ProtoPie Genie
ProtoPie Genie는 피그마 프로토타입에 직접 동적 상호작용을 추가하여 디자인 품질과 워크플로우를 향상시키는 피그마 플러그인입니다. ProtoPie Genie를 사용하면 상호작용 요소를 빠르게 만들고, 다양한 시나리오를 테스트하며, 디자인을 효과적으로 보여주는 매력적인 프로토타입을 제작할 수 있습니다.
개요
ProtoPie Genie는 동적 상호작용 테스트를 단순화하고, 프로토타입 제작을 가속화하며, 프로토타입 경험을 향상시킵니다:
- 빠른 프로토타입 제작: 정적 디자인을 빠르게 상호작용 프로토타입으로 변환합니다.
- 동적 상호작용 테스트: 다양한 시나리오와 상호작용을 원활하게 테스트합니다.
- 인상적인 프로토타이핑 경험: 생동감 있는 프로토타입으로 팀, 고객, 이해관계자들에게 깊은 인상을 줍니다.
시작하기
ProtoPie Genie 플러그인을 설치하려면 다음 지침을 따르세요.
- Figma 커뮤니티 페이지를 방문합니다.
- "Open in..."을 선택하여 향후 작업에 적합한 파일을 선택합니다.
- "Run"을 클릭하여 "ProtoPie Genie"를 실행합니다.
또는 Figma에서 마우스 오른쪽 버튼을 클릭하고 플러그인 메뉴로 이동한 다음 "ProtoPie Genie"를 선택하세요.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/60af64507d17fae167486a3b1a39c4de6fee97ec-1434x794.png/Screenshot-2024-05-13-at-11.16.46%E2%80%AFAM.png)
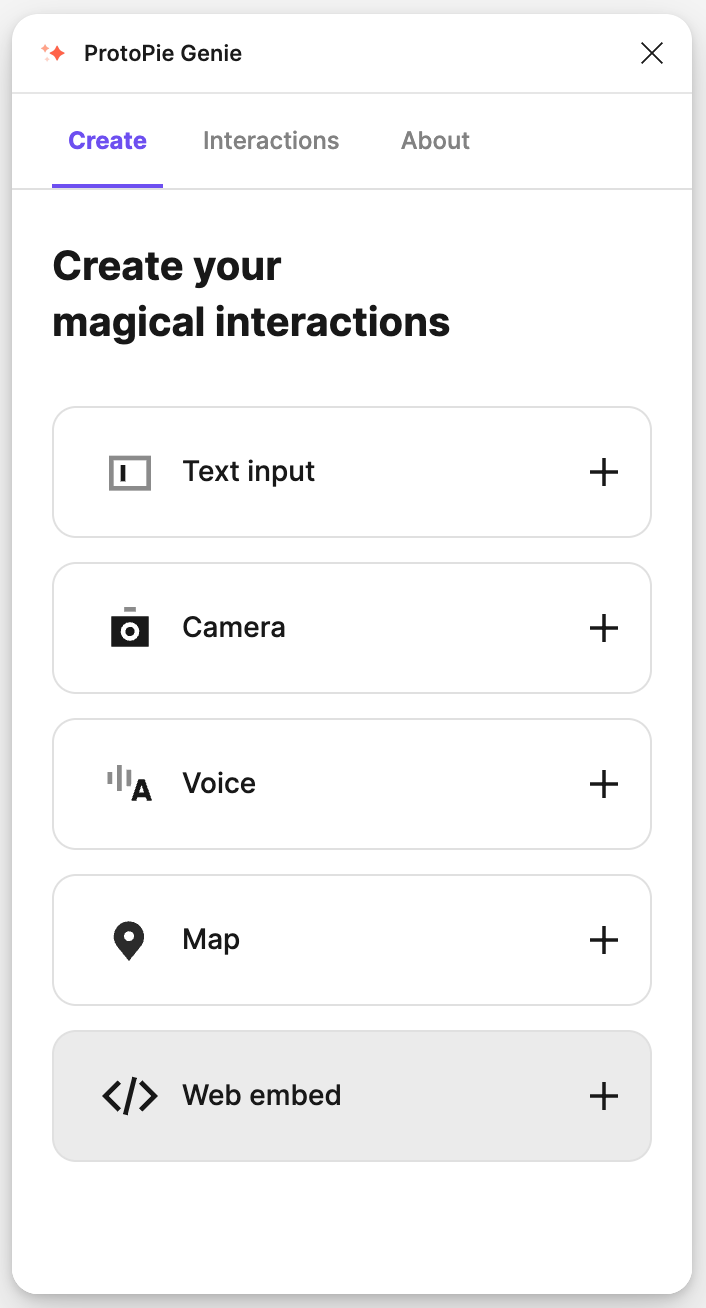
주요 기능
ProtoPie Genie를 사용하면 프로토타입에 다양한 상호작용 요소를 통합하여 사용자 참여를 향상시킬 수 있습니다:
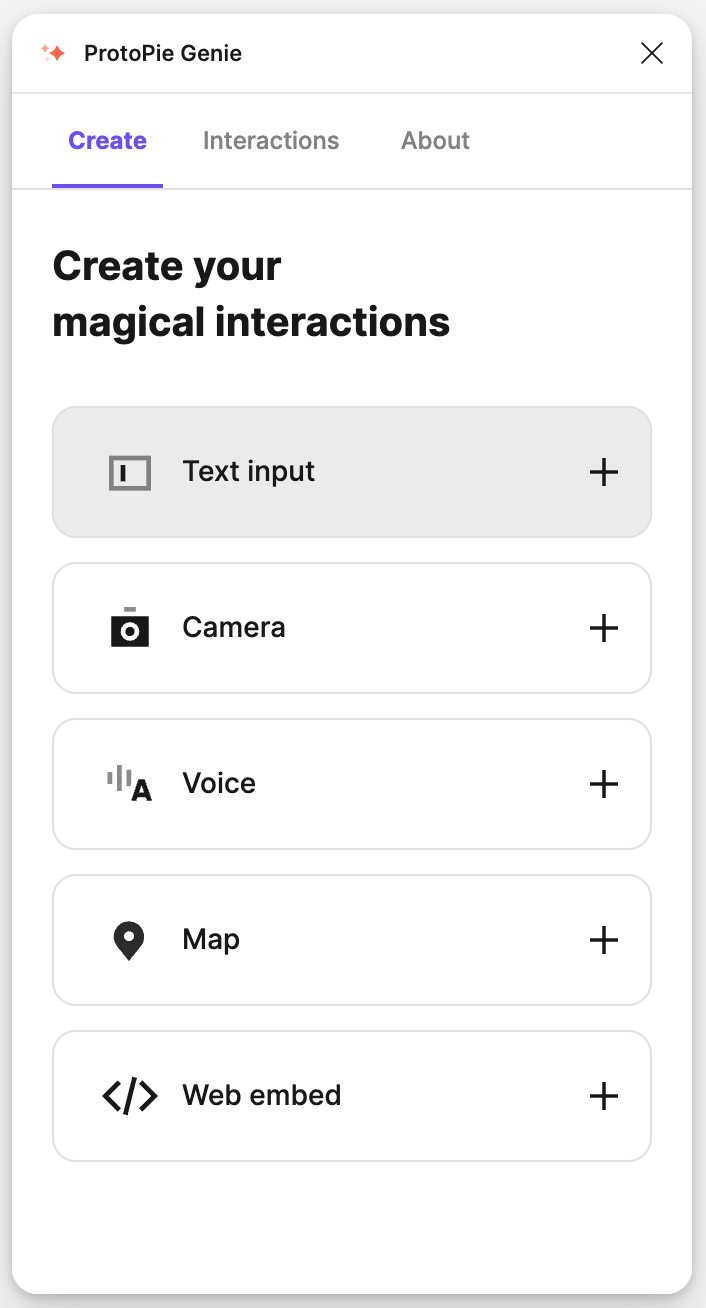
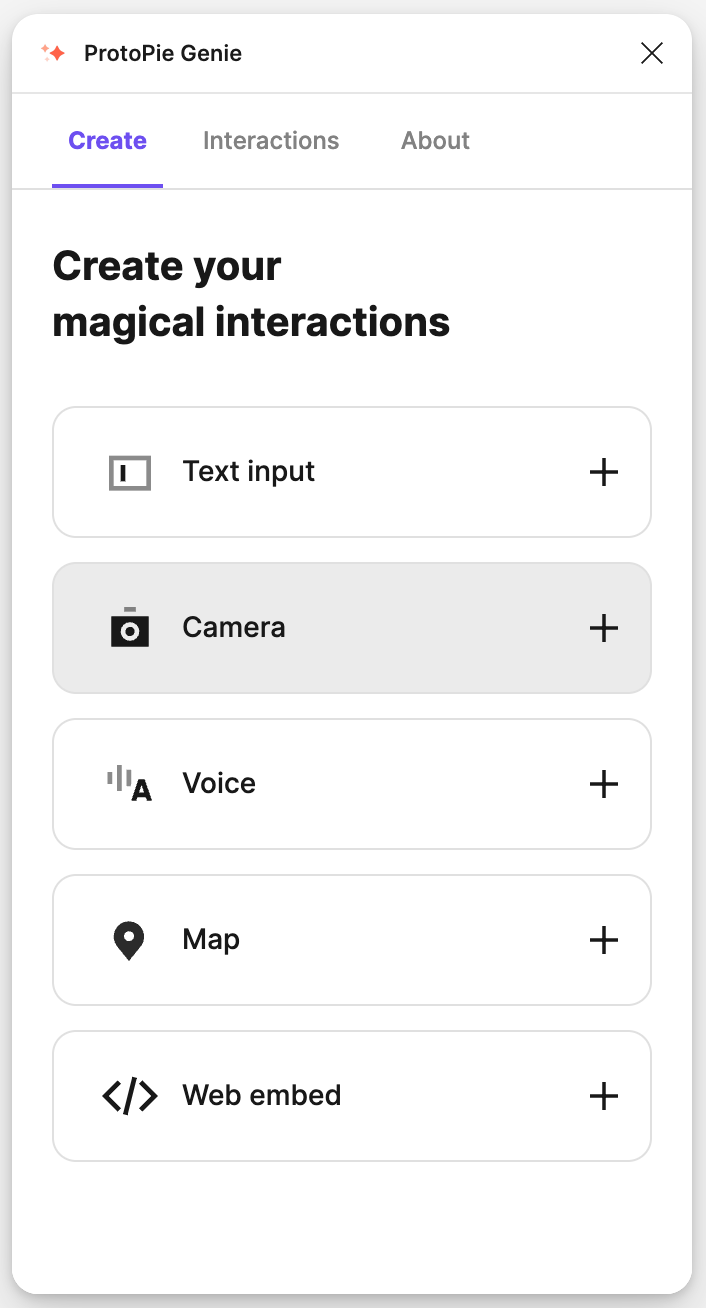
- 텍스트 입력: 프로토타입 내에서 직접 사용자 입력을 캡처하고 실시간으로 표시합니다.
