
Auto Layout Properties
Auto Layout provides extensive customization options for structuring layouts, ensuring both functionality and aesthetic appeal. These properties include resizing, direction, layout alignment, and advanced settings.
Resizing Properties
Resizing properties control how child layers and their parent containers adjust in response to content or layout changes. These settings can be applied individually for Width and Height using the dropdown menus in the right panel. Hovering over a resizing option highlights its effect on the canvas.

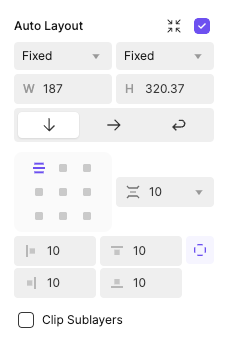
Fixed
When the Fixed option is set for either width or height, the parent frame retains its absolute size regardless of any resizing of the child layers.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/d2915a0b322b92e18ecc23ed44a8f1c4b3f296b9-1152x648.gif/Fixed_17_gif.gif)

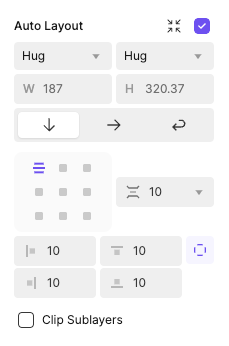
Hug Contents
When the Auto Layout (AL) parent is set to Hug, the parent frame dynamically adjusts its size to perfectly fit the dimensions of its child layers.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/edb7882fe002474db1d2ab1d10f2a9d295d4dd7c-1152x648.gif/Hug_17_gif.gif)

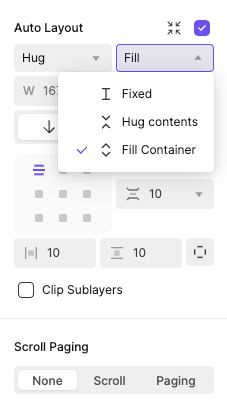
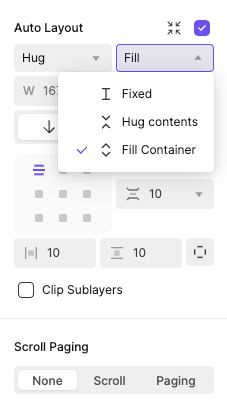
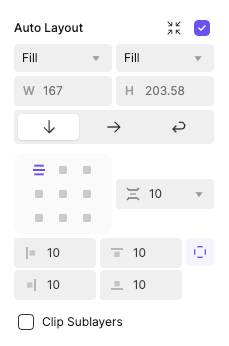
Fill Container
When a child is set to FILL, its size adjusts to fill the available space within the parent’s dimensions, making it relative to the parent’s size.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/938faf10bd96cdfe3c1ab4669a57979c0a9bed22-1152x648.gif/Fill_17_gif.gif)

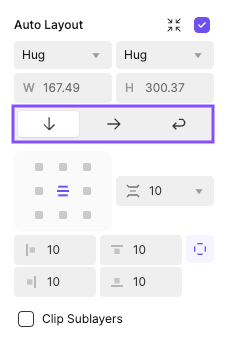
Direction Properties
Direction properties define how child objects are arranged within an Auto Layout container, providing flexibility in structuring layouts for various design scenarios.
Vertical (default)
Aligns child objects in a vertical stack.
Horizontal
Aligns child objects in a horizontal row.
Wrap
Moves objects to a new row or column when the container runs out of space.

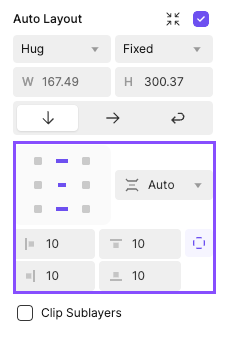
Layout Properties
Layout properties offer granular control over child layer Alignment, Padding, and Gap within an Auto Layout container. These settings ensure a polished and consistent design.

Auto Layout and Constraints
When a container without Auto Layout wraps a child container with Auto Layout, specific interactions occur depending on vertical or horizontal constraints.
Vertical Constraints
If the Auto Layout container has Top & Bottom (T+B) or Scale assigned to it, the Auto Layout container’s height must be Fixed. Changing the Auto Layout container back to Hug resets the vertical constraints to Center.
Horizontal Constraints
When the Auto Layout container has Left & Right (L+R) or Scale assigned to it, the Auto Layout container’s width is set to Fixed. Adjusting the Auto Layout container to Hug resets the container’s horizontal constraints to Center.
These adjustments ensure a logical interaction between Auto Layout and non-Auto Layout containers, offering a predictable workflow.
Advanced Settings
Auto Layout also provides additional advanced settings to enhance layout flexibility and customization. These options allow you to tailor specific elements and behaviors within your design.
Ignore Auto Layout
The "Ignore Auto Layout" feature allows you to bypass auto layout rules for selected objects, enabling manual adjustments without affecting the overall container structure. Objects set to ‘Ignore Auto Layout’ can independently set constraints, providing flexibility for unique layout scenarios while maintaining the auto layout properties of other elements in the container.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/1aa652aa062db0d6187304d3f001ce4d57f82dc3-650x516.png/image-(10).png)
Layer Order Control
Managing stacking order is made simple with multiple options:
- Layer Panel: Drag layers directly in the panel to reorder them.
- Keyboard Shortcuts: Adjust stacking order using arrow keys for precise layer control.
- Mouse Interaction: Click and drag objects on the canvas to reposition them interactively.
Instance Overrides
Instances of components with Auto Layout support selective adjustments, allowing flexibility without altering the master component.
- Resizing: Modifications to resizing values are limited to existing options; new fixed values cannot be added.
- Alignment, Gap, and Padding: These properties are customizable within instances.
- Direction: Directional changes are not supported in instances.