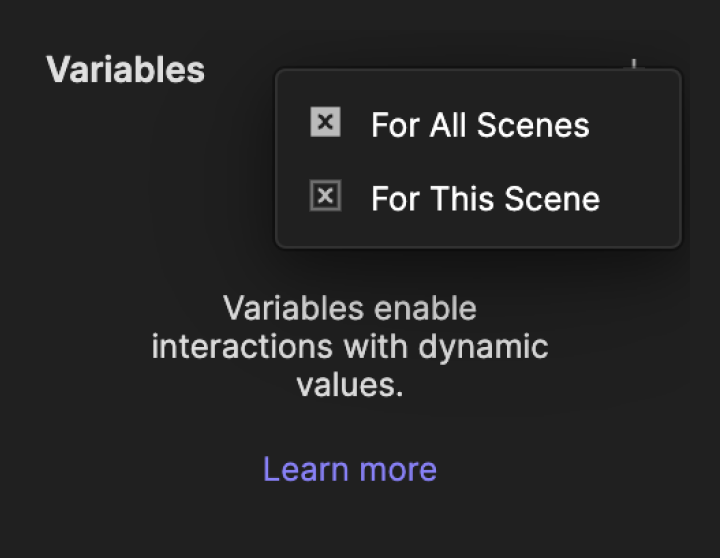
Variable을 생성할 때, 해당 변수를 사용할 범위를 선택할 수 있습니다. 하나의 Scene 혹은 모든 Scene 중에서 선택 가능합니다.
For All Scenes
Variable을 모든 Scene에서 사용할 수 있으며, 입력된 값을 다른 Scene에서도 활용하고자 할 때 사용됩니다. 만약 값이 Scene A에서 변경된다면, Scene B에서도 변경사항이 적용되어 나타납니다.
For This Scene
Vairable을 생성한 Scene에서만 사용할 수 있습니다. 따라서 Scene A에서 생성한 Variable은 Scene B에서 사용할 수 없습니다.
이 옵션을 선택하면, Variable에 Formula 자체를 저장할 수 있습니다. 특정 Formula를 여러 번 사용하고자 한다면, 이 기능을 활용할 수 있습니다.
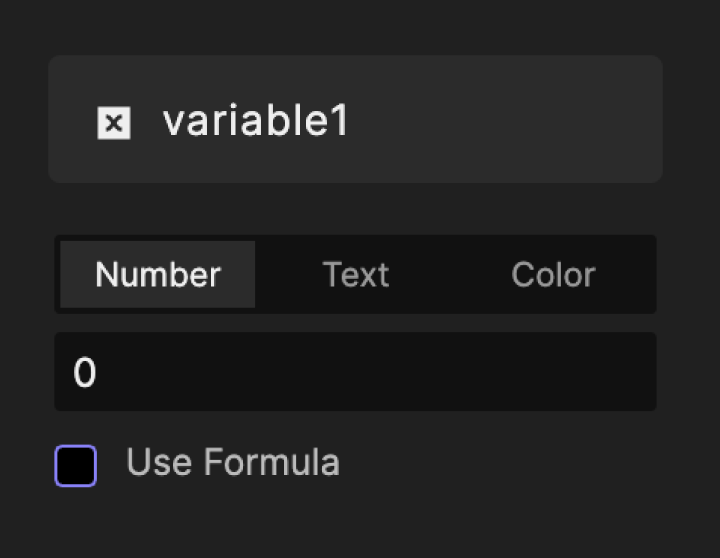
Using Data Types
Variable은 텍스트, 숫자, 색상 등 세 가지 종류의 데이터를 갖습니다.
Text
텍스트를 저장하는 역할을 합니다. 이 경우에는 숫자를 입력해도 텍스트로 취급됩니다.
Number
숫자를 저장하는 역할을 합니다. 숫자가 아닌 값이 입력되면 정상적으로 작동하지 않습니다.
Color
색상 코드를 저장하는 역할을 합니다. 색상 코드가 아닌 값이 입력되면 정상적으로 작동하지 않습니다.
Using Assign & Detect
Variable에서 자주 사용되는 Trigger와 Response입니다.
Assign Response
값을 Variable에 부여합니다. 텍스트, 숫자, 색상 뿐만 아니라 고정된 값 혹은 Formula를 사용할 수도 있습니다.
Assign Response에 대한 자세한 사항은 다음 링크를 참고해주십시오.
Detect Trigger
Variable에 생긴 변화가 감지되면, Reponse가 일어나도록 합니다.
Detect Trigger에 대한 자세한 사항은 다음 링크를 참고해주십시오.
Displaying Variables
좌측 하단 패널에서 Variable 이름 옆에 있는 버그 아이콘을 클릭하면, Variable의 값이 화면에 표시됩니다.
값이 정확한지 확인하고자 할 때 이 기능을 사용할 수 있습니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/0ef28200d67addccc1ffc8b20176339967b9ef10-1580x864.png/displaying-variables.png)
Learning the Basics
Variable을 사용하는 것은 생각보다 쉽습니다. 이 기능을 활용하여 더욱 수준 높은 인터랙션을 완성해보십시오.
아래 동영상에서는 Variable 값의 변화에 따라 사각형 레이어가 움직이도록 인터랙션을 설계하였습니다. 이 과정에서 활용된 Variable에 대해 알아보십시오.
Practicing with Examples
Making a Spinner
아래 예제는 값이 1 만큼 증가 혹은 감소할 때, 변경된 값이 텍스트 레이어에 표시되도록 설계하는 방법을 설명하고 있습니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/a63e9c386ba78a75ee2a0bc208d467bf784de39d-1076x228.gif/formula_spinner.gif)
Making a Ripple Effect
아래 예제는 Predefined Variable을 이용하여, 터치한 위치에서 Ripple Effect가 일어나도록 설계하는 방법을 설명하고 있습니다.
Predefined Variable에 대한 자세한 사항은 다음 링크를 참고해주십시오.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/46b1d28959d926922b4bcb8d01550488d3e7b44c-1076x228.gif/formula_ripple.gif)
Variable의 더욱 다양한 예제는 다음 링크에서 확인하실 수 있습니다.

.png)