- 카메라: 몰입형 상호작용을 위해 실시간 카메라 뷰를 통합합니다.
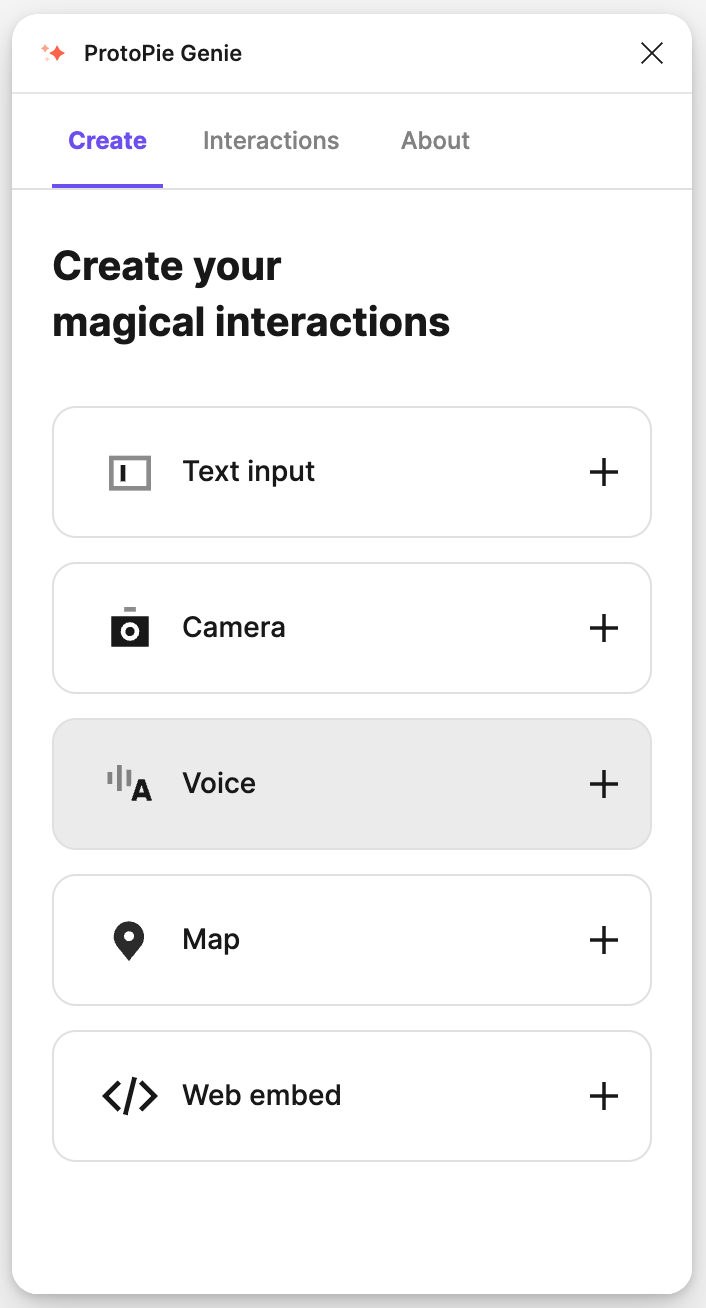
- 음성: 직관적인 사용자 경험을 위해 음성-텍스트 변환 및 음성 명령 기능을 구현합니다.
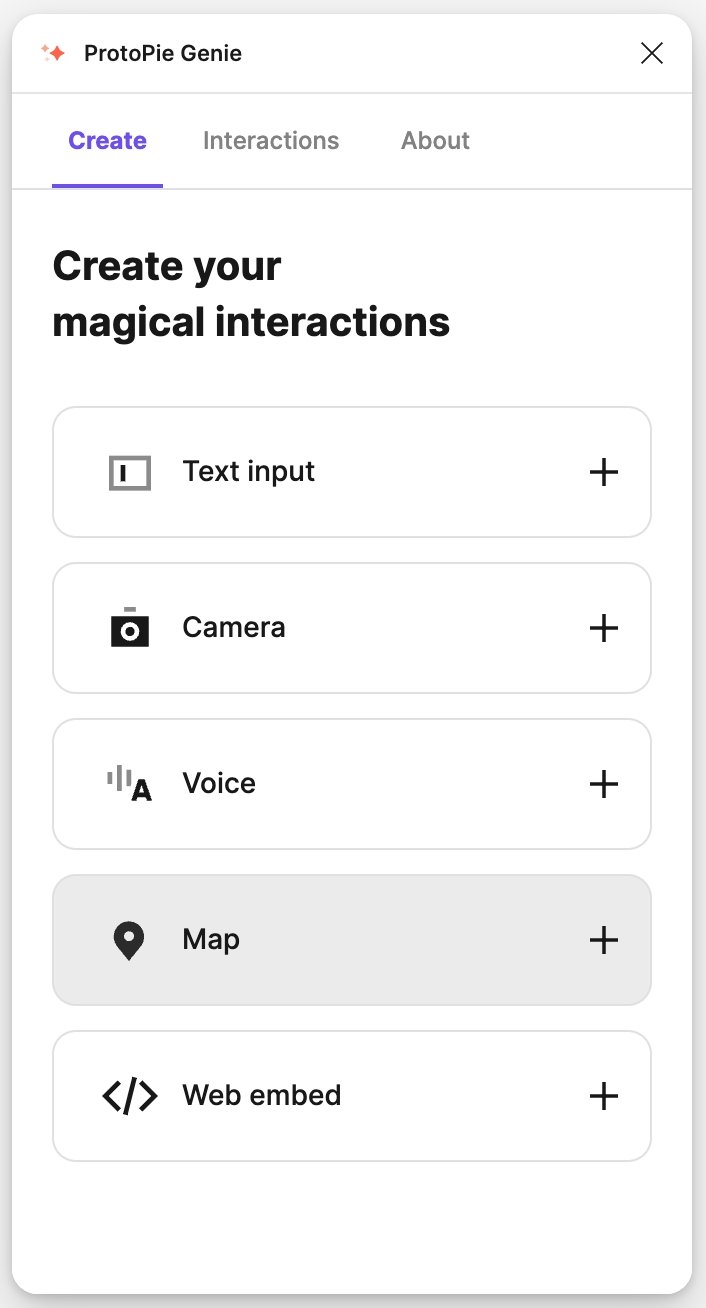
- 지도: 디자인에 사용자 정의 가능한 지도를 쉽게 통합합니다.
- 웹 임베드: 비디오와 같은 웹 콘텐츠를 임베드하여 사용자 경험을 풍부하게 만듭니다.
상호작용 요소 추가하기
텍스트 입력, 카메라 뷰, 음성 상호작용, 지도, 웹 임베드와 같은 특정 기능을 추가하는 단계는 다음과 같습니다.
텍스트 입력 추가하기
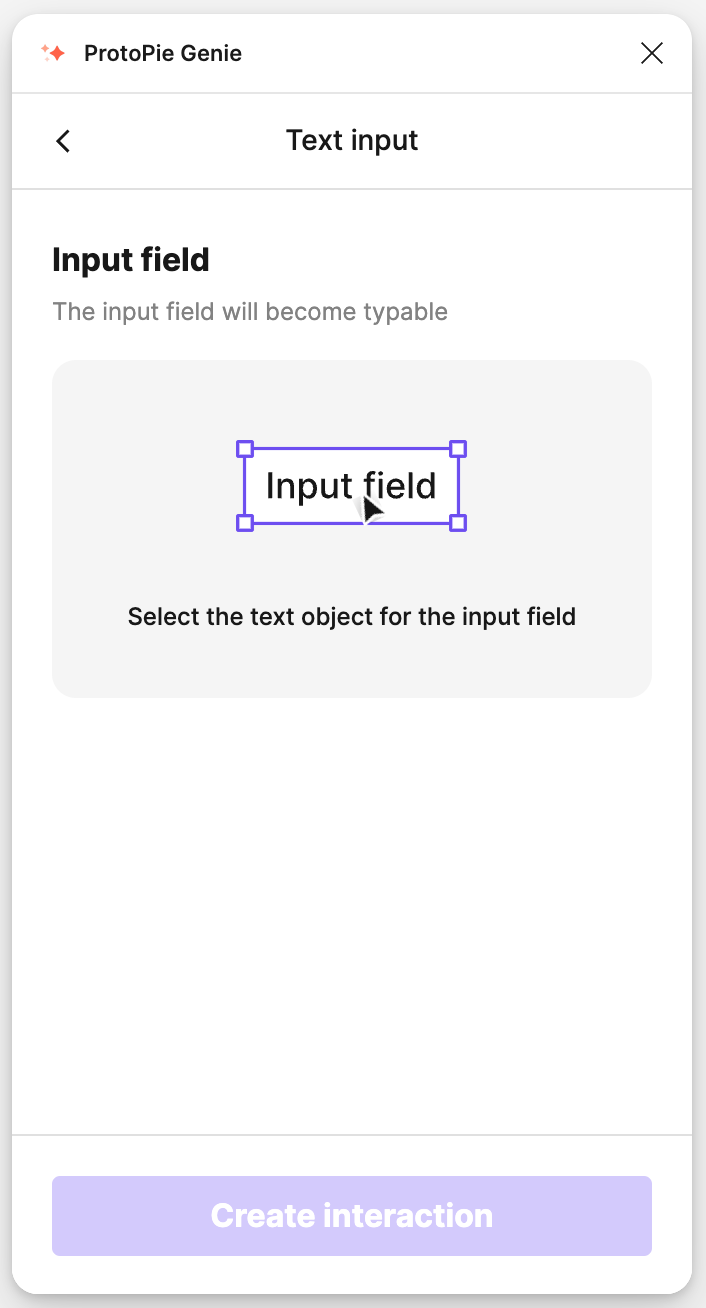
텍스트 객체를 상호작용 입력 필드로 변환하여 사용자 상호작용을 시뮬레이션합니다.
단계:
- 입력 필드로 변환하고자 하는 텍스트 객체를 선택합니다.
- 'Text input' 버튼을 클릭하여 값 소스를 설정합니다.
- 'Create interaction'을 클릭하여 입력 필드를 활성화합니다.
- 출력 필드 섹션에서 'Add'를 클릭하여 출력 항목을 할당합니다.
- 출력을 표시할 텍스트 객체를 선택합니다.
- 브라우저에서 상호작용을 미리 봅니다.
카메라 뷰 추가하기
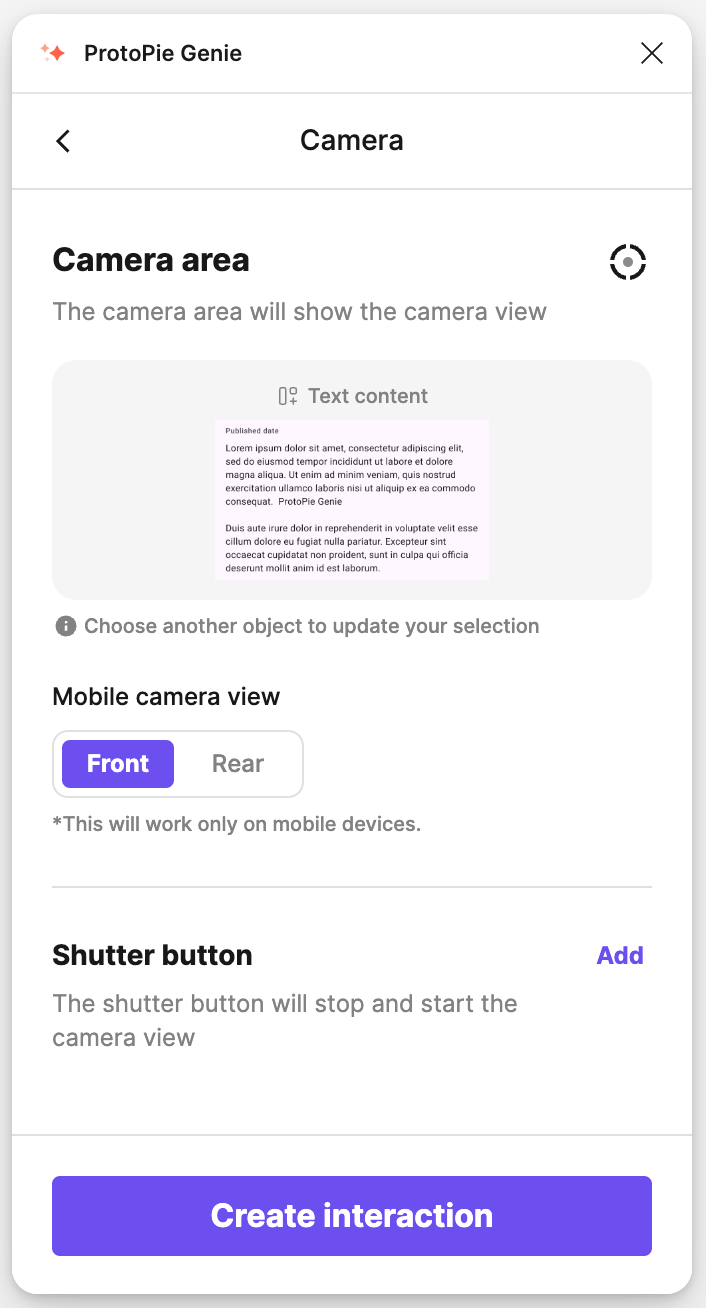
프로토타입에 실시간 카메라 뷰를 통합합니다.
단계:
- 카메라 영역을 위한 사각형 모양을 선택합니다.
- 전면 또는 후면 카메라 뷰를 선택합니다.
- 셔터 버튼을 위한 사각형 또는 타원형 모양을 삽입합니다.
- 'Create interaction'을 클릭하여 설정을 완료합니다.
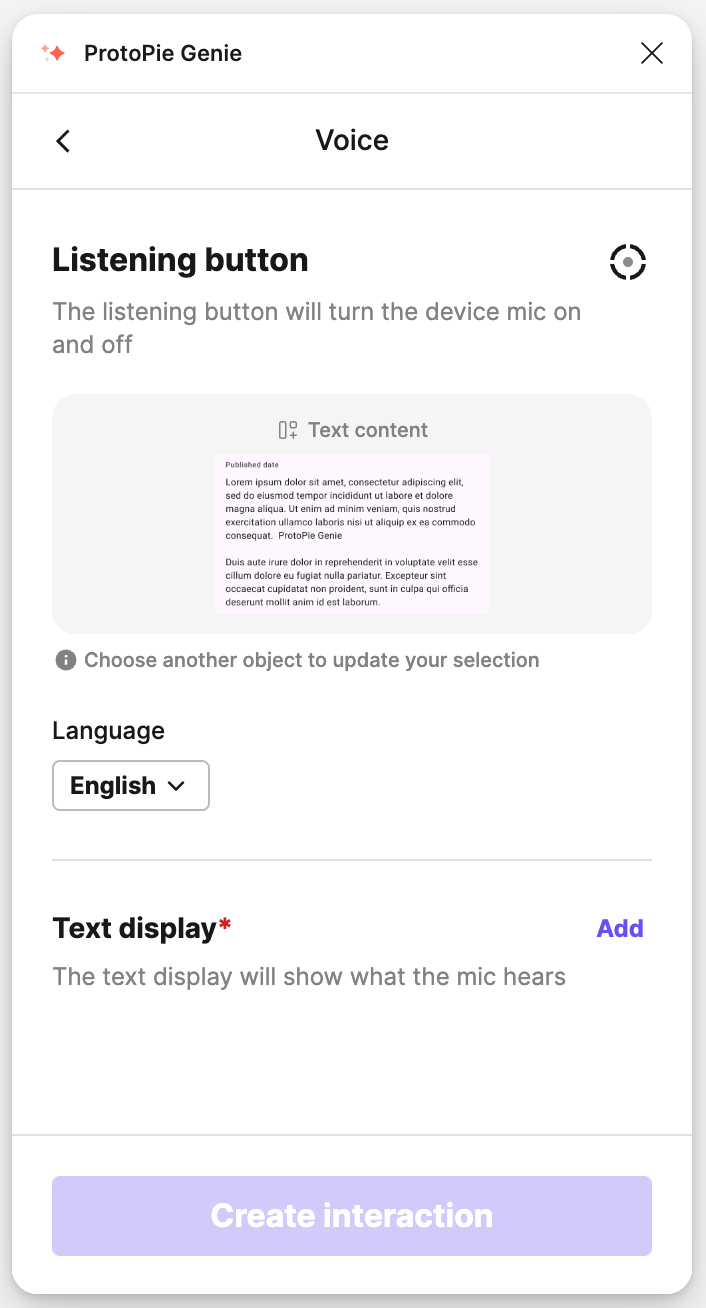
음성 상호작용 추가하기
프로토타입에 음성 인식 기능을 통합합니다.
단계:
- 청취 버튼을 위한 사각형 또는 타원형 모양을 선택합니다.
- 음성-텍스트 변환을 위한 언어를 선택합니다.
- 변환된 텍스트를 위한 텍스트 객체를 지정합니다.
- 'Create interaction'을 클릭하여 음성 상호작용을 구현합니다.
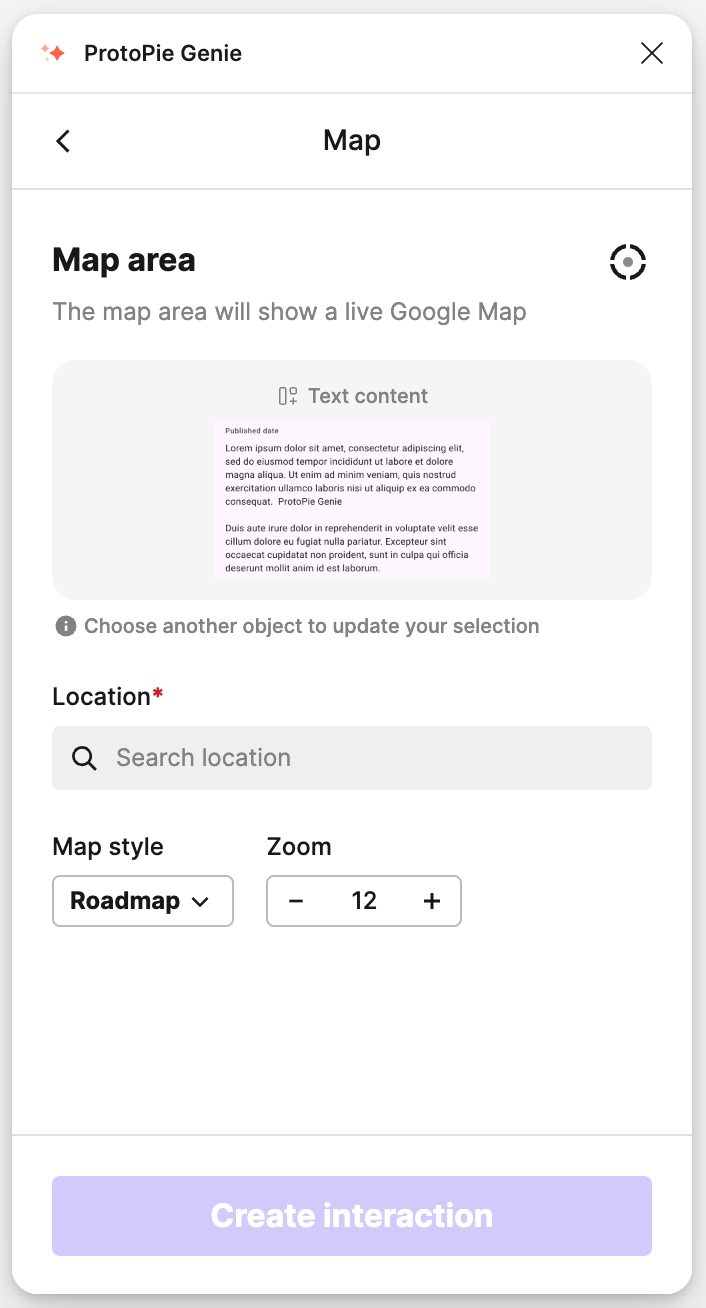
실시간 지도 추가하기
사용자 정의 가능한 설정으로 상호작용 지도를 통합합니다.
단계:
- 지도 표시를 위한 사각형 모양을 선택합니다.
- 지도에 표시할 위치를 검색하고 선택합니다.
- 지도 스타일과 확대 수준을 사용자 정의합니다.
- 'Create interaction'을 클릭하여 지도 통합을 완료합니다.
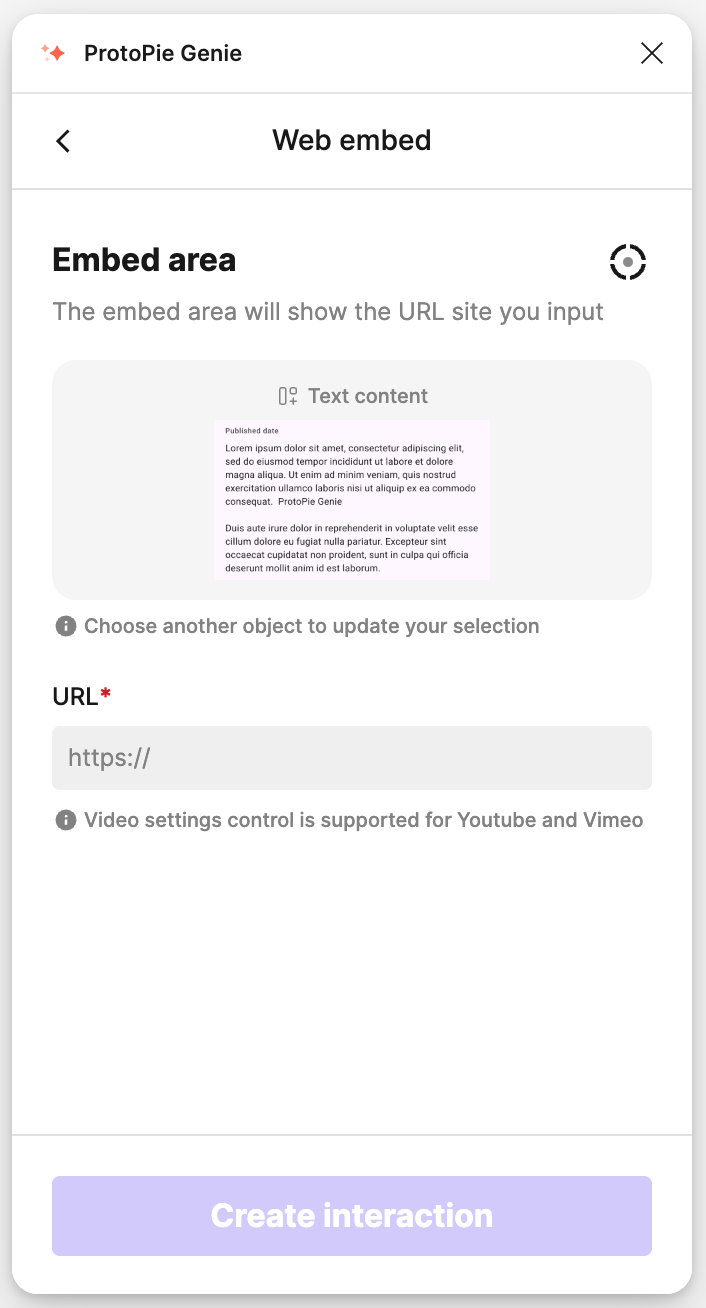
웹 임베드 추가하기
비디오 및 기타 웹 콘텐츠를 원활하게 임베드합니다.
단계:
- 웹 임베드를 위한 사각형 모양을 선택합니다.
https://로 시작하는 URL을 입력합니다. YouTube와 Vimeo 링크는 비디오 제어 설정을 표시합니다.- '상호작용 생성'을 클릭하여 웹 임베드를 추가합니다.
상호작용 미리보기
ProtoPie Genie 플러그인을 사용하여 Figma에서 상호작용을 미리보는 것은 간단합니다. 브라우저나 기기에서 단일 및 다중 상호작용을 직접 미리볼 수 있습니다.
단일 상호작용 미리보기
- 'Interactions' 탭으로 이동하여 생성된 상호작용 목록을 확인합니다.
- 'Preview'를 클릭하여 선택한 상호작용을 기본 브라우저에서 엽니다.
- 기기에서 미리보려면 'Open in device'를 클릭하고 QR 코드를 스캔합니다.
다중 상호작용 미리보기
- Figma에서 'Prototype' 탭에 워크플로우를 만들고 필요에 따라 이름을 지정합니다.
- ProtoPie Genie 플러그인으로 돌아가 'Interactions' 탭을 엽니다.
- 적절한 워크플로우를 선택하고 'Publish the selected flow'를 클릭하여 모든 상호작용을 미리봅니다.
지원되는 Figma 오브젝트
ProtoPie Genie 플러그인은 다음을 포함한 다양한 Figma 오브젝트를 지원합니다:
- 텍스트
- 사각형
- 프레임
- 그룹
- 컴포넌트
- 인스턴스
- 부울 연산
- 벡터
- 타원
지원되는 Figma 상호작용
ProtoPie Genie 플러그인은 Figma로 'On Click' 및 'Navigate to' 를 통해 상호작용을 원활하게 변환하여 미리보기 중에도 디자인의 상호작용 요소를 완벽하게 이해할 수 있도록 합니다.
지원되지 않는 Figma 객체 및 속성
현재 지원되지 않는 Figma 객체 및 속성은 다음과 같습니다:
- 지원되지 않는 오브젝트: 별, 선, 다각형, 비디오.
- 지원되지 않는 속성: 가시성, 잠금, 위치, 크기, 회전, 불투명도, 제약 조건, 채우기(단색 및 이미지), 경계선, 그림자.
- 알려진 제한 사항: 그라데이션, 효과(블러, 내부 그림자, 레이어 효과), 객체 회전, 폰트 문제, 이미지 크기 조정, 비디오 지원 등에 제한이 있을 수 있습니다.
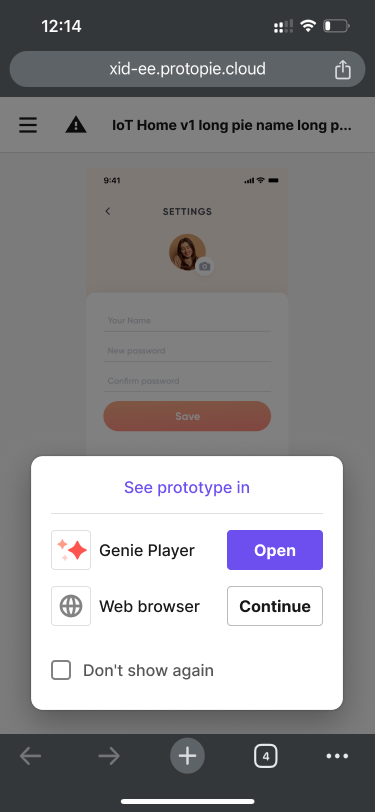
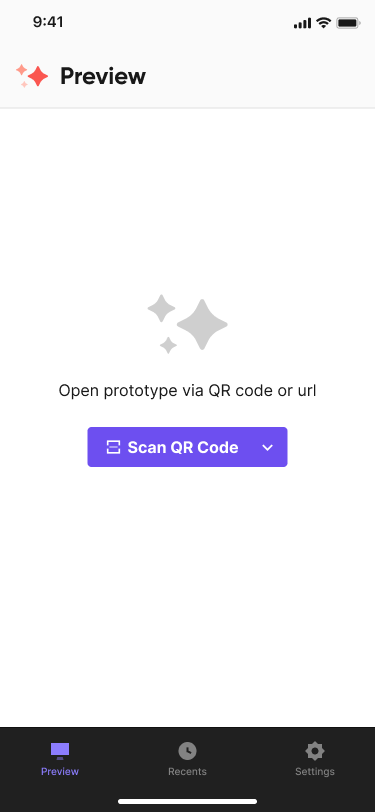
ProtoPie Genie Player
ProtoPie Genie Player is a free app designed to complement the ProtoPie Genie plugin for Figma. Easily view, experience, and test your prototypes on iOS or Android devices. Access prototypes stored in the cloud, save them locally, and more — all from your mobile or tablet device!
With ProtoPie Genie Player, you can now seamlessly preview and interact with your Figma prototypes in real-time on your device.
Get ProtoPie Genie Player for iOS and Android devices.